Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧
首页 上一页 [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] [21] [22] [23] [24] [25] [26] [27] [28] 下一页 尾页 26/28页,每页显示30条,共819条相关记录
 最近研究了下字符转码,在 《JavaScript 权威指南》 中说最好不要用 escape() 而用 encodeURIComponent() 或者 encodeURI() ,在 MSDN 上也这么说,(强劲BS一下《JavaScript 权威指南》都说 encodeURIComponent() 比 escape() 好了,可是例子中老喜欢用 escape() ,误人子弟啊~)可是为什么呢,都说的不清楚… 我上网找啊找啊,发现大家也不太..
最近研究了下字符转码,在 《JavaScript 权威指南》 中说最好不要用 escape() 而用 encodeURIComponent() 或者 encodeURI() ,在 MSDN 上也这么说,(强劲BS一下《JavaScript 权威指南》都说 encodeURIComponent() 比 escape() 好了,可是例子中老喜欢用 escape() ,误人子弟啊~)可是为什么呢,都说的不清楚… 我上网找啊找啊,发现大家也不太..
 Preamble Many applications would be improved by displaying thumbnails of web pages.In a previous article (on my, now abandoned, dotnetjunkies blog) I showed some sample code of how to do this with the WebBrowser control using Framework 1.1. Unfortunately, many readers seemed to encounter problems using these samples,..
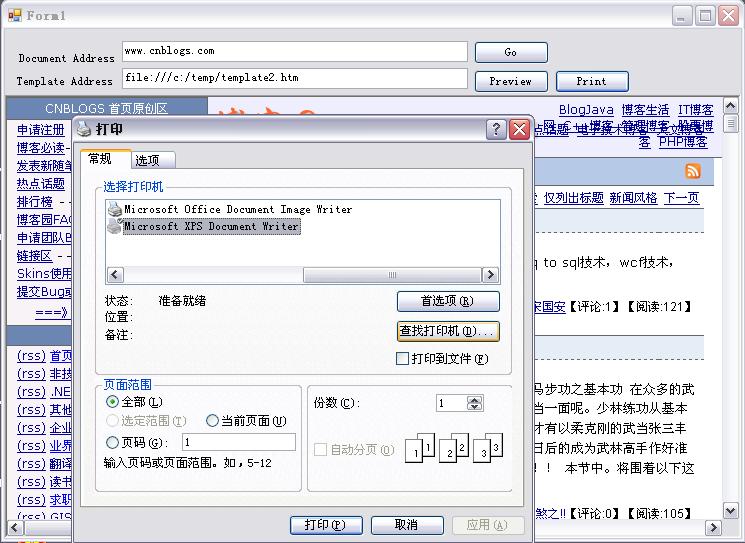
Preamble Many applications would be improved by displaying thumbnails of web pages.In a previous article (on my, now abandoned, dotnetjunkies blog) I showed some sample code of how to do this with the WebBrowser control using Framework 1.1. Unfortunately, many readers seemed to encounter problems using these samples,.. 在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了..
在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了.. 在上一篇文章《也谈WEB打印(二):简单的分析一下IE的打印原理并实现简单的打印和预览》中,我们剖析了IE的打印原理,并学会了如何调用IE的打印功能,在这篇文章中,我们实现写自己的打印模板。 从IE5.5开始,你可以定制WebBrowser控件和IE如何打印和预览文档。打印和预览的机制有打印模板控制,这是一些HTML文件,他们可以由开发人员可以使用..
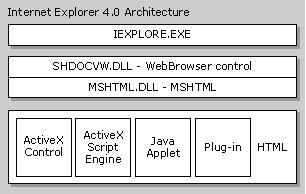
在上一篇文章《也谈WEB打印(二):简单的分析一下IE的打印原理并实现简单的打印和预览》中,我们剖析了IE的打印原理,并学会了如何调用IE的打印功能,在这篇文章中,我们实现写自己的打印模板。 从IE5.5开始,你可以定制WebBrowser控件和IE如何打印和预览文档。打印和预览的机制有打印模板控制,这是一些HTML文件,他们可以由开发人员可以使用.. 在《也谈WEB打印(-):目前的几种方式及我们的任务》中,分析了一下当前Web打印的几种方式以及我们所遇到的问题,并提出了我们的要求,本文简单的分析一下IE的打印原理,并实现简单的打印和预览功能。首先,我们介绍一下IE架构: IExplore.exe位于最上层,他是一个很小的应用程序,当IE装载的时候他就被实例化。该可执行程序使用IE的各种组件来..
在《也谈WEB打印(-):目前的几种方式及我们的任务》中,分析了一下当前Web打印的几种方式以及我们所遇到的问题,并提出了我们的要求,本文简单的分析一下IE的打印原理,并实现简单的打印和预览功能。首先,我们介绍一下IE架构: IExplore.exe位于最上层,他是一个很小的应用程序,当IE装载的时候他就被实例化。该可执行程序使用IE的各种组件来..