Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] [21] [22] [23] [24] [25] [26] [27] [28] 下一页 尾页 23/28页,每页显示30条,共819条相关记录
 使用defer属性可以让脚本在整个页面装载完成之后再解析,而非边装载边解析。 这对于只包涵事件触发的js脚本而言,可以提高整个页面的加载速度。 DEFER 是脚本程序强大功能中的一个“无名英雄”。你可能从没有使用过它,但是看完这里的介绍后,相信你就离不开它。它告诉浏览器Script段包含了无需立即执行的代码,并且,与SRC属性联合..
使用defer属性可以让脚本在整个页面装载完成之后再解析,而非边装载边解析。 这对于只包涵事件触发的js脚本而言,可以提高整个页面的加载速度。 DEFER 是脚本程序强大功能中的一个“无名英雄”。你可能从没有使用过它,但是看完这里的介绍后,相信你就离不开它。它告诉浏览器Script段包含了无需立即执行的代码,并且,与SRC属性联合.. 使用defer属性可以让脚本在整个页面装载完成之后再解析,而非边装载边解析。 这对于只包涵事件触发的js脚本而言,可以提高整个页面的加载速度。 DEFER 是脚本程序强大功能中的一个“无名英雄”。你可能从没有使用过它,但是看完这里的介绍后,相信你就离不开它。它告诉浏览器Script段包含了无需立即执行的代码,并且,与SRC属性联合..
使用defer属性可以让脚本在整个页面装载完成之后再解析,而非边装载边解析。 这对于只包涵事件触发的js脚本而言,可以提高整个页面的加载速度。 DEFER 是脚本程序强大功能中的一个“无名英雄”。你可能从没有使用过它,但是看完这里的介绍后,相信你就离不开它。它告诉浏览器Script段包含了无需立即执行的代码,并且,与SRC属性联合.. 什么是FSO? FSO 即 File System Object 文件系统对象,是一种列表 Windows 磁盘目录和文件,对目录和文件进行删除、新建、复制、剪切、移动等操作的技术。使用 FSO 网站的好处:直接读取目录下的文件和子目录,方便维护,如需要添加任何内容,将文件放在相应的目录下即可;FSO 网站类似 Windows 操作界面,易于使用,会使用 Windows 就会使用 F..
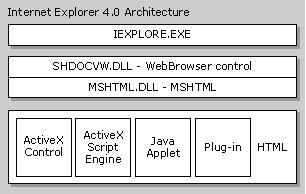
什么是FSO? FSO 即 File System Object 文件系统对象,是一种列表 Windows 磁盘目录和文件,对目录和文件进行删除、新建、复制、剪切、移动等操作的技术。使用 FSO 网站的好处:直接读取目录下的文件和子目录,方便维护,如需要添加任何内容,将文件放在相应的目录下即可;FSO 网站类似 Windows 操作界面,易于使用,会使用 Windows 就会使用 F.. 在《也谈WEB打印(-):目前的几种方式及我们的任务》中,分析了一下当前Web打印的几种方式以及我们所遇到的问题,并提出了我们的要求,本文简单的分析一下IE的打印原理,并实现简单的打印和预览功能。首先,我们介绍一下IE架构: IExplore.exe位于最上层,他是一个很小的应用程序,当IE装载的时候他就被实例化。该可执行程序使用IE的各种组件来..
