Web开发网 > Web开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 36/148页,每页显示30条,共4438条相关记录
 forEach 方法 (JavaScript)备注:IE9+,firefox1.5+,chrome浏览器才支持数组的forEach方法,IE8-浏览器不支持,需要扩展// 说明:Javascript Array 的 forEach 方法// 整理:http://www.CodeBit.cn// 来源:http://developer.mozilla.org if (!Array.prototype.forEach){Array.prototype.forEach = function(fun /*, thisp*/){var len = this.l..
forEach 方法 (JavaScript)备注:IE9+,firefox1.5+,chrome浏览器才支持数组的forEach方法,IE8-浏览器不支持,需要扩展// 说明:Javascript Array 的 forEach 方法// 整理:http://www.CodeBit.cn// 来源:http://developer.mozilla.org if (!Array.prototype.forEach){Array.prototype.forEach = function(fun /*, thisp*/){var len = this.l..
 使用CorelDraw制作逼真的金属工牌由于经常经接些制作金属工号牌的单子,而这些单子一般我们又是异地代工,所以基本上不能给客户看实际效果(事实上,就是不异地代工也不能马上就弄个成吕给客户看),用下面的方法,可以制作出逼真的效果图,而且与成品基本无异,转自:http://bbs.redocn.com/thread-328239-1-1.html
使用CorelDraw制作逼真的金属工牌由于经常经接些制作金属工号牌的单子,而这些单子一般我们又是异地代工,所以基本上不能给客户看实际效果(事实上,就是不异地代工也不能马上就弄个成吕给客户看),用下面的方法,可以制作出逼真的效果图,而且与成品基本无异,转自:http://bbs.redocn.com/thread-328239-1-1.html 英文版本的iis和操作系统对中文的支持不是很好,当url路径中存在中文时,可能会出现Therequestedresource ........ isnotavailable. 的错误。 如果地址中存在中文路径或者中文的文件名,可以将中文编码为双字节字符合法的URL字符串,设置连接地址为这个编码后的地址。%'转换双字节字符为合法的URL传输字串,代码来源:http://bbs.csd..
英文版本的iis和操作系统对中文的支持不是很好,当url路径中存在中文时,可能会出现Therequestedresource ........ isnotavailable. 的错误。 如果地址中存在中文路径或者中文的文件名,可以将中文编码为双字节字符合法的URL字符串,设置连接地址为这个编码后的地址。%'转换双字节字符为合法的URL传输字串,代码来源:http://bbs.csd.. 用PS给人物更换衣服,这个挺实用,原图如下最终效果图布料素材制作步骤
用PS给人物更换衣服,这个挺实用,原图如下最终效果图布料素材制作步骤 要禁用ext4.0中的CheckboxModel,不允许用户勾选显示的checkbox,可以给CheckboxModel配置beforeselect事件,return false禁止用户选择checkbox。 var sm=Ext.create(Ext.selection.CheckboxModel,{listeners:{beforeselect:function(){return false;}}});//return false禁止选择 var grid=Ext.create('Ext.g..
要禁用ext4.0中的CheckboxModel,不允许用户勾选显示的checkbox,可以给CheckboxModel配置beforeselect事件,return false禁止用户选择checkbox。 var sm=Ext.create(Ext.selection.CheckboxModel,{listeners:{beforeselect:function(){return false;}}});//return false禁止选择 var grid=Ext.create('Ext.g.. 翻译:Lucene Similarity (Lucene 文档评分score机制详解)2008-11-28 19:09 文档的分值代表了该文档在特定查询词下对应的相关性高低,他关联着信息检索向量空间模型中的向量夹角的接近度。一个文档越与查询词相关,得分越高。分值计算公式如下:score(q,d) = coord(q,d) queryNorm(q) ( tf(t in d) idf(t)2 t.getBoost() norm(t,d) ) ..
翻译:Lucene Similarity (Lucene 文档评分score机制详解)2008-11-28 19:09 文档的分值代表了该文档在特定查询词下对应的相关性高低,他关联着信息检索向量空间模型中的向量夹角的接近度。一个文档越与查询词相关,得分越高。分值计算公式如下:score(q,d) = coord(q,d) queryNorm(q) ( tf(t in d) idf(t)2 t.getBoost() norm(t,d) ) .. HTML 5 video 标签定义和用法video 标签定义视频,比如电影片段或其他视频流。实例一段简单的 HTML5 视频:video src=movie.ogg controls=controls您的浏览器不支持 video 标签。/videoHTML 4.01 与 HTML 5 之间的差异video 标签是 HTML 5 的新标签。提示和注释提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支..
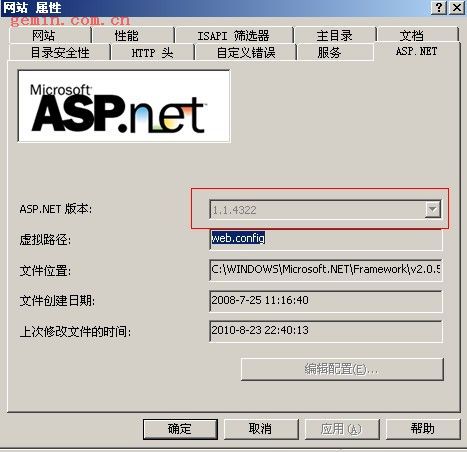
HTML 5 video 标签定义和用法video 标签定义视频,比如电影片段或其他视频流。实例一段简单的 HTML5 视频:video src=movie.ogg controls=controls您的浏览器不支持 video 标签。/videoHTML 4.01 与 HTML 5 之间的差异video 标签是 HTML 5 的新标签。提示和注释提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支.. 如果是windows2003系统,默认安装了版本为1.1.4322的framework,所以iis6中网站中的ASP.NET默认版本为1.1的。即使安装了framework2.0以上的版本,iis6中的framework还是1.1,无法进行修改。 由于版本比较久,所以更改为2.0+以上framework比较通用,这样就不需要每次建立新站点的时候修改默认framework的版本的了。 在确保已经安装两个..
