Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] [21] [22] [23] [24] [25] [26] [27] [28] 下一页 尾页 21/28页,每页显示30条,共819条相关记录
 性能 首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入 FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽 然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以 说,FCKEDITOR是一个别具匠心的..
性能 首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入 FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽 然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以 说,FCKEDITOR是一个别具匠心的.. 性能 首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入 FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽 然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以 说,FCKEDITOR是一个别具匠心的..
性能 首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入 FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽 然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以 说,FCKEDITOR是一个别具匠心的.. 上一篇介绍了XML如何加载到JavaScript解析器。这一篇介绍加载到解析器后,JavaScript是如何访问节点的。在详细介绍如何使用上面的方法前,我们先来了解下节点的主要属性。documentElement 属性:XML 文档的根节点。nodeName 属性:节点的名称(只读)。nodeValue 属性:节点的值。nodeType 属性:节点的类型。childNodes 属性:返回子节点集合。pa..
上一篇介绍了XML如何加载到JavaScript解析器。这一篇介绍加载到解析器后,JavaScript是如何访问节点的。在详细介绍如何使用上面的方法前,我们先来了解下节点的主要属性。documentElement 属性:XML 文档的根节点。nodeName 属性:节点的名称(只读)。nodeValue 属性:节点的值。nodeType 属性:节点的类型。childNodes 属性:返回子节点集合。pa.. 具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪..
具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪.. 通常来说,window.onload就够用了,如果想加载多个事件,可以采取以下方式:window.onload = function(){ func1(); func2(); func3(); //更多加载事件} 但是如果我们需要页面完全呈现前做一些东西呢,如通过脚本加载其他js文件,或在IE6实现fixed这些东西就要用到domReady 了,domReady好像是jQuery的叫做,一个..
通常来说,window.onload就够用了,如果想加载多个事件,可以采取以下方式:window.onload = function(){ func1(); func2(); func3(); //更多加载事件} 但是如果我们需要页面完全呈现前做一些东西呢,如通过脚本加载其他js文件,或在IE6实现fixed这些东西就要用到domReady 了,domReady好像是jQuery的叫做,一个.. 之前写过一个仿163网盘无刷新多文件上传系统,已经对无刷新上传文件的原理做了详细的分析。而这次的系统主要是针对单个file控件的,便携版,使用更简单,还有更深入的分析。ps:flash实现的效果是好得多,但这不是我研究的范围,也没什么可比性。兼容:ie6/7/8, firefox 3.5.5, opera 10.01, safari 4.0.3, chrome 3.012月2号是我女朋友的生日,..
之前写过一个仿163网盘无刷新多文件上传系统,已经对无刷新上传文件的原理做了详细的分析。而这次的系统主要是针对单个file控件的,便携版,使用更简单,还有更深入的分析。ps:flash实现的效果是好得多,但这不是我研究的范围,也没什么可比性。兼容:ie6/7/8, firefox 3.5.5, opera 10.01, safari 4.0.3, chrome 3.012月2号是我女朋友的生日,.. 以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。1) 性感的滑动型菜单演示: Mootols Version演示:Script.aculo.usVersion2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。 演示:FastFind Menu3) Webber 2.0 Dock菜单 演示: Webb..
以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。1) 性感的滑动型菜单演示: Mootols Version演示:Script.aculo.usVersion2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。 演示:FastFind Menu3) Webber 2.0 Dock菜单 演示: Webb.. javascript的prototype继承 基本的用法 把ClassA的一个实例赋值给ClassB ClassB就继承了ClassA的所有属性+展开-HTMLscriptfunctionClassA(){this.a='a';}functionClassB(){this.b='b';}ClassB.prototype=newClassA();varobjB=newClassB();for(varpinobjB)document.write(p+"br>");/script从原型继承理论的角度去考虑 js的原型继承是引用原型 不是..
javascript的prototype继承 基本的用法 把ClassA的一个实例赋值给ClassB ClassB就继承了ClassA的所有属性+展开-HTMLscriptfunctionClassA(){this.a='a';}functionClassB(){this.b='b';}ClassB.prototype=newClassA();varobjB=newClassB();for(varpinobjB)document.write(p+"br>");/script从原型继承理论的角度去考虑 js的原型继承是引用原型 不是.. 这几天再搞web编辑器,就为兼容ff搞得我头都大了,特别是如何对designMode="On"的iframe添加事件。好在搞好了,happy。。。下面是一个demo代码,说明了如何在ff下对designMode="On"的iframe添加事件+展开 -HTMLhtmlheadtitle当iframe的designMode="On"时,在ff,如何下对iframe添加事件处理函数/title/headbodyscript//扩展string原型String.prot..