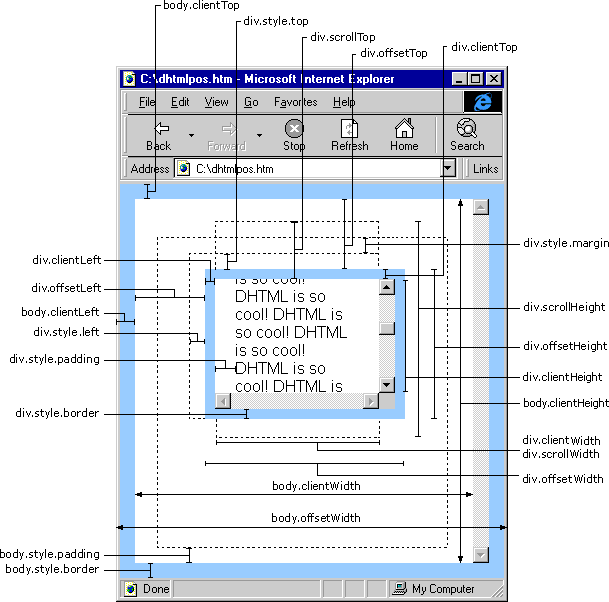
在《也谈WEB打印(-):目前的几种方式及我们的任务》中,分析了一下当前Web打印的几种方式以及我们所遇到的问题,并提出了我们的要求,本文简单的分析一下IE的打印原理,并实现简单的打印和预览功能。首先,我们介绍一下IE架构: IExplore.exe位于最上层,他是一个很小的应用程序,当IE装载的时候他就被实例化。该可执行程序使用IE的各种组件来.. ======文档坐标的兼容=====Netscape: pageXOffset和pageYOffsetIE : scrollLeft 和scrollTopoffsetTop,offsetLeft:这连个在ff中是相对于body而言;在ie中是相对与它的父亲容器而言。转载后加了一些个人体会。。。如对你有用,请回复。1. document.formName.item("itemName") 问题说明:IE下,可以使用document.formName.item("itemName"..
======文档坐标的兼容=====Netscape: pageXOffset和pageYOffsetIE : scrollLeft 和scrollTopoffsetTop,offsetLeft:这连个在ff中是相对于body而言;在ie中是相对与它的父亲容器而言。转载后加了一些个人体会。。。如对你有用,请回复。1. document.formName.item("itemName") 问题说明:IE下,可以使用document.formName.item("itemName".. 对于一个全新的网站,FCKeditor就可以直接拿过来用了,不需要进行什么修改。但是对于绝大多数的已有网站而言,FCKeditor的一些设置并不适合自己的使用,这篇文章旨在告诉你简单的修改FCKeditor以方便您的网站的使用。 FCKeditor 2.0版终于出来了,之所以用“终于”这个词,是因为在这一版本上加上了众望所归的FLASH插入功能。可以说在所有..
对于一个全新的网站,FCKeditor就可以直接拿过来用了,不需要进行什么修改。但是对于绝大多数的已有网站而言,FCKeditor的一些设置并不适合自己的使用,这篇文章旨在告诉你简单的修改FCKeditor以方便您的网站的使用。 FCKeditor 2.0版终于出来了,之所以用“终于”这个词,是因为在这一版本上加上了众望所归的FLASH插入功能。可以说在所有.. 隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel..
隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel.. 近来还是那么忙,趁五一更新一下程序吧。这个版本主要增加和改进了以下东西:1,对字符串改用localeCompare来比较;2,一次排序中能使用多个排序对象(用于值相等时再排序);3,修正一些发现的问题;4,改进程序结构,个人觉得是更灵活更方便了;5,增加bool类型比较;6,添加attribute/property的内容;7,修正ie6/7的radio/checkbox状态恢复b..
近来还是那么忙,趁五一更新一下程序吧。这个版本主要增加和改进了以下东西:1,对字符串改用localeCompare来比较;2,一次排序中能使用多个排序对象(用于值相等时再排序);3,修正一些发现的问题;4,改进程序结构,个人觉得是更灵活更方便了;5,增加bool类型比较;6,添加attribute/property的内容;7,修正ie6/7的radio/checkbox状态恢复b.. +展开-HTMLbodyafefeLZbrahref="fdjlfj"fafljal/abr1245brimgsrc="logo.gif"brfefefe/bodyscripttype="text/javascript"functionselectCode(a){vare=a;if(document.all){varr=document.selection.createRange();r.moveEnd("character",e.innerText.length);r.select();}else{vars=window.getSelection();varr=document.createRange();r.selectNo..
