Web开发网 > Web开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 37/148页,每页显示30条,共4438条相关记录
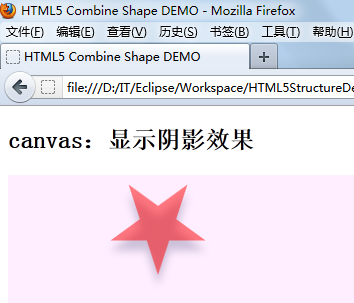
 HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示..
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示..
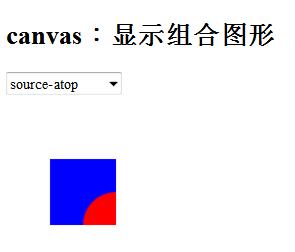
 在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控..
在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控.. javascript选择textarea中指定的内容 script type=text/javascript function sel() { var s = document.getElementById('kw'); if (s.value == '') { alert('请输入关键字!'); s.focus(); return false; } s = s.value; var t = document.getElementById('content'),..
javascript选择textarea中指定的内容 script type=text/javascript function sel() { var s = document.getElementById('kw'); if (s.value == '') { alert('请输入关键字!'); s.focus(); return false; } s = s.value; var t = document.getElementById('content'),.. firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行..
firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行.. lucene.net所有版本源代码下载地址,包括lucene.net1.4.3到最新版本的lucene.net3.03都可以在apache.org的svn站点中找到,下载地址如下https://svn.apache.org/repos/asf/lucene.net/tags/
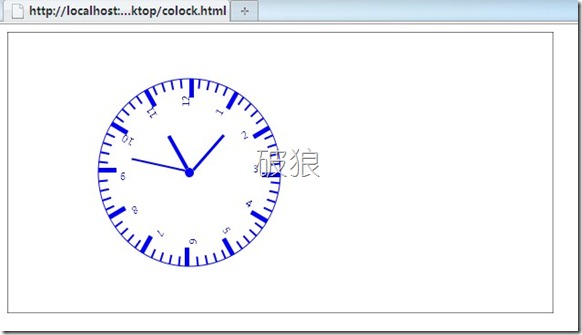
lucene.net所有版本源代码下载地址,包括lucene.net1.4.3到最新版本的lucene.net3.03都可以在apache.org的svn站点中找到,下载地址如下https://svn.apache.org/repos/asf/lucene.net/tags/ 在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv..
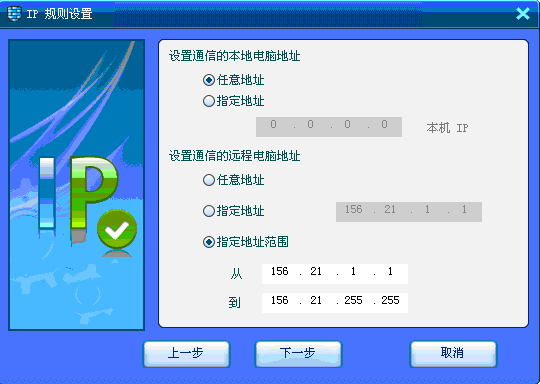
在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv.. 下载了imail8.22安装之后,从网上找的激活方法基本都是用防火墙封imail的在线验证ip地址,然后通过算号器得到imail的response code来实现破解激活imail8.22,主要用防火墙封156.21.1.22156.21.1.171这2个ip地址。但是刚才安装imail8.22之后,用防火墙封了上面2个ip地址,输入123450-123450-123450-123450后还是无法进入得到response code的页..
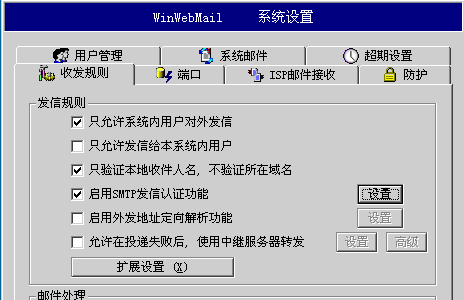
下载了imail8.22安装之后,从网上找的激活方法基本都是用防火墙封imail的在线验证ip地址,然后通过算号器得到imail的response code来实现破解激活imail8.22,主要用防火墙封156.21.1.22156.21.1.171这2个ip地址。但是刚才安装imail8.22之后,用防火墙封了上面2个ip地址,输入123450-123450-123450-123450后还是无法进入得到response code的页.. 今天在服务器上搭建了一个winwebmail邮局,在发送邮件的时候,出现了发送失败 事务失败。 服务器响应为: failed MAIL FROM verification with the FROM field in message header的错误。 网上找了下说是winwebmail启用了SMTP的邮件防伪造功能,只要取消这个功能就不会出现发送失败 事务失败。 服务器响应为: failed MAIL FROM verificati..
