Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧
首页 上一页 [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] [21] [22] [23] [24] [25] [26] [27] [28] 下一页 尾页 23/28页,每页显示30条,共819条相关记录
 第3章 对象JavaScript的简单类型包括数字、字符串、布尔值(true和false)、null值和undefined值。其他所有的值都是对象。数字、字符串和布尔值“貌似”对象,因为它们拥有方法,但它们是不可变的。JavaScript中的对象是可变的键-值集合(keyed collections)。在JavaScript中,数组是对象,函数是对象,正则表达式是对象,当然,对象自然也是对象..
第3章 对象JavaScript的简单类型包括数字、字符串、布尔值(true和false)、null值和undefined值。其他所有的值都是对象。数字、字符串和布尔值“貌似”对象,因为它们拥有方法,但它们是不可变的。JavaScript中的对象是可变的键-值集合(keyed collections)。在JavaScript中,数组是对象,函数是对象,正则表达式是对象,当然,对象自然也是对象.. 第3章 对象JavaScript的简单类型包括数字、字符串、布尔值(true和false)、null值和undefined值。其他所有的值都是对象。数字、字符串和布尔值“貌似”对象,因为它们拥有方法,但它们是不可变的。JavaScript中的对象是可变的键-值集合(keyed collections)。在JavaScript中,数组是对象,函数是对象,正则表达式是对象,当然,对象自然也是对象..
第3章 对象JavaScript的简单类型包括数字、字符串、布尔值(true和false)、null值和undefined值。其他所有的值都是对象。数字、字符串和布尔值“貌似”对象,因为它们拥有方法,但它们是不可变的。JavaScript中的对象是可变的键-值集合(keyed collections)。在JavaScript中,数组是对象,函数是对象,正则表达式是对象,当然,对象自然也是对象.. 第2章 语法本章介绍JavaScript的精华部分的语法,并简要地概述其语言结构。2.1 空白空白可能表现为格式化字符或注释的形式。空白通常没有意义,但是偶尔须要用它来分隔字符序列,否则它们就会被合并成一个单一的符号。例如,对如下代码来说:var that = this;var和that之间的空格是不能被移除的,但是其他的空格都可以被移除。JavaScript提供两种..
第2章 语法本章介绍JavaScript的精华部分的语法,并简要地概述其语言结构。2.1 空白空白可能表现为格式化字符或注释的形式。空白通常没有意义,但是偶尔须要用它来分隔字符序列,否则它们就会被合并成一个单一的符号。例如,对如下代码来说:var that = this;var和that之间的空格是不能被移除的,但是其他的空格都可以被移除。JavaScript提供两种.. 第1章 精华JavaScript的特性中有一部分特性带来的麻烦远远超出它们的价值。其中,一些特性是因为规范很不完善,从而可能导致可移植性的问题;一些特性会导致生成难以理解和修改的代码;一些特性促使我的代码风格过于复杂且易于出错;还有一些特性就是设计错误。有时候语言的设计者也会犯错。大多数编程语言都有精华部分和鸡肋部分。我发现如果..
第1章 精华JavaScript的特性中有一部分特性带来的麻烦远远超出它们的价值。其中,一些特性是因为规范很不完善,从而可能导致可移植性的问题;一些特性会导致生成难以理解和修改的代码;一些特性促使我的代码风格过于复杂且易于出错;还有一些特性就是设计错误。有时候语言的设计者也会犯错。大多数编程语言都有精华部分和鸡肋部分。我发现如果.. __doPostBack是一个纯粹并且是非常简单的javascript函数,大部分的页面PostBack都是由它触发的。 在我的随笔《Page,你是怎样处理回发事件的?》中曾提出一个疑问,如何得到引起页面PostBack的控件?通过阅读Page类的源码,误打误撞,无意中看到了__EVENTTARGET和__EVENTARGUMENT这两个常量的定义,并通过调试分析页面,知道了通过Reques..