+展开-HTMLbodyafefeLZbrahref="fdjlfj"fafljal/abr1245brimgsrc="logo.gif"brfefefe/bodyscripttype="text/javascript"functionselectCode(a){vare=a;if(document.all){varr=document.selection.createRange();r.moveEnd("character",e.innerText.length);r.select();}else{vars=window.getSelection();varr=document.createRange();r.selectNo.. 经过多年的开发、教学和编写不唐突的JavaScript, 我发现了下面的一些准则。我希望它们可以帮助你对“为什么这样设计和执行JavaScript比较好”有一点理解。这些规则曾经帮助我更快地交付产品,并且产品的质量更高,也更容易维护。 1.不要做任何假设 (JavaScript是一个不可靠的助手) 可能不唐突的JavaScript 的最重要的一个特性就是——你要停..
经过多年的开发、教学和编写不唐突的JavaScript, 我发现了下面的一些准则。我希望它们可以帮助你对“为什么这样设计和执行JavaScript比较好”有一点理解。这些规则曾经帮助我更快地交付产品,并且产品的质量更高,也更容易维护。 1.不要做任何假设 (JavaScript是一个不可靠的助手) 可能不唐突的JavaScript 的最重要的一个特性就是——你要停.. 011年5月20号百度出台了新的算法,这对于SEO来说是一个新的挑战。在前文《SEO 如何来应对百度的新算法》中我们有担到对于一个网站的结构来说,URL的设计也非常的重要,SEO在URL设计时我们应该事先做好规划,应该从用户体验和搜索引擎蜘蛛体验出发,在总体上边应该做到URL清晰、友好、方便记忆,然后还要适当的考虑对于搜索引擎排名的影响,具..
011年5月20号百度出台了新的算法,这对于SEO来说是一个新的挑战。在前文《SEO 如何来应对百度的新算法》中我们有担到对于一个网站的结构来说,URL的设计也非常的重要,SEO在URL设计时我们应该事先做好规划,应该从用户体验和搜索引擎蜘蛛体验出发,在总体上边应该做到URL清晰、友好、方便记忆,然后还要适当的考虑对于搜索引擎排名的影响,具.. 简单来说,就是IE8之前的版本,需使用getAttribute('className')才能获得class属性的值,FF及IE8之后的版本则是W3C 的标准getAttribute('class')。 这是因为IE 混淆了 DOM 对象属性(property)及 HTML 标签属性(attribute),造成了对 setAttribute、getAttribute 的不正确实现。标准参考根据 DOM (Core) Level 1 规范中的描述,getAt..
简单来说,就是IE8之前的版本,需使用getAttribute('className')才能获得class属性的值,FF及IE8之后的版本则是W3C 的标准getAttribute('class')。 这是因为IE 混淆了 DOM 对象属性(property)及 HTML 标签属性(attribute),造成了对 setAttribute、getAttribute 的不正确实现。标准参考根据 DOM (Core) Level 1 规范中的描述,getAt.. 这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条,更多导航参考30种时尚的CSS网站导航条13个不错的Javascript和CSS的菜单因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。1. MenuMatic这个示例主要是展示了一个排序的纵向..
这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条,更多导航参考30种时尚的CSS网站导航条13个不错的Javascript和CSS的菜单因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。1. MenuMatic这个示例主要是展示了一个排序的纵向.. lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item..
lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item.. 第6章 数组数组是一段线性分配的内存,它通过整数去计算偏移并访问其中的元素。数组可以是很快的数据结构。不幸的是,JavaScript的数组不是这样的。它提供了一种拥有类似数组特性的对象。它把数组的下标转变成字符串,用其作为属性。它明显地比一个真正的数组慢,但它可以更方便地使用。属性的检索和更新的方式与对象一模一样,除了有一个可以用..
第6章 数组数组是一段线性分配的内存,它通过整数去计算偏移并访问其中的元素。数组可以是很快的数据结构。不幸的是,JavaScript的数组不是这样的。它提供了一种拥有类似数组特性的对象。它把数组的下标转变成字符串,用其作为属性。它明显地比一个真正的数组慢,但它可以更方便地使用。属性的检索和更新的方式与对象一模一样,除了有一个可以用.. 你可能不知道的10个JavaScript小技巧 作者:梦想 出处:http://www.cnblogs.com/lhb25 欢迎转载,请在文章页面明显位置给出原文链接。 尽管我使用Javascript来做开发有很多年了,但它常有一些让我很惊讶的小特性。对于我来说,Javascript是需要持续不断的学习的。在这篇文章中,我将列出10个Javascript使用小技巧,主要面向Javascript新..
