Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 18/62页,每页显示30条,共1856条相关记录
 如果要在ckeditor初始化某个实例完成后执行一些回调函数,可以使用instanceReady事件。ckeditor可以使用的事件有以下几种,需要ckeditor版本为3.0+。Event AttributesEvent Name and DescriptionariaWidgetFired when a panel is added to the documentcurrentInstanceFired when the CKEDITOR.currentInstance object reference changes.di..
如果要在ckeditor初始化某个实例完成后执行一些回调函数,可以使用instanceReady事件。ckeditor可以使用的事件有以下几种,需要ckeditor版本为3.0+。Event AttributesEvent Name and DescriptionariaWidgetFired when a panel is added to the documentcurrentInstanceFired when the CKEDITOR.currentInstance object reference changes.di..
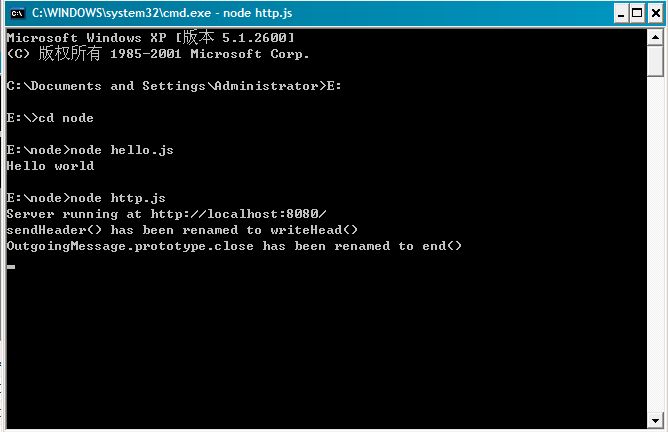
 node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令..
node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令.. 1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); ..
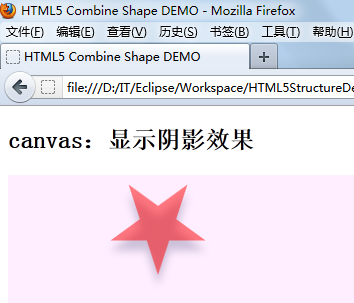
1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); .. HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示..
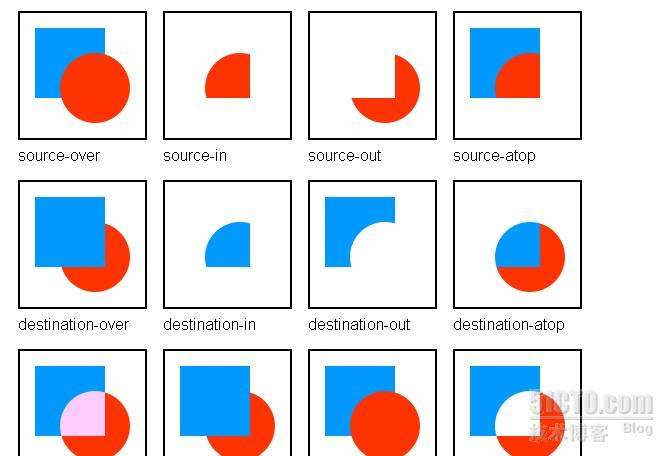
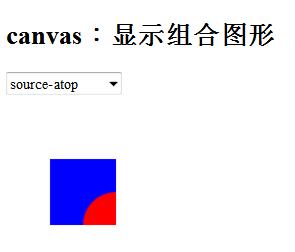
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示.. 在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控..
在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控.. firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行..
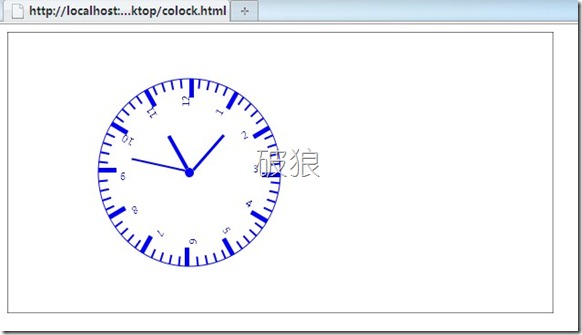
firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行.. 在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv..
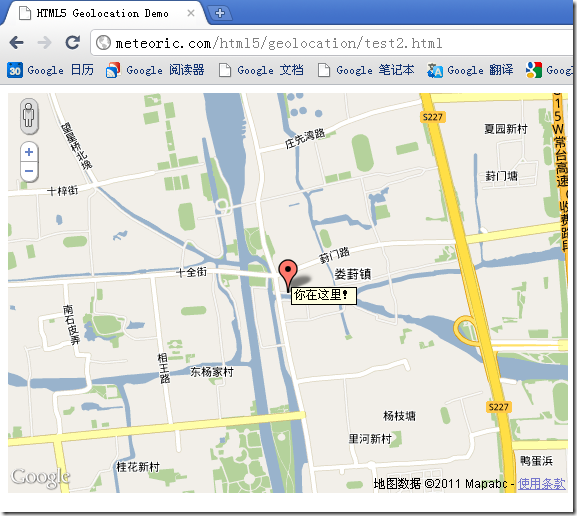
在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv.. Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上..
