Web开发网 > Web开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 33/148页,每页显示30条,共4438条相关记录
 目前大多数网站都用meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 来作为IE8的兼容方法,虽然微软将IE向标准迈进了一大步,而事实上IE8还存在一系列渲染的奇怪现象是不争的事实。在X-UA-Compatible中可用的值有下面几种:meta http-equiv=X-UA-Compatible content=IE=5 meta http-equiv=X-UA-Compatible content=IE=7 meta http-e..
目前大多数网站都用meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 来作为IE8的兼容方法,虽然微软将IE向标准迈进了一大步,而事实上IE8还存在一系列渲染的奇怪现象是不争的事实。在X-UA-Compatible中可用的值有下面几种:meta http-equiv=X-UA-Compatible content=IE=5 meta http-equiv=X-UA-Compatible content=IE=7 meta http-e..
 有些时候我们需要给ext textfield文本框添加提示信息,但是默认的控件是不支持的,可以自定义一个控件继承textfield,增加tooltip功能。 Fairies.form.TextField = Ext.extend(Ext.form.TextField,{ tooltip:{}, onRender:function(ct, position){ Fairies.form.TextField.superclass.onRender.call(this..
有些时候我们需要给ext textfield文本框添加提示信息,但是默认的控件是不支持的,可以自定义一个控件继承textfield,增加tooltip功能。 Fairies.form.TextField = Ext.extend(Ext.form.TextField,{ tooltip:{}, onRender:function(ct, position){ Fairies.form.TextField.superclass.onRender.call(this.. 动态创建的script标签,如何设置innerHTML为javascript代码,使脚本运行起来,而不是通过加载js文件来实现脚本的动态运行。 动态创建script标签并运行javascript代码,可以借鉴jquery框架的代码,经过提取后源代码如下script var rnotwhite = /\S/; var scriptEval = false; var root = document.documentElement,script = docu..
动态创建的script标签,如何设置innerHTML为javascript代码,使脚本运行起来,而不是通过加载js文件来实现脚本的动态运行。 动态创建script标签并运行javascript代码,可以借鉴jquery框架的代码,经过提取后源代码如下script var rnotwhite = /\S/; var scriptEval = false; var root = document.documentElement,script = docu.. 浏览器在每次加载一个文件的时候,都要去缓存文件夹里面去查找是否存在可用缓存,如果存在,则不 再去服务器下载而直接使用本地内容,这是一个很好的节省服务器性能和流量的方式,在网站不做任何设置的情况下,浏览器会根据用户的设置来确定是否使用缓存,具体查看IE浏览器的Internet选项-》浏览历史纪录-》设置部分。 304是一个用处和Ca..
浏览器在每次加载一个文件的时候,都要去缓存文件夹里面去查找是否存在可用缓存,如果存在,则不 再去服务器下载而直接使用本地内容,这是一个很好的节省服务器性能和流量的方式,在网站不做任何设置的情况下,浏览器会根据用户的设置来确定是否使用缓存,具体查看IE浏览器的Internet选项-》浏览历史纪录-》设置部分。 304是一个用处和Ca.. IE浏览器下使用alpha透明滤镜时,文字或者图片边缘会出现锯齿,测试代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleIE下使用透明滤镜出现锯齿..
IE浏览器下使用alpha透明滤镜时,文字或者图片边缘会出现锯齿,测试代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleIE下使用透明滤镜出现锯齿.. CorelDRAW快速给人物照片描绘路经最终在CD里打开图片. 在菜单栏里:位图--转换为位图(参图如下)第二步, :位图--描摹位图--线条图得出图片的矢量图,解除群组,然后,我们在图层后,加一个蓝色背景,耐心的去除白色部分张背景色弄回白色,加上文字,得出,(当然,颜色自由搭配)转自:http://bbs.redocn.com/thread-271440-1-1.html
CorelDRAW快速给人物照片描绘路经最终在CD里打开图片. 在菜单栏里:位图--转换为位图(参图如下)第二步, :位图--描摹位图--线条图得出图片的矢量图,解除群组,然后,我们在图层后,加一个蓝色背景,耐心的去除白色部分张背景色弄回白色,加上文字,得出,(当然,颜色自由搭配)转自:http://bbs.redocn.com/thread-271440-1-1.html 本教程介绍使用PS制作3D字效果,由于制作的步骤比较繁琐,本教程重点介绍其中一个字效果的制作方法,其它的文字完全类似。制作的时候需要调整好图层的光感!最终效果 1.新建一个600 * 350像素的文件,背景填充为黑色,然后打上文字,字体颜色为:#328A1C,删格化文字图层,大致效果如图12.按Ctrl + T适当的把文字变形,这个需要按照实际文字的需..