你可能不知道的10个JavaScript小技巧 作者:梦想 出处:http://www.cnblogs.com/lhb25 欢迎转载,请在文章页面明显位置给出原文链接。 尽管我使用Javascript来做开发有很多年了,但它常有一些让我很惊讶的小特性。对于我来说,Javascript是需要持续不断的学习的。在这篇文章中,我将列出10个Javascript使用小技巧,主要面向Javascript新.. 1.document.formName.item("itemName") 问题说明:IE下,可以使用document.formName.item("itemName")或document.formName.elements["elementName"];Firefox下,只能使用document.formName.elements["elementName"]. 解决方法:统一使用document.formName.elements["elementName"].2.集合类对象问题说明:IE下,可以使用()或[]获取集合类对象;Firefox下..
1.document.formName.item("itemName") 问题说明:IE下,可以使用document.formName.item("itemName")或document.formName.elements["elementName"];Firefox下,只能使用document.formName.elements["elementName"]. 解决方法:统一使用document.formName.elements["elementName"].2.集合类对象问题说明:IE下,可以使用()或[]获取集合类对象;Firefox下.. 错误: ^' Location.reload CP源文件:javascript:alert(window.opener);window.opener.location.reload();行:1看到^' Location.reload CP这样的错误信息不要惊讶,这是FF在没有权限访问的时候抛出的异常,而且会立即阻止后续脚本的执行。通常这种错误发生在跨域操作或者当一个window.opener句柄指向的实例被用户改变后无权访问的时候……http:..
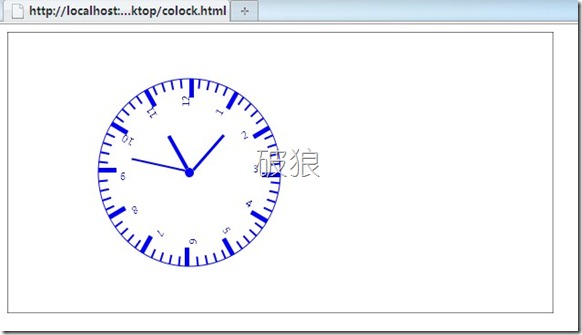
错误: ^' Location.reload CP源文件:javascript:alert(window.opener);window.opener.location.reload();行:1看到^' Location.reload CP这样的错误信息不要惊讶,这是FF在没有权限访问的时候抛出的异常,而且会立即阻止后续脚本的执行。通常这种错误发生在跨域操作或者当一个window.opener句柄指向的实例被用户改变后无权访问的时候……http:.. 在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv..
在html5-Canvas API,介绍了基础的canvas方法,现在使用javascript+Canvas绘制时钟做一个示例。 在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及 html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。 javascript+Canv.. 首先需要理解的一点是,DOM是针对XML的基于树的API,它的实现有很多(各语言基本都有自己的实现),我们讨论的是javascript中或者说xhtml(html)对DOM的实现。 一、使用DOM 考虑一个html文件:+展开-HTMLhtmlheadtitle测试/title/headbodyp测试/p/body/html 1.访问节点: 访问html元素:var oHtml=document.documentElement; 获取..
首先需要理解的一点是,DOM是针对XML的基于树的API,它的实现有很多(各语言基本都有自己的实现),我们讨论的是javascript中或者说xhtml(html)对DOM的实现。 一、使用DOM 考虑一个html文件:+展开-HTMLhtmlheadtitle测试/title/headbodyp测试/p/body/html 1.访问节点: 访问html元素:var oHtml=document.documentElement; 获取.. 第2章 语法本章介绍JavaScript的精华部分的语法,并简要地概述其语言结构。2.1 空白空白可能表现为格式化字符或注释的形式。空白通常没有意义,但是偶尔须要用它来分隔字符序列,否则它们就会被合并成一个单一的符号。例如,对如下代码来说:var that = this;var和that之间的空格是不能被移除的,但是其他的空格都可以被移除。JavaScript提供两种..