这几天再搞web编辑器,就为兼容ff搞得我头都大了,特别是如何对designMode="On"的iframe添加事件。好在搞好了,happy。。。下面是一个demo代码,说明了如何在ff下对designMode="On"的iframe添加事件+展开 -HTMLhtmlheadtitle当iframe的designMode="On"时,在ff,如何下对iframe添加事件处理函数/title/headbodyscript//扩展string原型String.prot.. +展开-JavaScript/**用来检测是否安装指定的插件*pluginsName插件的名称*activexObjectName控件名称,主要针对于IE*author:JetMah*website:http://www.javatang.com/archives/2006/09/13/442864.html*/functioncheckPlugins(pluginsName,activexObjectName){//通常ActiveXObject的对象名称是两个插件名称的组合if(activexObjectName=='')activex..
+展开-JavaScript/**用来检测是否安装指定的插件*pluginsName插件的名称*activexObjectName控件名称,主要针对于IE*author:JetMah*website:http://www.javatang.com/archives/2006/09/13/442864.html*/functioncheckPlugins(pluginsName,activexObjectName){//通常ActiveXObject的对象名称是两个插件名称的组合if(activexObjectName=='')activex.. 在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创..
在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创.. 昨天在csdn看到一个select对象触发onchange事件方法名称为onselect实现二级联动的问题,用chrome调试后发现执行自定义的onselect方法,没有实现联动,在console控制台看到了一个Uncaught TypeError: object is not a function的错误。搜狗浏览器高速模式下也无法实现联动,其他浏览器如firefox,ie没问题。 示例一scriptfunction onselec..
昨天在csdn看到一个select对象触发onchange事件方法名称为onselect实现二级联动的问题,用chrome调试后发现执行自定义的onselect方法,没有实现联动,在console控制台看到了一个Uncaught TypeError: object is not a function的错误。搜狗浏览器高速模式下也无法实现联动,其他浏览器如firefox,ie没问题。 示例一scriptfunction onselec.. 第四章:Nide.js使用Buffer处理,编码,解码二进制数据本章内容:为什么需要用缓冲用字符串创建缓冲把缓冲转换成字符串处理缓冲数据缓冲数据的切分和复制 JavaScript很擅长处理字符串,但是因为它最初的设计是用来处理HTML文档,因此它并不太擅长处理二进制数据。JavaScript没有 byte类型,没有结构化的类型(structured types),甚至没有字节..
第四章:Nide.js使用Buffer处理,编码,解码二进制数据本章内容:为什么需要用缓冲用字符串创建缓冲把缓冲转换成字符串处理缓冲数据缓冲数据的切分和复制 JavaScript很擅长处理字符串,但是因为它最初的设计是用来处理HTML文档,因此它并不太擅长处理二进制数据。JavaScript没有 byte类型,没有结构化的类型(structured types),甚至没有字节.. $get 和 $find都是asp.net ajax注册到浏览器的前段javascript方法脚本。要使用$get 和 $find这2个javascript方法,aspx页面需要放置ScriptManager 。$get 和 $find的用法说明和异同如下$get $get等价于document.getElementById。当你在$get函数处打断点进行调试,你将会看到如下的代码var $get = Sys.UI.DomElement.getElementById = fun..
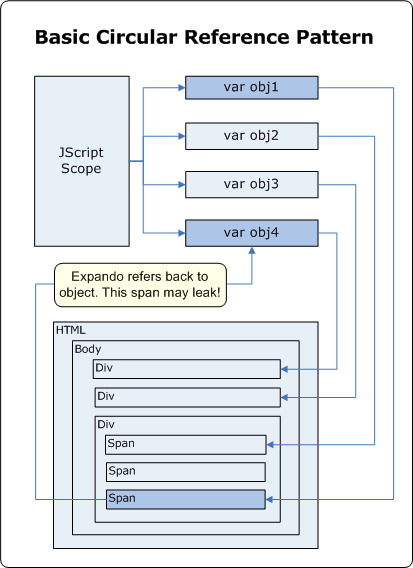
$get 和 $find都是asp.net ajax注册到浏览器的前段javascript方法脚本。要使用$get 和 $find这2个javascript方法,aspx页面需要放置ScriptManager 。$get 和 $find的用法说明和异同如下$get $get等价于document.getElementById。当你在$get函数处打断点进行调试,你将会看到如下的代码var $get = Sys.UI.DomElement.getElementById = fun.. Web开发的发展 在过去一些的时候,Web开发人员并没有太多的去关注内存泄露问题。 那时的页面间联系大都比较简单,并主要使用不同的连接地址在同一个站点中导航,这样的设计方式是非常有利于浏览器释放资源的。即使Web页面运行中真的出 现了资源泄漏,那它的影响也是非常有限而且常常是不会被人在意的。 今天人们对Web应用有了高更的要求。..