__doPostBack是一个纯粹并且是非常简单的javascript函数,大部分的页面PostBack都是由它触发的。 在我的随笔《Page,你是怎样处理回发事件的?》中曾提出一个疑问,如何得到引起页面PostBack的控件?通过阅读Page类的源码,误打误撞,无意中看到了__EVENTTARGET和__EVENTARGUMENT这两个常量的定义,并通过调试分析页面,知道了通过Reques.. 如今网站开发越来越提倡用户体验,为用户提供便利的工具也越来越多,而在线的HTML内容编辑器应该算是其中比较“古老”的一个了。功能简单的可以为用户提供文本的样式控制,例如文字的颜色、字体大小等;而功能复杂的甚至可以提供类似Word一样的强大功能。虽然现在各种开源的编辑器非常多,但是真正好用的并不多,所以它们改进工作也一直在进行中..
如今网站开发越来越提倡用户体验,为用户提供便利的工具也越来越多,而在线的HTML内容编辑器应该算是其中比较“古老”的一个了。功能简单的可以为用户提供文本的样式控制,例如文字的颜色、字体大小等;而功能复杂的甚至可以提供类似Word一样的强大功能。虽然现在各种开源的编辑器非常多,但是真正好用的并不多,所以它们改进工作也一直在进行中.. 最近做的一个项目中需要ajax跨域取得数据,如果是在本域中确实没有问题,但是放到二级域和其他域下浏览器直接就弹出提示框:“该页正在访问其控制范围之外的数据,这有些危险,是否继续"1.什么引起了ajax跨域不能的问题ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。2.有..
最近做的一个项目中需要ajax跨域取得数据,如果是在本域中确实没有问题,但是放到二级域和其他域下浏览器直接就弹出提示框:“该页正在访问其控制范围之外的数据,这有些危险,是否继续"1.什么引起了ajax跨域不能的问题ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。2.有.. 解决ajax跨域的问题 ajax跨域调用的解决办法有很多种,我这里只说两种:假设s.cnblogs.com是一个评论系统,只提供javascript方式的调用。news.cnblogs.com是一个新闻系统,这个系统将评论功能委托给s.cnblogs.com。这时news.cnblogs.com发表评论的代码可能是:function sendData(data,callback){var xmlHttp=createXmlHttpRequest();xmlHttp.ope..
解决ajax跨域的问题 ajax跨域调用的解决办法有很多种,我这里只说两种:假设s.cnblogs.com是一个评论系统,只提供javascript方式的调用。news.cnblogs.com是一个新闻系统,这个系统将评论功能委托给s.cnblogs.com。这时news.cnblogs.com发表评论的代码可能是:function sendData(data,callback){var xmlHttp=createXmlHttpRequest();xmlHttp.ope.. 上一篇介绍了JavaScript主要是通过什么方法来访问节点的。这一篇介绍JavaScript是如何操作节点的(包括增、删、改、查)。通过前面的介绍,我们知道XML文档中,主要是元素节点、属性节点和文本节点。下面详细介绍JavaScript是如何操作它们的。元素节点:查找:上一篇已介绍。主要是通过方法getElementsByTagName来查找定位。例子://输出所有的tit..
上一篇介绍了JavaScript主要是通过什么方法来访问节点的。这一篇介绍JavaScript是如何操作节点的(包括增、删、改、查)。通过前面的介绍,我们知道XML文档中,主要是元素节点、属性节点和文本节点。下面详细介绍JavaScript是如何操作它们的。元素节点:查找:上一篇已介绍。主要是通过方法getElementsByTagName来查找定位。例子://输出所有的tit.. 上一篇介绍了XML如何加载到JavaScript解析器。这一篇介绍加载到解析器后,JavaScript是如何访问节点的。在详细介绍如何使用上面的方法前,我们先来了解下节点的主要属性。documentElement 属性:XML 文档的根节点。nodeName 属性:节点的名称(只读)。nodeValue 属性:节点的值。nodeType 属性:节点的类型。childNodes 属性:返回子节点集合。pa..