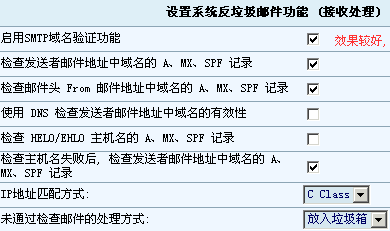
今天在服务器上搭建了一个winwebmail邮局,在发送邮件的时候,出现了发送失败 事务失败。 服务器响应为: failed MAIL FROM verification with the FROM field in message header的错误。 网上找了下说是winwebmail启用了SMTP的邮件防伪造功能,只要取消这个功能就不会出现发送失败 事务失败。 服务器响应为: failed MAIL FROM verificati.. 以下是一些winwebmail如何防止垃圾邮件的设置方法。1只允许本系统用户发信以及启用SMTP发信身份认证功能是最强烈建议启用的,否则,一些邮局(比如:yahoo.com)会因此拒收您邮局所发出的邮件。也建议您启用接收认证功能,若禁用此功能时,系统内用户互发邮件时将不验证身份,这会使伪造发件人成为可能。2以管理员身份登录webmail,然后在系统设..
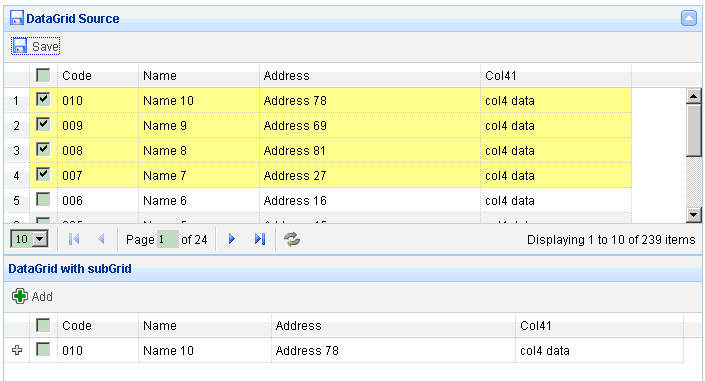
以下是一些winwebmail如何防止垃圾邮件的设置方法。1只允许本系统用户发信以及启用SMTP发信身份认证功能是最强烈建议启用的,否则,一些邮局(比如:yahoo.com)会因此拒收您邮局所发出的邮件。也建议您启用接收认证功能,若禁用此功能时,系统内用户互发邮件时将不验证身份,这会使伪造发件人成为可能。2以管理员身份登录webmail,然后在系统设.. 最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri..
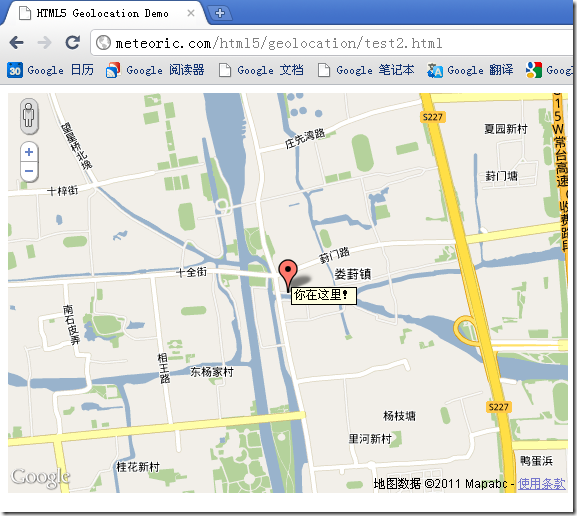
最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri.. Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上..
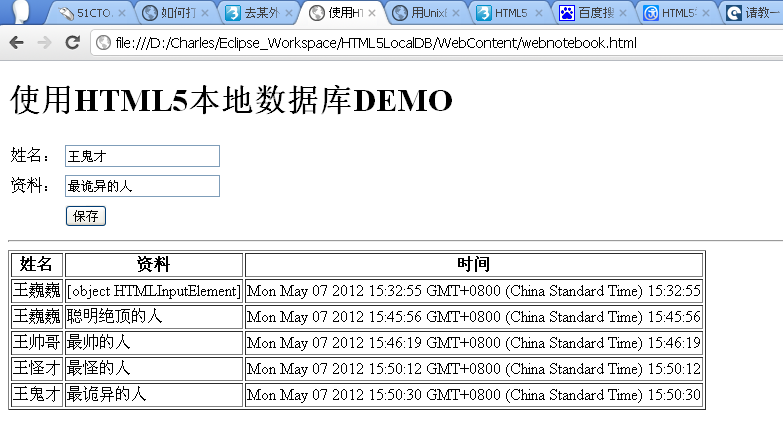
Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上.. 按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl..