第2章 语法本章介绍JavaScript的精华部分的语法,并简要地概述其语言结构。2.1 空白空白可能表现为格式化字符或注释的形式。空白通常没有意义,但是偶尔须要用它来分隔字符序列,否则它们就会被合并成一个单一的符号。例如,对如下代码来说:var that = this;var和that之间的空格是不能被移除的,但是其他的空格都可以被移除。JavaScript提供两种.. 第1章 精华JavaScript的特性中有一部分特性带来的麻烦远远超出它们的价值。其中,一些特性是因为规范很不完善,从而可能导致可移植性的问题;一些特性会导致生成难以理解和修改的代码;一些特性促使我的代码风格过于复杂且易于出错;还有一些特性就是设计错误。有时候语言的设计者也会犯错。大多数编程语言都有精华部分和鸡肋部分。我发现如果..
第1章 精华JavaScript的特性中有一部分特性带来的麻烦远远超出它们的价值。其中,一些特性是因为规范很不完善,从而可能导致可移植性的问题;一些特性会导致生成难以理解和修改的代码;一些特性促使我的代码风格过于复杂且易于出错;还有一些特性就是设计错误。有时候语言的设计者也会犯错。大多数编程语言都有精华部分和鸡肋部分。我发现如果.. 打开窗口直接打开FLASHGET下载+展开-HTMLscriptlanguage=vbsonerrorresumenextdimyexj00setyexj00=createObject("JetCar.Netscape")iferr<>0thenmsgbox"没有安装flashget或安装不正确;"&vbCrLf&"请先安装flashget",vbOKOnly,"flashget未被正确安装"endifredimparams(2)params(0)="这个条目的内容会出现在flashget引用这一栏"params(1)="http://w..
打开窗口直接打开FLASHGET下载+展开-HTMLscriptlanguage=vbsonerrorresumenextdimyexj00setyexj00=createObject("JetCar.Netscape")iferr<>0thenmsgbox"没有安装flashget或安装不正确;"&vbCrLf&"请先安装flashget",vbOKOnly,"flashget未被正确安装"endifredimparams(2)params(0)="这个条目的内容会出现在flashget引用这一栏"params(1)="http://w.. ASP.NET AjaxPro的应用1、首先下载AjaxPro组件。并将AjaxPro.dll引用到网站(或项目)。2、修改Web.config。在 system.web 元素中添加以下代码。+展开-XMLconfigurationsystem.webhttpHandlers!--Registertheajaxhandler--addverb="*"path="ajaxpro/*.ashx"type="AjaxPro.AjaxHandlerFactory,AjaxPro"//httpHandlers/system.web/configuration3、..
ASP.NET AjaxPro的应用1、首先下载AjaxPro组件。并将AjaxPro.dll引用到网站(或项目)。2、修改Web.config。在 system.web 元素中添加以下代码。+展开-XMLconfigurationsystem.webhttpHandlers!--Registertheajaxhandler--addverb="*"path="ajaxpro/*.ashx"type="AjaxPro.AjaxHandlerFactory,AjaxPro"//httpHandlers/system.web/configuration3、.. 今天测试js代码时,无意中中发现google chrome浏览器的onclick执行自定义的step函数时,尽然发现无法执行,出现Uncaught TypeError: string is not a function错误。搞幽。step尽然是google chrome浏览器的保留变量。 测试代码如下+展开-HTMLscripttype="text/javascript"functionstep(){alert('自定义函数!');}/scriptinputtype="butto..
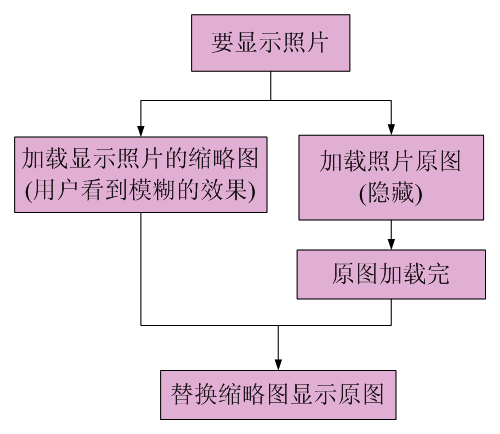
今天测试js代码时,无意中中发现google chrome浏览器的onclick执行自定义的step函数时,尽然发现无法执行,出现Uncaught TypeError: string is not a function错误。搞幽。step尽然是google chrome浏览器的保留变量。 测试代码如下+展开-HTMLscripttype="text/javascript"functionstep(){alert('自定义函数!');}/scriptinputtype="butto.. 1.背景介绍 在网络相册应用中用户查看照片是最朴素的需求,当网络比较慢的时候查看照片等待的时间是比较长的,用户体验会很差。2.现状 现在加载照片的方法主要有一下两种: (1)最原始的方式在html页面直接用img标签加载显示照片。该方法在网络速度比较慢或者要显示的照片比较大的时候会页面出现空白的等待过程,并且不能开始给..
