Web开发网 > Web开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 35/148页,每页显示30条,共4438条相关记录
 jquery ajaxForm下载地址: http://malsup.github.com/jquery.form.jsjquery ajaxForm API英文原文:http://www.malsup.com/jquery/form/#api 表单插件API提供了几个方法,让你轻松管理表单数据和进行表单提交。ajaxForm 增加所有需要的事件监听器,为AJAX提交表单做好准备。ajaxForm不能提交表单。在document的ready函数中,使用 ajaxFor..
jquery ajaxForm下载地址: http://malsup.github.com/jquery.form.jsjquery ajaxForm API英文原文:http://www.malsup.com/jquery/form/#api 表单插件API提供了几个方法,让你轻松管理表单数据和进行表单提交。ajaxForm 增加所有需要的事件监听器,为AJAX提交表单做好准备。ajaxForm不能提交表单。在document的ready函数中,使用 ajaxFor..
 大致过程:打开素材以后,把素材图片复制一层,用调色工具或通道等把高光部分单独提取出来。然后用滤镜做出光线的效果,最后改变图层模式,再用蒙版修饰一下即可。原图最终效果1、打开原图,ctrl+J复制图层2、Ctrl+L调整色阶,直至窗户的光线变得很白很亮3、选择画笔工具,前景色设为黑色,涂去室内的一切光线4、将此图层设为滤色模式5、滤镜模糊..
大致过程:打开素材以后,把素材图片复制一层,用调色工具或通道等把高光部分单独提取出来。然后用滤镜做出光线的效果,最后改变图层模式,再用蒙版修饰一下即可。原图最终效果1、打开原图,ctrl+J复制图层2、Ctrl+L调整色阶,直至窗户的光线变得很白很亮3、选择画笔工具,前景色设为黑色,涂去室内的一切光线4、将此图层设为滤色模式5、滤镜模糊.. PS制作被搅动的咖啡找到合适的素材也是一种能力。先来看看本例的效果图吧:制作步骤如下: 1、首先我们要从网上下载一幅咖啡素材图片,然后在photoshop中打开它。然后我会为咖啡添加一些明暗的渐变效果,创建一个新图层,使用使用椭圆选框从此创建下图所示的选区。 2、执行选择修改羽化,设置羽化值为3像素左右,然后使用渐变工具填充一个线..
PS制作被搅动的咖啡找到合适的素材也是一种能力。先来看看本例的效果图吧:制作步骤如下: 1、首先我们要从网上下载一幅咖啡素材图片,然后在photoshop中打开它。然后我会为咖啡添加一些明暗的渐变效果,创建一个新图层,使用使用椭圆选框从此创建下图所示的选区。 2、执行选择修改羽化,设置羽化值为3像素左右,然后使用渐变工具填充一个线.. 打造超酷的光影舞者海报 最终效果 1、新建一个文档,参考数值如图。 2、新建图层,然后用渐变工具加上一个灰色到透明的渐变,数值自定。 3、这时候我们得到一个舞者的素材,用钢笔工具将他扣出来,放置在建立好的背景上。4、接下来复制舞者图层并放置在原图层下方,命名为舞者副本,执行滤镜-模糊-径向模糊,参考数值如图,图层混合模..
打造超酷的光影舞者海报 最终效果 1、新建一个文档,参考数值如图。 2、新建图层,然后用渐变工具加上一个灰色到透明的渐变,数值自定。 3、这时候我们得到一个舞者的素材,用钢笔工具将他扣出来,放置在建立好的背景上。4、接下来复制舞者图层并放置在原图层下方,命名为舞者副本,执行滤镜-模糊-径向模糊,参考数值如图,图层混合模.. 具体的制作步骤如下:使用变换工具变化后可得到如下效果:转自:http://bbs.redocn.com/thread-406300-1-1.html
具体的制作步骤如下:使用变换工具变化后可得到如下效果:转自:http://bbs.redocn.com/thread-406300-1-1.html ~~~用PS将图片转成素描效果先看一下对比效果:~~~1.打开PP美眉照片,人物背景尽量选择简单点的。先复制两个背景层,如图A2.选副本2,执行:图象调整去色;滤镜其它高反差保留,如图B3.进行亮度/对比度调整,获取人物的轮廓线。如图C4.选副本1,执行通道混合器,参数如图:5.进行滤镜艺术效果胶片颗粒处理,参数设置如图6.继续执行滤镜模糊特殊模..