Web开发的发展 在过去一些的时候,Web开发人员并没有太多的去关注内存泄露问题。 那时的页面间联系大都比较简单,并主要使用不同的连接地址在同一个站点中导航,这样的设计方式是非常有利于浏览器释放资源的。即使Web页面运行中真的出 现了资源泄漏,那它的影响也是非常有限而且常常是不会被人在意的。 今天人们对Web应用有了高更的要求。.. javascript instanceof 操作符介绍返回一个 Boolean 值,指出对象是否是特定类的一个实例。result = object instanceof class参数object必选项。任意对象表达式。class必选项。任意已定义的对象类。说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true。如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false。..
javascript instanceof 操作符介绍返回一个 Boolean 值,指出对象是否是特定类的一个实例。result = object instanceof class参数object必选项。任意对象表达式。class必选项。任意已定义的对象类。说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true。如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false。.. 如果select对象的option没有value属性,jquery怎么通过option显示的text内容查找到对应的option对象?由于option显示的内容没有什么对应的属性,所以只能使用内容选择器:contains来查找。不能通过属性text查找到。 测试代码如下headscript type=text/javascript src=/js/jquery.js/script/headscript type=text/javascript var one = ..
如果select对象的option没有value属性,jquery怎么通过option显示的text内容查找到对应的option对象?由于option显示的内容没有什么对应的属性,所以只能使用内容选择器:contains来查找。不能通过属性text查找到。 测试代码如下headscript type=text/javascript src=/js/jquery.js/script/headscript type=text/javascript var one = .. ---- 1. 基本语法 ---- window对象有一个方法称为showModalDialog,我们可以在页面按钮的onclick中写如下代码: BUTTON onclick="window.showModalDialog('dialog.htm')" Search /BUTTON ---- 系统会在新窗口中打开dialog.htm页面,并且等待用户响应,如果用户不响应该页面,那么主页面将得不到光标。 ---- 在dialog.htm中设置window对象的retu..
---- 1. 基本语法 ---- window对象有一个方法称为showModalDialog,我们可以在页面按钮的onclick中写如下代码: BUTTON onclick="window.showModalDialog('dialog.htm')" Search /BUTTON ---- 系统会在新窗口中打开dialog.htm页面,并且等待用户响应,如果用户不响应该页面,那么主页面将得不到光标。 ---- 在dialog.htm中设置window对象的retu.. 网页常用Javascript ,测试浏览器为IE,在firefox等w3c浏览器下有些代码没效果1.让文字不停地滚动 +展开-HTMLMARQUEE滚动文字/MARQUEE2.记录并显示网页的最后修改时间 +展开-HTMLscriptlanguage=Javascript document.write("最后更新时间:"+document.lastModified+"") /script3.关闭当前窗口 +展开-HTMLahref="/"onClick="j..
网页常用Javascript ,测试浏览器为IE,在firefox等w3c浏览器下有些代码没效果1.让文字不停地滚动 +展开-HTMLMARQUEE滚动文字/MARQUEE2.记录并显示网页的最后修改时间 +展开-HTMLscriptlanguage=Javascript document.write("最后更新时间:"+document.lastModified+"") /script3.关闭当前窗口 +展开-HTMLahref="/"onClick="j.. +展开-HTML?phpheader("content-Type:text/html;charset=gb2312");$keyword=$_POST['keyword'];if($keyword=="")die();$conn=mysql_connect("localhost","root","××××××");@mysql_select_db("phplearn")ordie('sorry');$sql="select*fromsuggestwheretitlelike'%“.$keyword.”%'orderbyiddesclimit5";$result=mysql_query($sql);echo'ul>';whil..