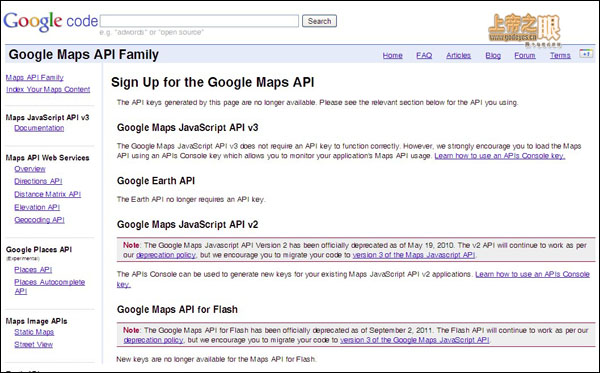
本教程介绍使用PS制作3D字效果,由于制作的步骤比较繁琐,本教程重点介绍其中一个字效果的制作方法,其它的文字完全类似。制作的时候需要调整好图层的光感!最终效果 1.新建一个600 * 350像素的文件,背景填充为黑色,然后打上文字,字体颜色为:#328A1C,删格化文字图层,大致效果如图12.按Ctrl + T适当的把文字变形,这个需要按照实际文字的需.. 近日Google已变更其Maps API的申请方式,若您现在透过早先的方法申请API Key应该会得到底下的讯息画面。Google不再提供先前的申请API Key方式 大意是Google不再提供该种方式申请API Key ,而是改由所谓的「APIs Console」进行所有API的管理。 在Google Maps API 的部份,官方网站目前是建议使用新版本(v3)的API 进行开发,若您仍希望..
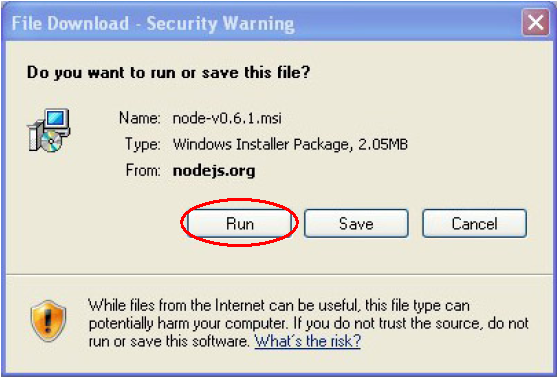
近日Google已变更其Maps API的申请方式,若您现在透过早先的方法申请API Key应该会得到底下的讯息画面。Google不再提供先前的申请API Key方式 大意是Google不再提供该种方式申请API Key ,而是改由所谓的「APIs Console」进行所有API的管理。 在Google Maps API 的部份,官方网站目前是建议使用新版本(v3)的API 进行开发,若您仍希望.. 本章内容安装并运行Node.js安装Node.js包管理器(NPM:Node Package Manager)用NPM安装,卸载和升级包 2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事..
本章内容安装并运行Node.js安装Node.js包管理器(NPM:Node Package Manager)用NPM安装,卸载和升级包 2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事.. 如果要一次性下载多个文件,可以先将文件打包为zip文件,然后设置文件响应头,输出此zip压缩文件提供给客户下载即可。 C#需要使用到的动态库去这里下载:C#批量压缩文件为rar文件类库 源代码如下 1)C#调用ICSharpCode.SharpZipLib.dll类库的类using System;using System.Collections.Generic;using System.IO;using System.Threa..
如果要一次性下载多个文件,可以先将文件打包为zip文件,然后设置文件响应头,输出此zip压缩文件提供给客户下载即可。 C#需要使用到的动态库去这里下载:C#批量压缩文件为rar文件类库 源代码如下 1)C#调用ICSharpCode.SharpZipLib.dll类库的类using System;using System.Collections.Generic;using System.IO;using System.Threa.. 用PS制作简单可爱的圆点文字先看看效果图吧 1.点击菜单栏文件新建,设定宽度、高度、分辨率,记住模式要选灰度。 2.工具栏长按文字工具,选择横向文字蒙版工具。 3.点击画布,输入文字love。 4.按键盘上的方向键调整文字的位置居中。 5.点击菜单栏编辑填充,内容使用选定50%灰度。 6.点确定后的效果图。 7.鼠标在画布上点击一下。 8.点击..
用PS制作简单可爱的圆点文字先看看效果图吧 1.点击菜单栏文件新建,设定宽度、高度、分辨率,记住模式要选灰度。 2.工具栏长按文字工具,选择横向文字蒙版工具。 3.点击画布,输入文字love。 4.按键盘上的方向键调整文字的位置居中。 5.点击菜单栏编辑填充,内容使用选定50%灰度。 6.点确定后的效果图。 7.鼠标在画布上点击一下。 8.点击.. Photoshop10秒找回花朵颜色层次和锐度有位朋友发我一张图片,问我如何将它的颜色层次找回来并做得锐一点 打开一看,果然颜色层次很弱,各个花瓣都分不清楚了。不过这类照片都有同一个特点:它的细节被隐藏在通道里,不是你做不到,而是你不知道。 进入通道面板,分别观察红,绿,蓝三色通道。可以发现绿通道中明暗层次非常丰富,花朵的立体感..
