Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 18/28页,每页显示30条,共819条相关记录
 +展开 -HTMLscripttype="text/javascript"functionCTRL$Space(){varwsh=newActiveXObject("WScript.shell");//注意,仅IE浏览器有效果,而且由于权限问题,有可能导致无法创建WScript.shellwsh.sendKeys("^")wsh=null;}/scriptfontcolor='red'在进入这个页面时,第一次获取焦点时会有创建对象的安全提示,后面允许就不会提示了/fontbr获得焦点后..
+展开 -HTMLscripttype="text/javascript"functionCTRL$Space(){varwsh=newActiveXObject("WScript.shell");//注意,仅IE浏览器有效果,而且由于权限问题,有可能导致无法创建WScript.shellwsh.sendKeys("^")wsh=null;}/scriptfontcolor='red'在进入这个页面时,第一次获取焦点时会有创建对象的安全提示,后面允许就不会提示了/fontbr获得焦点后..
 目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器..
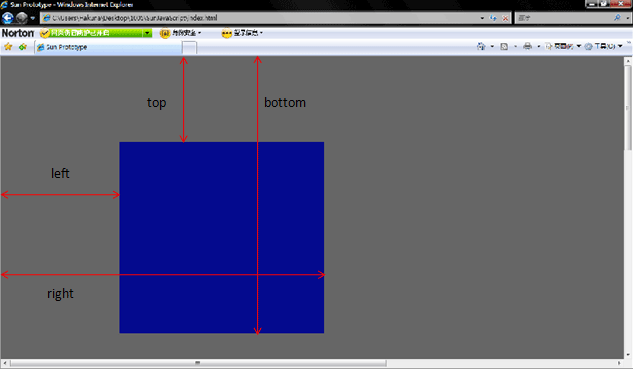
目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器.. javascript可以调用DOM对象的getBoundingClientRect方法获取此元素相对于浏览器视窗的位置 下面这是MSDN的解释:Syntax:使用方法oRect = object.getBoundingClientRect()Return Value:返回值Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate ..
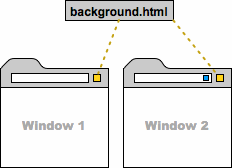
javascript可以调用DOM对象的getBoundingClientRect方法获取此元素相对于浏览器视窗的位置 下面这是MSDN的解释:Syntax:使用方法oRect = object.getBoundingClientRect()Return Value:返回值Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate .. 文章翻译自http://code.google.com/chrome/extensions/overview.html基础知识 一个Chrome扩展是由HTML、CSS、JavaScript、图片等文件压缩而成。扩展实际上就是一个web页面,你可以用任何浏览器提供给web页面的接口,从XMLHttpRequest 到JSON ,再到HTML本地缓存都可以使用。 Chrome 扩展能做什么呢?我们肯定使用过一些扩展,会发现有..
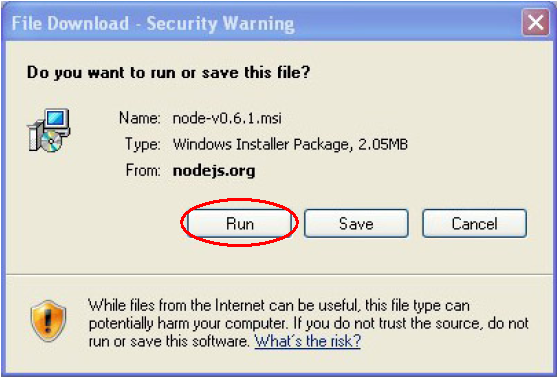
文章翻译自http://code.google.com/chrome/extensions/overview.html基础知识 一个Chrome扩展是由HTML、CSS、JavaScript、图片等文件压缩而成。扩展实际上就是一个web页面,你可以用任何浏览器提供给web页面的接口,从XMLHttpRequest 到JSON ,再到HTML本地缓存都可以使用。 Chrome 扩展能做什么呢?我们肯定使用过一些扩展,会发现有.. 本章内容安装并运行Node.js安装Node.js包管理器(NPM:Node Package Manager)用NPM安装,卸载和升级包 2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事..
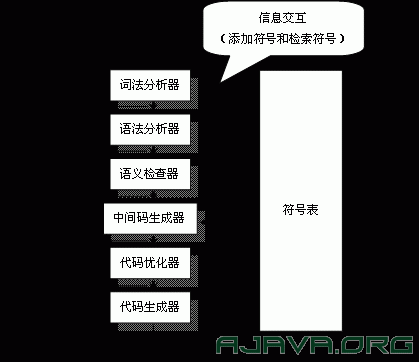
本章内容安装并运行Node.js安装Node.js包管理器(NPM:Node Package Manager)用NPM安装,卸载和升级包 2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事.. 1.5 JavaScript解析机制JavaScript解 析过程可以分为编译和执行两个阶段。编译也就是我们常说的JavaScript预处理(即预编译)。在预编译期,JavaScript解释器将完成对 JavaScript代码的预处理,也就是说把JavaScript脚本代码转换成字节码。在执行期,JavaScript解释器借助执行期环境把字节码 生成机械码,并按顺序执行,完成程序设计的任务。1.5..
1.5 JavaScript解析机制JavaScript解 析过程可以分为编译和执行两个阶段。编译也就是我们常说的JavaScript预处理(即预编译)。在预编译期,JavaScript解释器将完成对 JavaScript代码的预处理,也就是说把JavaScript脚本代码转换成字节码。在执行期,JavaScript解释器借助执行期环境把字节码 生成机械码,并按顺序执行,完成程序设计的任务。1.5.. JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left..
JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left..