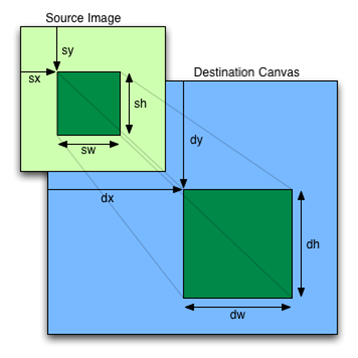
按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl.. canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:drawImage(image,x,y)drawImage(image,x,y,width,height):伸缩drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight):剪切伸缩 其中第一个参数image可以是page中的img元素,也可以是其他canvas元素,base64编码的URL或vide..
canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:drawImage(image,x,y)drawImage(image,x,y,width,height):伸缩drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight):剪切伸缩 其中第一个参数image可以是page中的img元素,也可以是其他canvas元素,base64编码的URL或vide.. 1.translate(x,y):平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0). 例子:画布原点假如落在(1,1),那么translate(10,10)就是在原点(1,1)基础上分别在x轴、y轴移动10,则原点变为(11,11)。2.scale(x,y):扩大。x为水平方向的放大倍数,y为竖直方向的放大倍数。3.rotate(angel):旋转.angle指旋..
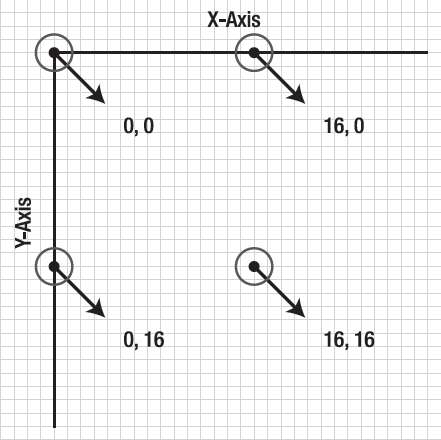
1.translate(x,y):平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0). 例子:画布原点假如落在(1,1),那么translate(10,10)就是在原点(1,1)基础上分别在x轴、y轴移动10,则原点变为(11,11)。2.scale(x,y):扩大。x为水平方向的放大倍数,y为竖直方向的放大倍数。3.rotate(angel):旋转.angle指旋.. canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指..
canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指.. ASP.NET默认采用UrlAuthorizationModule和FileAuthorizationModule分 别实现针对请求地址和物理文件的授权,但是在很多情况下我们需要额外的授权方式。Entlib提供了一种基于表达式的授权方式,它允许我们以一个表达式的 方式来定义授权的规则。在新的项目中我们希望利用EntLib的授权框架来实现针对ASP.NET页面的自动授权,本文描述的解决方案..
ASP.NET默认采用UrlAuthorizationModule和FileAuthorizationModule分 别实现针对请求地址和物理文件的授权,但是在很多情况下我们需要额外的授权方式。Entlib提供了一种基于表达式的授权方式,它允许我们以一个表达式的 方式来定义授权的规则。在新的项目中我们希望利用EntLib的授权框架来实现针对ASP.NET页面的自动授权,本文描述的解决方案.. 在web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案 是在插入flash的embed或object标签中加入wmode属性并设置为wmode=transparent或opaque。 wmode即窗口模式总共有三种,Macromedia官方的说法:window 模式 默认情况下的显示模式,在这种模式下flash player有自己..
在web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案 是在插入flash的embed或object标签中加入wmode属性并设置为wmode=transparent或opaque。 wmode即窗口模式总共有三种,Macromedia官方的说法:window 模式 默认情况下的显示模式,在这种模式下flash player有自己.. windows7桌面默认不现身IE9的图标,只在快速启动中有IE9的图标,因为微软怕反垄断,所以现在的IE8已经不与系统绑定了,所以没有IE9桌面图标。如果需要在windows7显示IE9桌面图标,把以下代码另存为REG文件,双击导入到WINDOWS 7 注册表即可。Windows Registry Editor Version 5.00[HKEY_CLASSES_ROOT\CLSID\{B416D21B-3B22-B6D4-BBD3-BBD452..
windows7桌面默认不现身IE9的图标,只在快速启动中有IE9的图标,因为微软怕反垄断,所以现在的IE8已经不与系统绑定了,所以没有IE9桌面图标。如果需要在windows7显示IE9桌面图标,把以下代码另存为REG文件,双击导入到WINDOWS 7 注册表即可。Windows Registry Editor Version 5.00[HKEY_CLASSES_ROOT\CLSID\{B416D21B-3B22-B6D4-BBD3-BBD452..