Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 17/62页,每页显示30条,共1856条相关记录
 Masonry是一款很好用的jquery网页布局插件,它可以去掉不同高度div之间的空白,让你的网页看上去更加的整齐、漂亮!效果如下图所示官网插件下载地址以及详解地址:http://masonry.desandro.com/masonry配置对象OptionsOptions are set with an object as second argument to the .masonry() method. All options are optional, and do not n..
Masonry是一款很好用的jquery网页布局插件,它可以去掉不同高度div之间的空白,让你的网页看上去更加的整齐、漂亮!效果如下图所示官网插件下载地址以及详解地址:http://masonry.desandro.com/masonry配置对象OptionsOptions are set with an object as second argument to the .masonry() method. All options are optional, and do not n..
 CSS3的属性比如 border-radius 、 box-shadow 和 text-shadow 在webkit(Safari、Chrome等)和Gecko(Firefox)等先进的浏览器中的使用开始出现增长的势头。它们(这些CSS属性)已经为用户创建更轻量的页面和更丰富的体验,而且它们可以优雅的降级。然而,这些只是CSS 3能为我们做的众多事情中的一小部分。 在本文中,我们将走的更远,看一看 变..
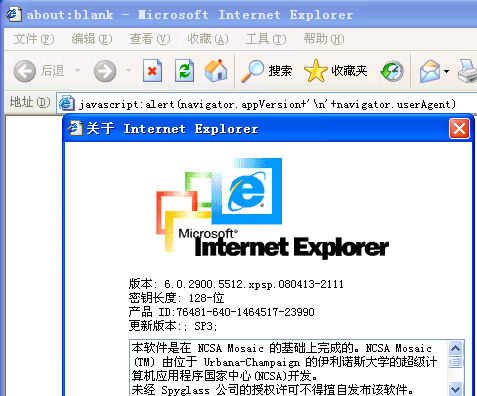
CSS3的属性比如 border-radius 、 box-shadow 和 text-shadow 在webkit(Safari、Chrome等)和Gecko(Firefox)等先进的浏览器中的使用开始出现增长的势头。它们(这些CSS属性)已经为用户创建更轻量的页面和更丰富的体验,而且它们可以优雅的降级。然而,这些只是CSS 3能为我们做的众多事情中的一小部分。 在本文中,我们将走的更远,看一看 变.. 通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通..
通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通.. 玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最..
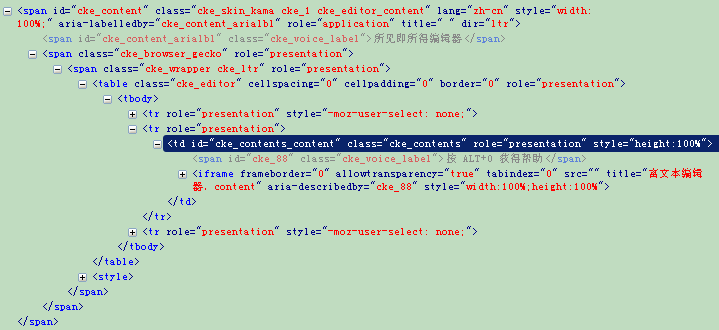
玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最.. ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi..
ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi..