Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 8/28页,每页显示30条,共819条相关记录
 bootstrap datetimepicker插件如何控制可选择的时间区域,bootstrap datetimepicker插件如何禁用不用选时间区域。 解决办法:给bootstrap datetimepicker添加changeDate事件,获取选择的小时数据部分增加判断,不符合选择的时间区域清空选中的值。 bootstrap datetimepicker控制可选时间区域源代码如如下,只能选择8~21点之间的时间$(..
bootstrap datetimepicker插件如何控制可选择的时间区域,bootstrap datetimepicker插件如何禁用不用选时间区域。 解决办法:给bootstrap datetimepicker添加changeDate事件,获取选择的小时数据部分增加判断,不符合选择的时间区域清空选中的值。 bootstrap datetimepicker控制可选时间区域源代码如如下,只能选择8~21点之间的时间$(..
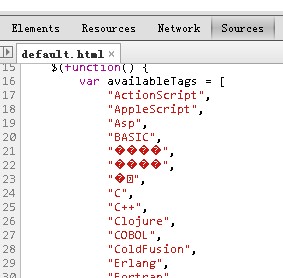
 如果你使用jquery.ui.autocomplete.js自动完成插件功能,输入中文字符没有出现匹配的信息,那么50%的可能是出现了乱码(当然不排除动态页出错之类的)。 要将加载jquery.ui.autocomplete.js插件页面,数据源统一为utf-8编码,并且2个页面的存储编码也要为utf-8(记事本打开,另存为,编码选择utf-8,保存替换原来的文件) 从jqueryui...
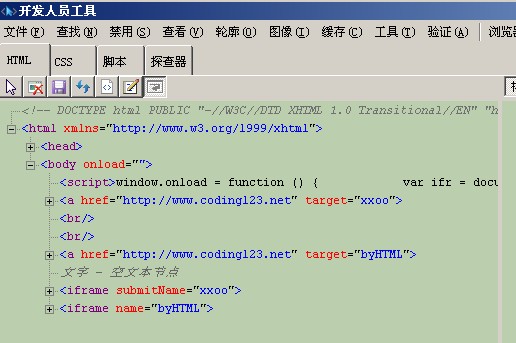
如果你使用jquery.ui.autocomplete.js自动完成插件功能,输入中文字符没有出现匹配的信息,那么50%的可能是出现了乱码(当然不排除动态页出错之类的)。 要将加载jquery.ui.autocomplete.js插件页面,数据源统一为utf-8编码,并且2个页面的存储编码也要为utf-8(记事本打开,另存为,编码选择utf-8,保存替换原来的文件) 从jqueryui... 使用document.createElement创建的iframe对象,在IE兼容模式(包括ie10),IE7-浏览器下运行时,无法在DOM对象中生成name属性(但是却可以获取到name属性为设置的内容,IE真是个大bug),而是变成了一个自定义属性submitName。所以链接对象,表单如果通过target指向这个iframe,那么会在新窗口打开,而不是在document.createElement创建的if..
使用document.createElement创建的iframe对象,在IE兼容模式(包括ie10),IE7-浏览器下运行时,无法在DOM对象中生成name属性(但是却可以获取到name属性为设置的内容,IE真是个大bug),而是变成了一个自定义属性submitName。所以链接对象,表单如果通过target指向这个iframe,那么会在新窗口打开,而不是在document.createElement创建的if.. jQuery.tablesorter 2.0中文排序解决办法,jQuery.tablesorter 2.0中文排序使用的sortText方法,使用js操作符号进行对比,操作符号对中文无效,导致排序出问题。需要更改为localeCompare。jQuery.tablesorter 2.0新增了textSorter配置,改写内部的文字排序,可以增加此配置而不需要更改jQuery.tablesorter 2.0源代码。jQuery.tablesorter未配..
jQuery.tablesorter 2.0中文排序解决办法,jQuery.tablesorter 2.0中文排序使用的sortText方法,使用js操作符号进行对比,操作符号对中文无效,导致排序出问题。需要更改为localeCompare。jQuery.tablesorter 2.0新增了textSorter配置,改写内部的文字排序,可以增加此配置而不需要更改jQuery.tablesorter 2.0源代码。jQuery.tablesorter未配.. 有2个absolute定位的层,要求第一个层覆盖第二个层,第一个层设置z-index即使为10000,第二层不设置z-index或者设置为1,在IE6/IE7浏览器下第一个层还是被第二个层给遮盖住,其他浏览器这没有这个问题。 解决办法就是父容器搜设置为relative定位,给父容器增加z-index,只要第一个absolute定位的层的父容器z-index大于第二个的,那么就可..
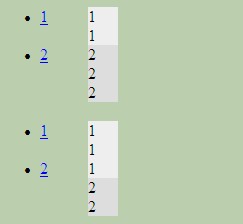
有2个absolute定位的层,要求第一个层覆盖第二个层,第一个层设置z-index即使为10000,第二层不设置z-index或者设置为1,在IE6/IE7浏览器下第一个层还是被第二个层给遮盖住,其他浏览器这没有这个问题。 解决办法就是父容器搜设置为relative定位,给父容器增加z-index,只要第一个absolute定位的层的父容器z-index大于第二个的,那么就可.. 在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。 当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续..
在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。 当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续.. JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的..
JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的.. 如何实现input输入框输入内容后,再输入框最右边出现一个号,点击叉号删除当前input输入框的内容,效果如下 input输入内容后使用号一键删除源代码如下,已经做成jQuery插件形式!doctype htmlstyle div.clearText{display:inline-block;position:relative} div.clearText input{border:solid 1px #666;height:20px;line-height:20px..
如何实现input输入框输入内容后,再输入框最右边出现一个号,点击叉号删除当前input输入框的内容,效果如下 input输入内容后使用号一键删除源代码如下,已经做成jQuery插件形式!doctype htmlstyle div.clearText{display:inline-block;position:relative} div.clearText input{border:solid 1px #666;height:20px;line-height:20px..