~~~用PS将图片转成素描效果先看一下对比效果:~~~1.打开PP美眉照片,人物背景尽量选择简单点的。先复制两个背景层,如图A2.选副本2,执行:图象调整去色;滤镜其它高反差保留,如图B3.进行亮度/对比度调整,获取人物的轮廓线。如图C4.选副本1,执行通道混合器,参数如图:5.进行滤镜艺术效果胶片颗粒处理,参数设置如图6.继续执行滤镜模糊特殊模.. 如果ext4的store对象通过loadData方法加载数据时,而不是通过load方法,那么即使配置了reader对象的totalProperty也无法正常获取总的记录数,为0。这样如果需要分页的时候就比较麻烦了,获取不到总的记录数。 注意:使用store的loadData方法加载的数据是JSON数组,不能是JSON对象。如{total:100,data:[{name:'showbo',addr:'..
如果ext4的store对象通过loadData方法加载数据时,而不是通过load方法,那么即使配置了reader对象的totalProperty也无法正常获取总的记录数,为0。这样如果需要分页的时候就比较麻烦了,获取不到总的记录数。 注意:使用store的loadData方法加载的数据是JSON数组,不能是JSON对象。如{total:100,data:[{name:'showbo',addr:'.. 转自:沉寂博客 根据一些CSS写作经验,如何提高渲染效率及所占用消耗的资源,来浅谈一下CSS的渲染效率,书写高效的CSSguiz。1、十六进制的颜色值对位数与大小写编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下..
转自:沉寂博客 根据一些CSS写作经验,如何提高渲染效率及所占用消耗的资源,来浅谈一下CSS的渲染效率,书写高效的CSSguiz。1、十六进制的颜色值对位数与大小写编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下.. 用PS把图片做成十字绣效果效果图具体的制作步骤如下:一,先定义图案新建一个100X100像素的文档按以下步骤制作图案,详细步骤省略二,打开图像,复制一层,先抠图,进入通道计算兰通道,三,应用图像多次,直到灰色部分全部变黑四,用黑画笔涂掉无法变黑的部分五,载入通道反选,新建图层填充黑色。六,再次反选,回图层副本按DEL删除白色背景,..
用PS把图片做成十字绣效果效果图具体的制作步骤如下:一,先定义图案新建一个100X100像素的文档按以下步骤制作图案,详细步骤省略二,打开图像,复制一层,先抠图,进入通道计算兰通道,三,应用图像多次,直到灰色部分全部变黑四,用黑画笔涂掉无法变黑的部分五,载入通道反选,新建图层填充黑色。六,再次反选,回图层副本按DEL删除白色背景,.. 自Firefox升级4.0以后,原来的状态栏变成了现在的附加组件栏,并且最左侧还加了个关闭图标。 下面隐藏Firefox附加组件栏关闭按钮的方法:1. 在Firefox地址栏输入about:support 然后在配置文件夹后面点击打开所在文件夹,进入配置文件夹;2. 进入chrome文件夹,然后编辑userChrome.css;2012-12-13更新:如果不存在userChrome.css文件,可..
自Firefox升级4.0以后,原来的状态栏变成了现在的附加组件栏,并且最左侧还加了个关闭图标。 下面隐藏Firefox附加组件栏关闭按钮的方法:1. 在Firefox地址栏输入about:support 然后在配置文件夹后面点击打开所在文件夹,进入配置文件夹;2. 进入chrome文件夹,然后编辑userChrome.css;2012-12-13更新:如果不存在userChrome.css文件,可.. %'asp下载远程图片保存到本地或者直接输出图片源代码mode=2'模式,1为保存图片到本地 2为直接输出图片url=https://ssl.captcha.qq.com/getimage?aid=20016010.5978519566745728 '远程图片地址set xmlhttp=server.createobject(Microsoft.XMLHTTP)xmlhttp.open get,url,falsexmlhttp.sendimg = xmlhttp.ResponseBodycontenttype = lc..