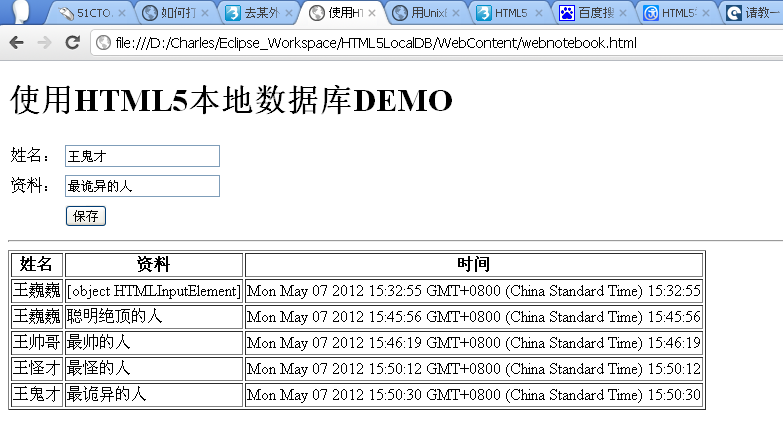
Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是允许 or 拒绝。 哪些浏览器支持Geolocation API:IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+,也就是说除IE6~IE8外,其它最新的浏览器基本上.. 按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl..
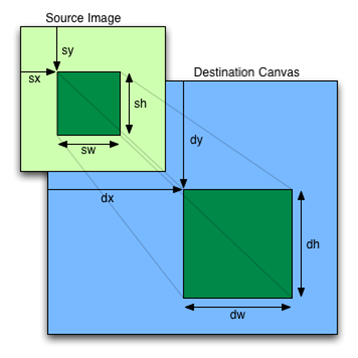
按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl.. canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:drawImage(image,x,y)drawImage(image,x,y,width,height):伸缩drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight):剪切伸缩 其中第一个参数image可以是page中的img元素,也可以是其他canvas元素,base64编码的URL或vide..
canvas对象drawImage方法是canvas导入图片的一种方法,他有三种重载形式:drawImage(image,x,y)drawImage(image,x,y,width,height):伸缩drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight):剪切伸缩 其中第一个参数image可以是page中的img元素,也可以是其他canvas元素,base64编码的URL或vide.. 1.translate(x,y):平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0). 例子:画布原点假如落在(1,1),那么translate(10,10)就是在原点(1,1)基础上分别在x轴、y轴移动10,则原点变为(11,11)。2.scale(x,y):扩大。x为水平方向的放大倍数,y为竖直方向的放大倍数。3.rotate(angel):旋转.angle指旋..
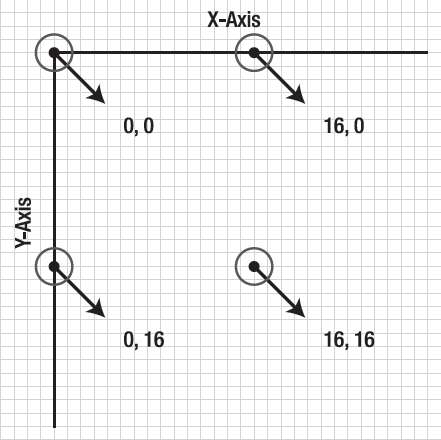
1.translate(x,y):平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0). 例子:画布原点假如落在(1,1),那么translate(10,10)就是在原点(1,1)基础上分别在x轴、y轴移动10,则原点变为(11,11)。2.scale(x,y):扩大。x为水平方向的放大倍数,y为竖直方向的放大倍数。3.rotate(angel):旋转.angle指旋.. canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指..
canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指.. 在web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案 是在插入flash的embed或object标签中加入wmode属性并设置为wmode=transparent或opaque。 wmode即窗口模式总共有三种,Macromedia官方的说法:window 模式 默认情况下的显示模式,在这种模式下flash player有自己..
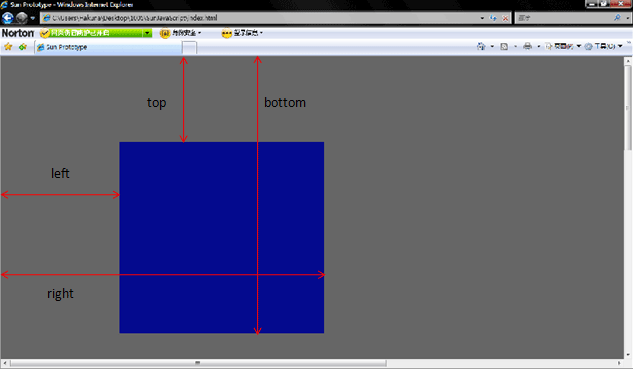
在web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案 是在插入flash的embed或object标签中加入wmode属性并设置为wmode=transparent或opaque。 wmode即窗口模式总共有三种,Macromedia官方的说法:window 模式 默认情况下的显示模式,在这种模式下flash player有自己.. javascript可以调用DOM对象的getBoundingClientRect方法获取此元素相对于浏览器视窗的位置 下面这是MSDN的解释:Syntax:使用方法oRect = object.getBoundingClientRect()Return Value:返回值Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate ..
javascript可以调用DOM对象的getBoundingClientRect方法获取此元素相对于浏览器视窗的位置 下面这是MSDN的解释:Syntax:使用方法oRect = object.getBoundingClientRect()Return Value:返回值Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate ..