Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 16/28页,每页显示30条,共819条相关记录
 Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册..
Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册..
 firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下..
firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下.. jQuery在IE6下width(),height()获取document的高和宽不精确 最近在学jquery,发现使用$(document).width(),$(document).height()在IE6浏览器下获取到的长度尽然是分辨率的宽和高,而不是document对象的宽,导致lightbox在ie6下出现滚动条。如下图未显示lightbox前显示lightbox后 在浏览器地址栏输入JavaScript脚本javascript:alert($(docu..
jQuery在IE6下width(),height()获取document的高和宽不精确 最近在学jquery,发现使用$(document).width(),$(document).height()在IE6浏览器下获取到的长度尽然是分辨率的宽和高,而不是document对象的宽,导致lightbox在ie6下出现滚动条。如下图未显示lightbox前显示lightbox后 在浏览器地址栏输入JavaScript脚本javascript:alert($(docu.. AjaxControlToolkit中TabContainer控件客户端Javascript函数中文API,翻译不正确的地方多包涵,e文可以的直接看本文最下面的e文连接地址。 在本文中介绍tabcontainer控件的客户端方法,如使用javascript设置获取焦点的tab,本文最后列出一些重要的ASP.NET AJAX TabContainer控件的方法。 TabContainer是ASP.NET AJAX最酷的控件之一。最..
AjaxControlToolkit中TabContainer控件客户端Javascript函数中文API,翻译不正确的地方多包涵,e文可以的直接看本文最下面的e文连接地址。 在本文中介绍tabcontainer控件的客户端方法,如使用javascript设置获取焦点的tab,本文最后列出一些重要的ASP.NET AJAX TabContainer控件的方法。 TabContainer是ASP.NET AJAX最酷的控件之一。最.. 由于ajaxpro在客户端注册的脚本是JavaScript的,但是JavaScript无法调用VBScript注册的函数或者过程,只能访问VBScript注册的标量,VBScript可以调用JavaScript注册的变量或者方法,所以VBScript使用ajaxpro的异步功能时,需要传递回调函数,如果传递的是VBScript的function函数,会出现“由于出现错误 80020102 而导致此项操作无法完成”的..
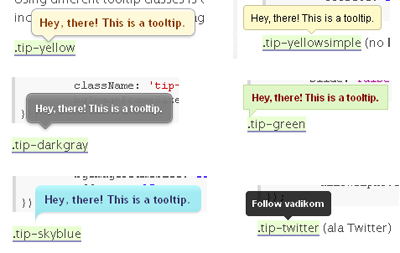
由于ajaxpro在客户端注册的脚本是JavaScript的,但是JavaScript无法调用VBScript注册的函数或者过程,只能访问VBScript注册的标量,VBScript可以调用JavaScript注册的变量或者方法,所以VBScript使用ajaxpro的异步功能时,需要传递回调函数,如果传递的是VBScript的function函数,会出现“由于出现错误 80020102 而导致此项操作无法完成”的.. 6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs..
6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs.. 在w3c浏览器下面,domReady事件==DOMContentLoaded事件,IE浏览器下面没有DOMContentLoaded事件,可以通过IE加载循序使用script+defer属性来实现domReady事件,具体参考下面的代码 基本上每个库都有domReady事件,因为如果要对页面上的元素进行操作,必须等到页面加载了这个元素才行,否则会报错,但是很难判定某个元素是否已加 载,但可..
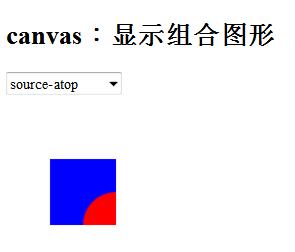
在w3c浏览器下面,domReady事件==DOMContentLoaded事件,IE浏览器下面没有DOMContentLoaded事件,可以通过IE加载循序使用script+defer属性来实现domReady事件,具体参考下面的代码 基本上每个库都有domReady事件,因为如果要对页面上的元素进行操作,必须等到页面加载了这个元素才行,否则会报错,但是很难判定某个元素是否已加 载,但可.. 在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控..
在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控..