+展开-HTML?phpheader("content-Type:text/html;charset=gb2312");$keyword=$_POST['keyword'];if($keyword=="")die();$conn=mysql_connect("localhost","root","××××××");@mysql_select_db("phplearn")ordie('sorry');$sql="select*fromsuggestwheretitlelike'%“.$keyword.”%'orderbyiddesclimit5";$result=mysql_query($sql);echo'ul>';whil.. Jan WolterNote: I have stopped updating this page. At this point nearly all popular browsers are have achieved a good level of compatibility on most of these features, and their behavior with respect to them just isn't changing much anymore. The only thing web designers really need to still watch out for is IE8, wh..
Jan WolterNote: I have stopped updating this page. At this point nearly all popular browsers are have achieved a good level of compatibility on most of these features, and their behavior with respect to them just isn't changing much anymore. The only thing web designers really need to still watch out for is IE8, wh.. javacript中对xml dom的支持,与其他任何特性一样面临着浏览器兼容问题。 一 IE中的XML DOM 1.微软通过ActiveX的MSXML库提供了支持,通过: var oXmlDom = new ActiveXObject("MSXML2.DOMDocument.5.0")得到一个XML DOM对象,这是在IE6中的,如果你的IE是更老版本的,可以使用下面的函数得到,如果你没有安装MSXML,将不能得到:+展开-..
javacript中对xml dom的支持,与其他任何特性一样面临着浏览器兼容问题。 一 IE中的XML DOM 1.微软通过ActiveX的MSXML库提供了支持,通过: var oXmlDom = new ActiveXObject("MSXML2.DOMDocument.5.0")得到一个XML DOM对象,这是在IE6中的,如果你的IE是更老版本的,可以使用下面的函数得到,如果你没有安装MSXML,将不能得到:+展开-.. 关键词:IE Firefox safari JavaScript 控制 embed标签 播放 音频文件问题描述: embed标签接受到直播流以后在IE下可以通过play()和pause()方法得到很好的播放/暂停的控制,但在FireFox和safari 去无能为力,在Firefox和safari下可以正常的播放(在safari需要装media插件),但是就是通过play() 和pause()无法控制它的播放和暂停,问题的根源..
关键词:IE Firefox safari JavaScript 控制 embed标签 播放 音频文件问题描述: embed标签接受到直播流以后在IE下可以通过play()和pause()方法得到很好的播放/暂停的控制,但在FireFox和safari 去无能为力,在Firefox和safari下可以正常的播放(在safari需要装media插件),但是就是通过play() 和pause()无法控制它的播放和暂停,问题的根源.. 工具栏的定义 CKEditor 工具栏是一个JavaScript数组,数组里面包含了要显示的工具的名字。工具栏的命名规则为:“toolbar_name”, “name”是定义的工具栏名字。 下面代码中是CKEditor默认定义好的两个工具栏,“Full”和“Basic”,并且默认使用的是“Full”工具栏view plaincopy to clipboardprint?+展开-JavaScriptconfig.toolbar='Full'..
工具栏的定义 CKEditor 工具栏是一个JavaScript数组,数组里面包含了要显示的工具的名字。工具栏的命名规则为:“toolbar_name”, “name”是定义的工具栏名字。 下面代码中是CKEditor默认定义好的两个工具栏,“Full”和“Basic”,并且默认使用的是“Full”工具栏view plaincopy to clipboardprint?+展开-JavaScriptconfig.toolbar='Full'.. 路径是绘制自定义图形的好方法,在canvas中通过beginPath()方法开始绘制路径,这个时侯你就可以绘制直线、曲线等,绘制完成后调用 fill()和stroke()完成填充和设置边框,通过closePath()方法结束路径的绘制。下面的例子讲演时如何绘制路径: bcanvas绘制路径/bbr/canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3..
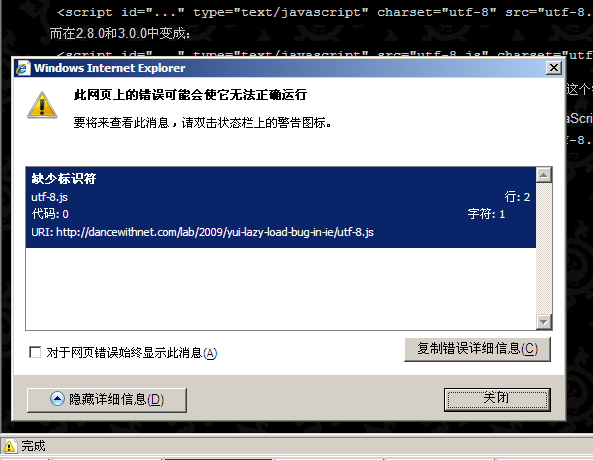
路径是绘制自定义图形的好方法,在canvas中通过beginPath()方法开始绘制路径,这个时侯你就可以绘制直线、曲线等,绘制完成后调用 fill()和stroke()完成填充和设置边框,通过closePath()方法结束路径的绘制。下面的例子讲演时如何绘制路径: bcanvas绘制路径/bbr/canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3.. 动态加载JavaScript文件和CSS资源为Web前端开发提供了巨大的灵活性,同时也实现了lazy load和按需加载,相比XMLHttpRequest而言其没有跨域的限制使其广泛应用。其基本原理是:在页面DOMReady后,利用JavaScript把指定文件路径的script和link元素插入到页面中,然后判断其加载状态再进行继续操作。 YUI的Get就专门提供了一套动态加载的机制..
