Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 37/69页,每页显示30条,共2067条相关记录
 javascript的prototype继承 基本的用法 把ClassA的一个实例赋值给ClassB ClassB就继承了ClassA的所有属性+展开-HTMLscriptfunctionClassA(){this.a='a';}functionClassB(){this.b='b';}ClassB.prototype=newClassA();varobjB=newClassB();for(varpinobjB)document.write(p+"br>");/script从原型继承理论的角度去考虑 js的原型继承是引用原型 不是..
javascript的prototype继承 基本的用法 把ClassA的一个实例赋值给ClassB ClassB就继承了ClassA的所有属性+展开-HTMLscriptfunctionClassA(){this.a='a';}functionClassB(){this.b='b';}ClassB.prototype=newClassA();varobjB=newClassB();for(varpinobjB)document.write(p+"br>");/script从原型继承理论的角度去考虑 js的原型继承是引用原型 不是..
 HTML HEAD TITLEJavaScript--execCommand指令集/TITLE SCRIPT LANGUAGE="javascript" !-- /* *该function执行copy指令 */ function fn_doufucopy(){ edit.select(); document.execCommand('Copy'); } /* *该function执行paste指令 */ function fn_doufupaste() { tt.focus(); document.execCommand('paste'); } /* *该function用来创建一个超..
HTML HEAD TITLEJavaScript--execCommand指令集/TITLE SCRIPT LANGUAGE="javascript" !-- /* *该function执行copy指令 */ function fn_doufucopy(){ edit.select(); document.execCommand('Copy'); } /* *该function执行paste指令 */ function fn_doufupaste() { tt.focus(); document.execCommand('paste'); } /* *该function用来创建一个超.. 问题我要让动画接收鼠标命令解决办法使用各种鼠标事件监听鼠标动作,并作出反应。使用DisplayObject 实例的只读属性mouseX 和mouseY检查鼠标相对位置,或者MouseEvent事件的localX 和localY 属性。讨论6.5节讨论的SimpleButton 类已经实现了最基本的鼠标交互。SimpleButton 类提供了简单的方法利用不同的对象状态创建鼠标交互按钮。但是鼠标事件..
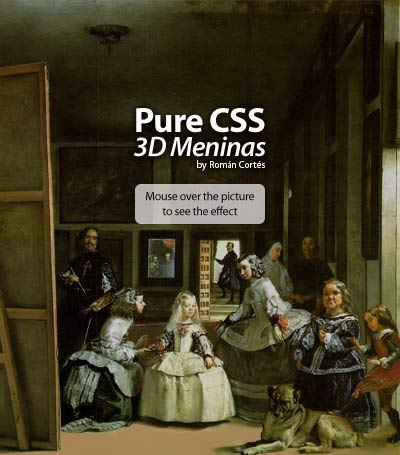
问题我要让动画接收鼠标命令解决办法使用各种鼠标事件监听鼠标动作,并作出反应。使用DisplayObject 实例的只读属性mouseX 和mouseY检查鼠标相对位置,或者MouseEvent事件的localX 和localY 属性。讨论6.5节讨论的SimpleButton 类已经实现了最基本的鼠标交互。SimpleButton 类提供了简单的方法利用不同的对象状态创建鼠标交互按钮。但是鼠标事件.. 下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html
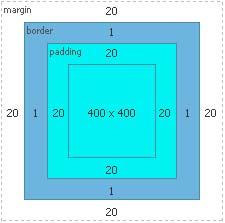
下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html 第一:理解css盒子模型(学习div+css布局也是很重要的,学会的css的盒子模型学习div+css也就不难了) 透彻地理解 CSS 盒子模型是首要事情,CSS 盒子模型并不难,且基本支持所有浏览器,除了某些特定条件下的 IE 浏览器。CSS 盒子模型负责处理以下事情:一个 blcok (区块)级对象占据多大的空间该对象的边界,留白盒子的尺寸盒子与页面其..
第一:理解css盒子模型(学习div+css布局也是很重要的,学会的css的盒子模型学习div+css也就不难了) 透彻地理解 CSS 盒子模型是首要事情,CSS 盒子模型并不难,且基本支持所有浏览器,除了某些特定条件下的 IE 浏览器。CSS 盒子模型负责处理以下事情:一个 blcok (区块)级对象占据多大的空间该对象的边界,留白盒子的尺寸盒子与页面其.. 路径是绘制自定义图形的好方法,在canvas中通过beginPath()方法开始绘制路径,这个时侯你就可以绘制直线、曲线等,绘制完成后调用 fill()和stroke()完成填充和设置边框,通过closePath()方法结束路径的绘制。下面的例子讲演时如何绘制路径: bcanvas绘制路径/bbr/canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3..
路径是绘制自定义图形的好方法,在canvas中通过beginPath()方法开始绘制路径,这个时侯你就可以绘制直线、曲线等,绘制完成后调用 fill()和stroke()完成填充和设置边框,通过closePath()方法结束路径的绘制。下面的例子讲演时如何绘制路径: bcanvas绘制路径/bbr/canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3..