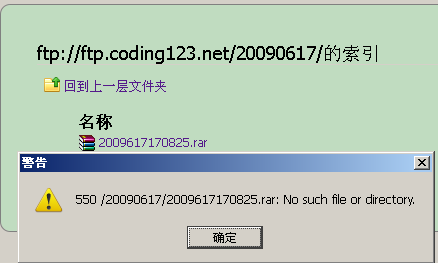
%'asp下载远程图片保存到本地或者直接输出图片源代码mode=2'模式,1为保存图片到本地 2为直接输出图片url=https://ssl.captcha.qq.com/getimage?aid=20016010.5978519566745728 '远程图片地址set xmlhttp=server.createobject(Microsoft.XMLHTTP)xmlhttp.open get,url,falsexmlhttp.sendimg = xmlhttp.ResponseBodycontenttype = lc.. 今天在引入本站的一个下载的js时发现尽然出现550 No such file or directory.错误,网上找说的是IE6中文路径的bug什么的,但是我使用的是firefox,而且路径中也没有中文,然后IE7,IE8,chrome都试了一遍,用浏览器访问ftp下载文件就是出现这个550 No such file or directory这个错误。 由于是匿名下载的这个serv-u账户,难道serv-u的匿名..
今天在引入本站的一个下载的js时发现尽然出现550 No such file or directory.错误,网上找说的是IE6中文路径的bug什么的,但是我使用的是firefox,而且路径中也没有中文,然后IE7,IE8,chrome都试了一遍,用浏览器访问ftp下载文件就是出现这个550 No such file or directory这个错误。 由于是匿名下载的这个serv-u账户,难道serv-u的匿名.. winform编程中使用webBrowser浏览网页或者采集数据时,当网页某些调用confirm或者alert弹出对话框(确定/取消)时,会导致javascript代码的执行被挂起,没有人工操作时就无法执行下一步的操作,如果是采集数据就很麻烦,无法实现自动化。因此怎样实现让程序自动点击确定或者取消按钮成为关键。 实现winform自动点击webbrowser网页confirm..
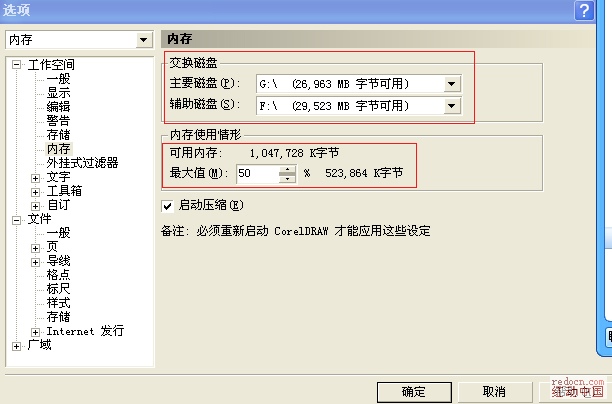
winform编程中使用webBrowser浏览网页或者采集数据时,当网页某些调用confirm或者alert弹出对话框(确定/取消)时,会导致javascript代码的执行被挂起,没有人工操作时就无法执行下一步的操作,如果是采集数据就很麻烦,无法实现自动化。因此怎样实现让程序自动点击确定或者取消按钮成为关键。 实现winform自动点击webbrowser网页confirm.. .为什么在使用CDR时发现速度特别慢----看看这里有没有设置好 系统默认的交换存储盘是C盘,如果您的电脑C盘小,而东西多,这里没有设置的话,肯定会影响速度的将主盘和辅盘都换成其他盘而不要用C盘,内存的使用情况是根据您的内存大小来设置的,我的是1G内存,个人有个人的不同(Ctrl+J--工作空间--内存)2.为什么在用CDR编辑文件时,总是卡住一..
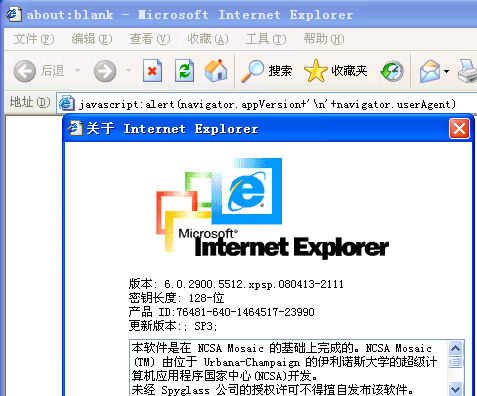
.为什么在使用CDR时发现速度特别慢----看看这里有没有设置好 系统默认的交换存储盘是C盘,如果您的电脑C盘小,而东西多,这里没有设置的话,肯定会影响速度的将主盘和辅盘都换成其他盘而不要用C盘,内存的使用情况是根据您的内存大小来设置的,我的是1G内存,个人有个人的不同(Ctrl+J--工作空间--内存)2.为什么在用CDR编辑文件时,总是卡住一.. 通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通..
通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通..