上一篇介绍了XML如何加载到JavaScript解析器。这一篇介绍加载到解析器后,JavaScript是如何访问节点的。在详细介绍如何使用上面的方法前,我们先来了解下节点的主要属性。documentElement 属性:XML 文档的根节点。nodeName 属性:节点的名称(只读)。nodeValue 属性:节点的值。nodeType 属性:节点的类型。childNodes 属性:返回子节点集合。pa.. 上一篇介绍了XML的结构以及节点之间的关系这一篇介绍浏览器内建的XML解析器以及JavaScript是如何加载XML的。大多数浏览器都有读取和操作 XML 的内建 XML 解析器。解析器(XML Parser)把 XML 转换为 JavaScript 可访问的对象。解析器把 XML 载入内存,然后把它转换为可通过 JavaScript 访问的 XML DOM 对象。微软的 XML 解析器与其他浏览器中的解析..
上一篇介绍了XML的结构以及节点之间的关系这一篇介绍浏览器内建的XML解析器以及JavaScript是如何加载XML的。大多数浏览器都有读取和操作 XML 的内建 XML 解析器。解析器(XML Parser)把 XML 转换为 JavaScript 可访问的对象。解析器把 XML 载入内存,然后把它转换为可通过 JavaScript 访问的 XML DOM 对象。微软的 XML 解析器与其他浏览器中的解析.. JavaScript操作XML是通过XML DOM来完成的。那么什么是XML DOM呢?XML DOM 是:用于 XML 的标准对象模型 用于 XML 的标准编程接口 中立于平台和语言 W3C 的标准 XML DOM 定义了所有XML 元素的对象和属性,以及访问它们的方法(接口)。也就是说:XML DOM 是用于查询、添加、修改、删除XML 元素的标准。 在继续之前,我们先来了解一下XML的定义。请..
JavaScript操作XML是通过XML DOM来完成的。那么什么是XML DOM呢?XML DOM 是:用于 XML 的标准对象模型 用于 XML 的标准编程接口 中立于平台和语言 W3C 的标准 XML DOM 定义了所有XML 元素的对象和属性,以及访问它们的方法(接口)。也就是说:XML DOM 是用于查询、添加、修改、删除XML 元素的标准。 在继续之前,我们先来了解一下XML的定义。请.. JSON (JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。 JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。JSON的规则很简单: 对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称..
JSON (JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。 JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。JSON的规则很简单: 对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称.. +展开-JavaScript//判断是否是日期//note:不能准确判断闰年的2月日期,需用js另外处理functionisDate(str){varpatt=/^(((([1-9])|(0[1-9])|(1[012]))[-./]((0?\d)|([12]\d)|(3[01]))[-./](19|20)\d{2})|((19|20)\d{2}[-./](([1-9])|(0[1-9])|(1[012]))[-./]((0?\d)|([12]\d)|(3[01]))))$/;returnpatt.test(str);}//返回系统日期时间//参考http:/..
+展开-JavaScript//判断是否是日期//note:不能准确判断闰年的2月日期,需用js另外处理functionisDate(str){varpatt=/^(((([1-9])|(0[1-9])|(1[012]))[-./]((0?\d)|([12]\d)|(3[01]))[-./](19|20)\d{2})|((19|20)\d{2}[-./](([1-9])|(0[1-9])|(1[012]))[-./]((0?\d)|([12]\d)|(3[01]))))$/;returnpatt.test(str);}//返回系统日期时间//参考http:/.. Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression如:a href="javascript:void(0)"单击此处看看效果/a //实际上相当于一个死链接。如:a href="javascript:void(document.form.submit())"单击此处提交表单/a //用户单击时会提..
Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression如:a href="javascript:void(0)"单击此处看看效果/a //实际上相当于一个死链接。如:a href="javascript:void(document.form.submit())"单击此处提交表单/a //用户单击时会提.. 注意:区分大小属性:1Attributes 存储节点的属性列表(只读)2childNodes 存储节点的子节点列表(只读)3dataType 返回此节点的数据类型4Definition 以DTD或XML模式给出的节点的定义(只读)5Doctype 指定文档类型节点(只读)6documentElement 返回文档的根元素(可读写)7firstChild 返回当前节点的第一个子节点(只读)8Impl..
注意:区分大小属性:1Attributes 存储节点的属性列表(只读)2childNodes 存储节点的子节点列表(只读)3dataType 返回此节点的数据类型4Definition 以DTD或XML模式给出的节点的定义(只读)5Doctype 指定文档类型节点(只读)6documentElement 返回文档的根元素(可读写)7firstChild 返回当前节点的第一个子节点(只读)8Impl.. 在原来的ajax类库基础上添加了post方法,直接提交表单,而不需要手动收集要提交的键和值。并在此基础上判断enctype是否为"multipart/form-data"类型,如果是则表单提交到隐藏的iframe中实现无刷新上传文件。不过需要注意的是网站使用的编码为utf-8。+展开-JavaScriptvarShowbo={version:'1.0',author:'showbo',intro:'通用',homepage:'//'};//是..
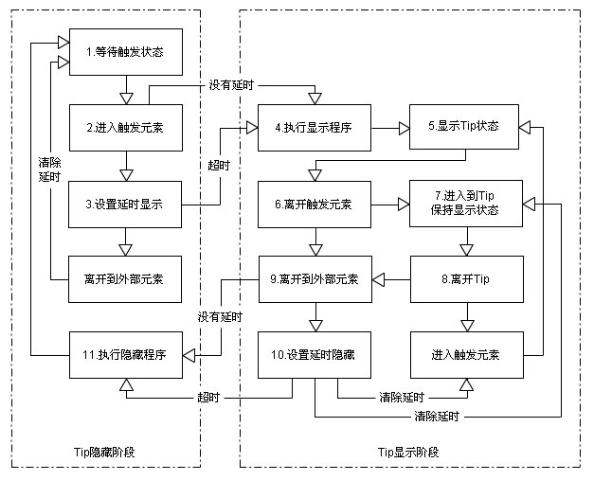
在原来的ajax类库基础上添加了post方法,直接提交表单,而不需要手动收集要提交的键和值。并在此基础上判断enctype是否为"multipart/form-data"类型,如果是则表单提交到隐藏的iframe中实现无刷新上传文件。不过需要注意的是网站使用的编码为utf-8。+展开-JavaScriptvarShowbo={version:'1.0',author:'showbo',intro:'通用',homepage:'//'};//是.. 本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100..
本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100.. 近来有客户要求用table显示一大串数据,由于滚动后就看不到表头,很不方便,所以想到这个效果。上次做table排序对table有了一些了解,这次更是深入了解了一番,发现table原来是这么不简单。还不清楚这个效果叫什么,有点像表头固定的效果,就叫行定位吧,本来想把列定位也做出来,但暂时还没这个需求,等以后有时间再弄吧。在淘宝的商品搜索页也..
近来有客户要求用table显示一大串数据,由于滚动后就看不到表头,很不方便,所以想到这个效果。上次做table排序对table有了一些了解,这次更是深入了解了一番,发现table原来是这么不简单。还不清楚这个效果叫什么,有点像表头固定的效果,就叫行定位吧,本来想把列定位也做出来,但暂时还没这个需求,等以后有时间再弄吧。在淘宝的商品搜索页也.. 序二(09/11/1)近来看了Dean的“Convert any colour value to hex in MSIE”,终于解决了根据关键字获取颜色rgb值的问题。顺便把程序也重新整理一番,并使用了最近整理的工具库。序一(09/03/11)很久没写blog,太忙了。没什么时间写复杂的东西,重新把颜色渐变效果写一遍。关于颜色的效果一般就两个,颜色梯度变化和颜色动态渐变,前者在ie中一..
序二(09/11/1)近来看了Dean的“Convert any colour value to hex in MSIE”,终于解决了根据关键字获取颜色rgb值的问题。顺便把程序也重新整理一番,并使用了最近整理的工具库。序一(09/03/11)很久没写blog,太忙了。没什么时间写复杂的东西,重新把颜色渐变效果写一遍。关于颜色的效果一般就两个,颜色梯度变化和颜色动态渐变,前者在ie中一.. Flash做动画时会用到Tween类,利用它可以做很多动画效果,例如缓动、弹簧等等。我这里要教大家的是怎么利用flash的Tween类的算法,来做js的Tween算法,并利用它做一些简单的缓动效果。实例效果Tween类型: Linear Quadratic Cubic Quartic Quintic Sinusoidal Exponential Circular Elastic Back Bounce ease类型: easeIn easeOut..
Flash做动画时会用到Tween类,利用它可以做很多动画效果,例如缓动、弹簧等等。我这里要教大家的是怎么利用flash的Tween类的算法,来做js的Tween算法,并利用它做一些简单的缓动效果。实例效果Tween类型: Linear Quadratic Cubic Quartic Quintic Sinusoidal Exponential Circular Elastic Back Bounce ease类型: easeIn easeOut.. 这个滑动条(拖动条)效果,一开始是参考了BlueDestiny的slider和Apple产品展示的样式,做了程序的原型。在做了拖放效果之后,我想应该可以做一个更好的了,所以重做一遍,完善和扩展了一些功能。碍于时间没有做得很强大,都是一些基本功能,希望各位多提意见!效果预览预览效果1:这个是仿Apple滑动条产品展示效果。除了原来的效果(包括点击缓..
这个滑动条(拖动条)效果,一开始是参考了BlueDestiny的slider和Apple产品展示的样式,做了程序的原型。在做了拖放效果之后,我想应该可以做一个更好的了,所以重做一遍,完善和扩展了一些功能。碍于时间没有做得很强大,都是一些基本功能,希望各位多提意见!效果预览预览效果1:这个是仿Apple滑动条产品展示效果。除了原来的效果(包括点击缓.. 拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小。例如选框效果。这里的拖拉缩放比一般的选框复杂一点,能设置八个方位(方向)的固定触发点,能设置最小范围,最大范围和比例缩放。跟拖放效果一样,程序的原型也是在做图片切割效果的时候做出来的。但这个效果的参考少的多,基本上靠自己摸索,走了不少弯路,现在总算把自己想要的效..
拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小。例如选框效果。这里的拖拉缩放比一般的选框复杂一点,能设置八个方位(方向)的固定触发点,能设置最小范围,最大范围和比例缩放。跟拖放效果一样,程序的原型也是在做图片切割效果的时候做出来的。但这个效果的参考少的多,基本上靠自己摸索,走了不少弯路,现在总算把自己想要的效.. 近来还是那么忙,趁五一更新一下程序吧。这个版本主要增加和改进了以下东西:1,对字符串改用localeCompare来比较;2,一次排序中能使用多个排序对象(用于值相等时再排序);3,修正一些发现的问题;4,改进程序结构,个人觉得是更灵活更方便了;5,增加bool类型比较;6,添加attribute/property的内容;7,修正ie6/7的radio/checkbox状态恢复b..
近来还是那么忙,趁五一更新一下程序吧。这个版本主要增加和改进了以下东西:1,对字符串改用localeCompare来比较;2,一次排序中能使用多个排序对象(用于值相等时再排序);3,修正一些发现的问题;4,改进程序结构,个人觉得是更灵活更方便了;5,增加bool类型比较;6,添加attribute/property的内容;7,修正ie6/7的radio/checkbox状态恢复b.. 这个仿163网盘无刷新文件上传系统,并没有用使用.net的控件,完全的手工制作。前台基本上是静态的,跟后台没有关系,所以后台用什么语言做都可以(后面有各个版本的实例下载)。本来觉得这个系统会很复杂,但把每个部分都分析清楚后,其实需要的技术并不高。不过当我把各个功能函数都整理好准备进行封装时,却发现要把程序封装不是那么容易,因为..
这个仿163网盘无刷新文件上传系统,并没有用使用.net的控件,完全的手工制作。前台基本上是静态的,跟后台没有关系,所以后台用什么语言做都可以(后面有各个版本的实例下载)。本来觉得这个系统会很复杂,但把每个部分都分析清楚后,其实需要的技术并不高。不过当我把各个功能函数都整理好准备进行封装时,却发现要把程序封装不是那么容易,因为.. 之前写过一个仿163网盘无刷新多文件上传系统,已经对无刷新上传文件的原理做了详细的分析。而这次的系统主要是针对单个file控件的,便携版,使用更简单,还有更深入的分析。ps:flash实现的效果是好得多,但这不是我研究的范围,也没什么可比性。兼容:ie6/7/8, firefox 3.5.5, opera 10.01, safari 4.0.3, chrome 3.012月2号是我女朋友的生日,..
之前写过一个仿163网盘无刷新多文件上传系统,已经对无刷新上传文件的原理做了详细的分析。而这次的系统主要是针对单个file控件的,便携版,使用更简单,还有更深入的分析。ps:flash实现的效果是好得多,但这不是我研究的范围,也没什么可比性。兼容:ie6/7/8, firefox 3.5.5, opera 10.01, safari 4.0.3, chrome 3.012月2号是我女朋友的生日,.. 随着浏览器安全性的提高,要实现图片预览也越来越困难。不过群众的智慧是无限的,网上也有很多变通或先进的方法来实现。在研究了各种预览方法后,作为总结,写了这个程序,跟大家一起分享。上次写的简便无刷新文件上传系统最初的目的就是用来实现这个图片预览效果。兼容:ie6/7/8, firefox 3.5.5后台支持下还兼容:opera 10.10, safari 4.0.4, c..
随着浏览器安全性的提高,要实现图片预览也越来越困难。不过群众的智慧是无限的,网上也有很多变通或先进的方法来实现。在研究了各种预览方法后,作为总结,写了这个程序,跟大家一起分享。上次写的简便无刷新文件上传系统最初的目的就是用来实现这个图片预览效果。兼容:ie6/7/8, firefox 3.5.5后台支持下还兼容:opera 10.10, safari 4.0.4, c.. 这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条,更多导航参考30种时尚的CSS网站导航条13个不错的Javascript和CSS的菜单因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。1. MenuMatic这个示例主要是展示了一个排序的纵向..
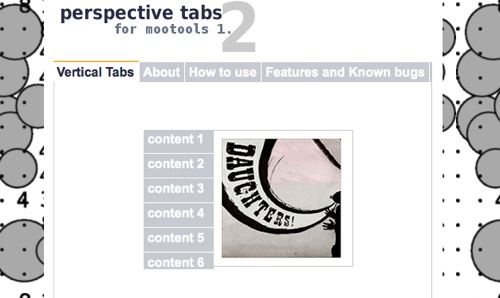
这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条,更多导航参考30种时尚的CSS网站导航条13个不错的Javascript和CSS的菜单因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。1. MenuMatic这个示例主要是展示了一个排序的纵向.. 以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。1) 性感的滑动型菜单演示: Mootols Version演示:Script.aculo.usVersion2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。 演示:FastFind Menu3) Webber 2.0 Dock菜单 演示: Webb..
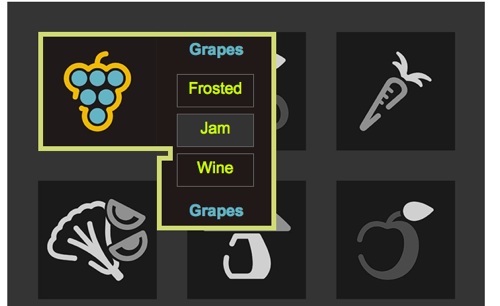
以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。1) 性感的滑动型菜单演示: Mootols Version演示:Script.aculo.usVersion2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。 演示:FastFind Menu3) Webber 2.0 Dock菜单 演示: Webb.. 我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。更多效果参考下面的文章13个不错的Javascript和CSS的菜单20个优秀的Javascript导航技术1. The Menu menu这是一个非常不错的CSS菜单,相当的独特,每个图标都..
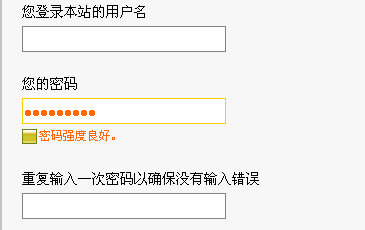
我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。更多效果参考下面的文章13个不错的Javascript和CSS的菜单20个优秀的Javascript导航技术1. The Menu menu这是一个非常不错的CSS菜单,相当的独特,每个图标都.. 功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。类似效果:Live.com中的修改密码功能代码:+展开-HTMLhtmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title密码/titlestyletype="text/css"body{font-size:12px;font-family:Arial,Helvetica,sans-serif;margi..
功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。类似效果:Live.com中的修改密码功能代码:+展开-HTMLhtmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title密码/titlestyletype="text/css"body{font-size:12px;font-family:Arial,Helvetica,sans-serif;margi..