1.背景介绍 在网络相册应用中用户查看照片是最朴素的需求,当网络比较慢的时候查看照片等待的时间是比较长的,用户体验会很差。2.现状 现在加载照片的方法主要有一下两种: (1)最原始的方式在html页面直接用img标签加载显示照片。该方法在网络速度比较慢或者要显示的照片比较大的时候会页面出现空白的等待过程,并且不能开始给.. 本文讨论如何让firefox像IE浏览器那样,不需要传递event对象到函数中,而是在函数体中直接使用window.event获取到事件对象。 javascript里有两种获取事件对象的办法。一种是访问window.event属性,另一种便是事件函数的第一个参数。 IE里只支持window.event,Firefox只支持参数的形式,而其他主流浏览器两者都支持。所以平时为了兼容F..
本文讨论如何让firefox像IE浏览器那样,不需要传递event对象到函数中,而是在函数体中直接使用window.event获取到事件对象。 javascript里有两种获取事件对象的办法。一种是访问window.event属性,另一种便是事件函数的第一个参数。 IE里只支持window.event,Firefox只支持参数的形式,而其他主流浏览器两者都支持。所以平时为了兼容F.. JavaScript数据类型都拥有valueOf和toString这两个方法,null除外。 JavaScript中valueOf函数方法是返回指定对象的原始值。使用方法:object.valueOf( )object是必选项参数是任意固有JavaScript 对象。每个JavaScript固有对象的 valueOf 方法定义不同。对象返回值Array数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操..
JavaScript数据类型都拥有valueOf和toString这两个方法,null除外。 JavaScript中valueOf函数方法是返回指定对象的原始值。使用方法:object.valueOf( )object是必选项参数是任意固有JavaScript 对象。每个JavaScript固有对象的 valueOf 方法定义不同。对象返回值Array数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操.. 在上一篇文章《也谈WEB打印(二):简单的分析一下IE的打印原理并实现简单的打印和预览》中,我们剖析了IE的打印原理,并学会了如何调用IE的打印功能,在这篇文章中,我们实现写自己的打印模板。 从IE5.5开始,你可以定制WebBrowser控件和IE如何打印和预览文档。打印和预览的机制有打印模板控制,这是一些HTML文件,他们可以由开发人员可以使用..
在上一篇文章《也谈WEB打印(二):简单的分析一下IE的打印原理并实现简单的打印和预览》中,我们剖析了IE的打印原理,并学会了如何调用IE的打印功能,在这篇文章中,我们实现写自己的打印模板。 从IE5.5开始,你可以定制WebBrowser控件和IE如何打印和预览文档。打印和预览的机制有打印模板控制,这是一些HTML文件,他们可以由开发人员可以使用.. 一、功能实现核心:FileSystemObject 对象 其实,要在javascript中实现文件操作功能,主要就是依靠FileSystemobject对象。二、FileSystemObject编程三部曲 使用FileSystemObject 对象进行编程很简单,一般要经过如下的步骤: 创建FileSystemObject对象、应用相关方法、访问对象相关属性 。 (一)创建FileSystemObject对象 创建FileSystemObject..
一、功能实现核心:FileSystemObject 对象 其实,要在javascript中实现文件操作功能,主要就是依靠FileSystemobject对象。二、FileSystemObject编程三部曲 使用FileSystemObject 对象进行编程很简单,一般要经过如下的步骤: 创建FileSystemObject对象、应用相关方法、访问对象相关属性 。 (一)创建FileSystemObject对象 创建FileSystemObject..