Photoshop10秒找回花朵颜色层次和锐度有位朋友发我一张图片,问我如何将它的颜色层次找回来并做得锐一点 打开一看,果然颜色层次很弱,各个花瓣都分不清楚了。不过这类照片都有同一个特点:它的细节被隐藏在通道里,不是你做不到,而是你不知道。 进入通道面板,分别观察红,绿,蓝三色通道。可以发现绿通道中明暗层次非常丰富,花朵的立体感.. Photoshop制作点燃雪茄时的烟雾效果 1.我们打开一张雪茄或香烟素材图 选择椭圆选框工具,在如图位置画一个圆形选区,按CTRL+J复制该选区为一个新的图层 为这个新建的图层添加外发光、内发光、渐变叠加样式(图层---图层样式---混合选项) 现在看起来雪茄是不是很像已经被点燃了? 利用同样的方法制作另外一只雪茄给点燃的效果 最后为了使效果更..
Photoshop制作点燃雪茄时的烟雾效果 1.我们打开一张雪茄或香烟素材图 选择椭圆选框工具,在如图位置画一个圆形选区,按CTRL+J复制该选区为一个新的图层 为这个新建的图层添加外发光、内发光、渐变叠加样式(图层---图层样式---混合选项) 现在看起来雪茄是不是很像已经被点燃了? 利用同样的方法制作另外一只雪茄给点燃的效果 最后为了使效果更.. 2013-01-11更新:也有可能数据库日志太大的问题导致cpu 100%占用或者链接超时问题,参考:Microsoft OLE DB Provider for SQL Server 超时错误 80040e31 asp程序调用adodb.recordset更新数据时,发现cpu被占用100%【单核cpu】,双核cpu则是50%,程序一直没有反应。 后面发现是使用了select * from table where xxx=xxx,如果表中包含n..
2013-01-11更新:也有可能数据库日志太大的问题导致cpu 100%占用或者链接超时问题,参考:Microsoft OLE DB Provider for SQL Server 超时错误 80040e31 asp程序调用adodb.recordset更新数据时,发现cpu被占用100%【单核cpu】,双核cpu则是50%,程序一直没有反应。 后面发现是使用了select * from table where xxx=xxx,如果表中包含n.. Photoshop制作非常漂亮的五一彩带字 1.jpg (107.09 KB)售价: 免费2011-6-18 23:59彩带字虽然可以用一些彩带素材变形后组成文字,不过那样出来的光感和纹路不是很自然。力求效果逼真,就需要自己用手工全部画出来,过程可能比较繁琐,不过效果是非常精美和逼真的。最终效果 1.jpg (130.63 KB)售价: 免费2011-6-18 23:501、新建一个800 * 600像素..
Photoshop制作非常漂亮的五一彩带字 1.jpg (107.09 KB)售价: 免费2011-6-18 23:59彩带字虽然可以用一些彩带素材变形后组成文字,不过那样出来的光感和纹路不是很自然。力求效果逼真,就需要自己用手工全部画出来,过程可能比较繁琐,不过效果是非常精美和逼真的。最终效果 1.jpg (130.63 KB)售价: 免费2011-6-18 23:501、新建一个800 * 600像素.. Photoshop六种方法快速去除图片上文字水印图片上有水印感觉总是很不爽,为此下面收集了一些去除水印的一些方法,希望对大家有那么一点点帮助。一、使用仿制图章工具去除文字这是比较常用的方法,具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的色彩名图案采样,然后在文字区域拖动鼠标复制以覆盖文字。要注意的是,采样点即..
Photoshop六种方法快速去除图片上文字水印图片上有水印感觉总是很不爽,为此下面收集了一些去除水印的一些方法,希望对大家有那么一点点帮助。一、使用仿制图章工具去除文字这是比较常用的方法,具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的色彩名图案采样,然后在文字区域拖动鼠标复制以覆盖文字。要注意的是,采样点即.. 如何重新设置centos5.5的root密码如果忘记或者被别人修改过了。第一步: 关机第二步:启动 图1第三步:进入图1界面后快速的摁字母键:e进入图2界面:图2再次摁e进入图3界面:图3第三次摁e进入图4界面图4在quiet后面输入single ,注意quite和single中间一定要有空格,图5所示输入完single后,敲回车键,然后敲字母键:b,进入图形界面6图6在s..
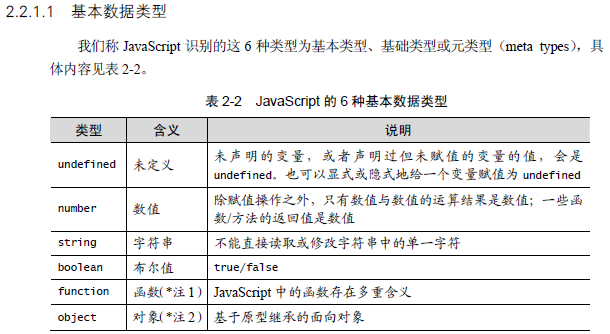
如何重新设置centos5.5的root密码如果忘记或者被别人修改过了。第一步: 关机第二步:启动 图1第三步:进入图1界面后快速的摁字母键:e进入图2界面:图2再次摁e进入图3界面:图3第三次摁e进入图4界面图4在quiet后面输入single ,注意quite和single中间一定要有空格,图5所示输入完single后,敲回车键,然后敲字母键:b,进入图形界面6图6在s.. 前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关..
前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关.. IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0..
IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0..