动态加载JavaScript文件和CSS资源为Web前端开发提供了巨大的灵活性,同时也实现了lazy load和按需加载,相比XMLHttpRequest而言其没有跨域的限制使其广泛应用。其基本原理是:在页面DOMReady后,利用JavaScript把指定文件路径的script和link元素插入到页面中,然后判断其加载状态再进行继续操作。 YUI的Get就专门提供了一套动态加载的机制.. javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试..
javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试.. 第六章:Node.js使用计时器制定函数的执行计划本章内容:函数的延迟执行取消执行计划制定函数的周期性执行计划将函数执行延迟到事件循环的下一轮 如果你熟悉客户端JavaScript编程,你可能使用过setTimeout和setInterval函数,这两个函数允许延时一段时间再运行函数。比如下面的代码, 一旦被加载到Web页面,1秒后会在页面文档后追加Hello the..
第六章:Node.js使用计时器制定函数的执行计划本章内容:函数的延迟执行取消执行计划制定函数的周期性执行计划将函数执行延迟到事件循环的下一轮 如果你熟悉客户端JavaScript编程,你可能使用过setTimeout和setInterval函数,这两个函数允许延时一段时间再运行函数。比如下面的代码, 一旦被加载到Web页面,1秒后会在页面文档后追加Hello the.. DmitryBaranovskiy的博客中有篇文章(http://dmitry.baranovskiy.com/post /91403200),其中有五段小代码,用来测试是否理解JavaScript的核心,闭包和作用域。大家先试着给出alert语句的输出结 果。之后再建一个测试文件,检测你的答案。一scriptif (!(a in window)) { var a = 1;}alert (a);/script二scriptvar a = 1, b = function..
DmitryBaranovskiy的博客中有篇文章(http://dmitry.baranovskiy.com/post /91403200),其中有五段小代码,用来测试是否理解JavaScript的核心,闭包和作用域。大家先试着给出alert语句的输出结 果。之后再建一个测试文件,检测你的答案。一scriptif (!(a in window)) { var a = 1;}alert (a);/script二scriptvar a = 1, b = function.. IE6不支持position:fixed,IE6不支持position:fixed,解决技巧使用Internet Explorer的CSS表达式(expression)。你不可以直接使用该表达式,因为它可能会因为缓存而不更新。解决这一点的最简单的方式是使用eval动态解析执行javascript语句。 IE6下移动浮动层还会出现闪动问题,解决方法参考:解决ie下移动浮动层闪动问题 让IE6支持posi..
IE6不支持position:fixed,IE6不支持position:fixed,解决技巧使用Internet Explorer的CSS表达式(expression)。你不可以直接使用该表达式,因为它可能会因为缓存而不更新。解决这一点的最简单的方式是使用eval动态解析执行javascript语句。 IE6下移动浮动层还会出现闪动问题,解决方法参考:解决ie下移动浮动层闪动问题 让IE6支持posi.. 网站关键词---网站关键词在SEO中分为两大类,一类是目标关键词,另一类是长尾关键词,这两类关键词,前者是用来确定网站目标,告诉别人你们网站是做什么的。一般是2-4个字构成的一个词或词组,名词居多。带来的流量少,后者则是给你们网站增加更多的流量。因为长尾关键词比较长,往往是2-3个词组成,甚至是短语。 那我们如何来做好本网站关键词..
网站关键词---网站关键词在SEO中分为两大类,一类是目标关键词,另一类是长尾关键词,这两类关键词,前者是用来确定网站目标,告诉别人你们网站是做什么的。一般是2-4个字构成的一个词或词组,名词居多。带来的流量少,后者则是给你们网站增加更多的流量。因为长尾关键词比较长,往往是2-3个词组成,甚至是短语。 那我们如何来做好本网站关键词..