如果是windows2003系统,默认安装了版本为1.1.4322的framework,所以iis6中网站中的ASP.NET默认版本为1.1的。即使安装了framework2.0以上的版本,iis6中的framework还是1.1,无法进行修改。 由于版本比较久,所以更改为2.0+以上framework比较通用,这样就不需要每次建立新站点的时候修改默认framework的版本的了。 在确保已经安装两个.. 玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最..
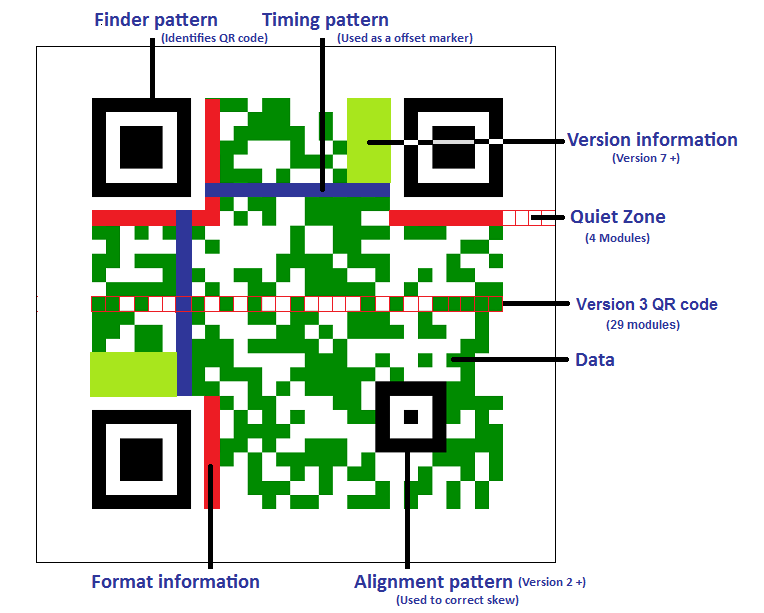
玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最.. QR Code码是由日本Denso公司于1994年9月研制的一种矩阵二维码符号,它除具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点外,还具有如下主要特点: 码制QR CodeData MartixPDF 417研制公司Denso Corp.I.D. Matrix Inc.Symbol Technolgies Inc(日本)(美国)(美国)码制分类矩阵式堆..
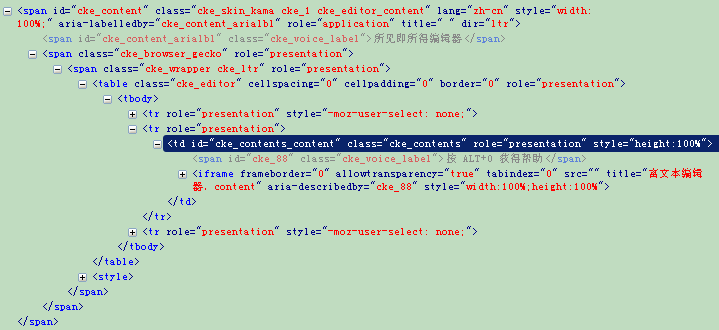
QR Code码是由日本Denso公司于1994年9月研制的一种矩阵二维码符号,它除具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点外,还具有如下主要特点: 码制QR CodeData MartixPDF 417研制公司Denso Corp.I.D. Matrix Inc.Symbol Technolgies Inc(日本)(美国)(美国)码制分类矩阵式堆.. ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi..
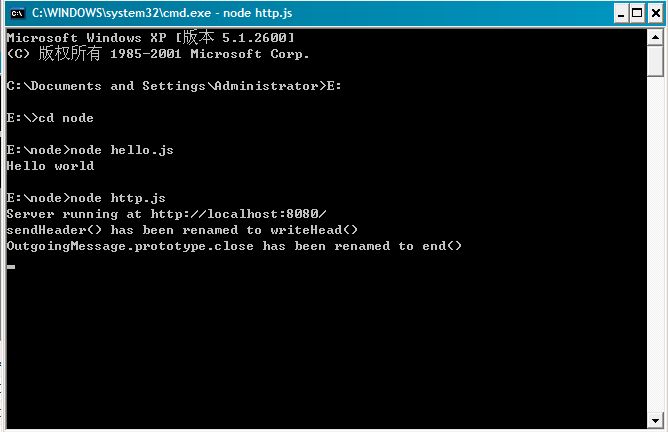
ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi.. node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令..
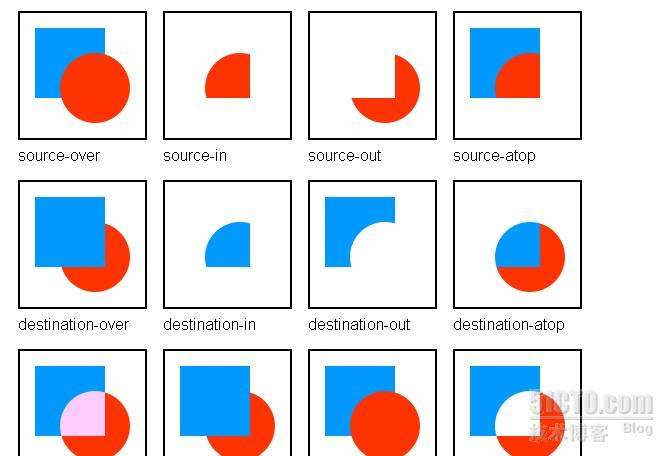
node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令.. 1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); ..
1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); ..