Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 28/69页,每页显示30条,共2067条相关记录
 在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给..
在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给.. 在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给..
在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给.. Google Maps API是Google自己推出编程API,可以让全世界对Google Maps有兴趣的程序设计师自行开发基于Google Maps的服务,建立自己的地图网站。以下是我在Google Maps API开发过程中找到的一些API的编程资源,包括中文文档,中文说明,示例等等,希望对Google Maps编程感兴趣的程序员有所帮助。 中文资料部分(包括中文的文档说明等,以下的网..
Google Maps API是Google自己推出编程API,可以让全世界对Google Maps有兴趣的程序设计师自行开发基于Google Maps的服务,建立自己的地图网站。以下是我在Google Maps API开发过程中找到的一些API的编程资源,包括中文文档,中文说明,示例等等,希望对Google Maps编程感兴趣的程序员有所帮助。 中文资料部分(包括中文的文档说明等,以下的网.. 一段经过精简的代码:script src="http://ditu.google.com/maps?file=apihl=zh-CNv=2key=abcdefg" type="text/javascript"/scriptbody div id="mapContainer" style="height:400px; width:400px;"/div/bodyscript type="text/javascript" var map = new GMap2(document.getElementById("mapContainer")); map.setCenter(new GLatLng(33.0, 106.0..
一段经过精简的代码:script src="http://ditu.google.com/maps?file=apihl=zh-CNv=2key=abcdefg" type="text/javascript"/scriptbody div id="mapContainer" style="height:400px; width:400px;"/div/bodyscript type="text/javascript" var map = new GMap2(document.getElementById("mapContainer")); map.setCenter(new GLatLng(33.0, 106.0.. JavaScript 是世界上最被误解的语言。很多人认为它缺乏信息隐藏的特性所以对象不能有私有实例变量和方法。但这是一个误解。JavaScript对象同样可以拥有私有变量。下面就讲解一下: 对象 JavaScript根本上都是关于的对象(Object)的。数组(Array)是对象,函数(Function)是对象,Object就不说了。那什么是对象?对象是名称-值的配对的集合。名..
JavaScript 是世界上最被误解的语言。很多人认为它缺乏信息隐藏的特性所以对象不能有私有实例变量和方法。但这是一个误解。JavaScript对象同样可以拥有私有变量。下面就讲解一下: 对象 JavaScript根本上都是关于的对象(Object)的。数组(Array)是对象,函数(Function)是对象,Object就不说了。那什么是对象?对象是名称-值的配对的集合。名.. javascript控制flash播放的函数1.StopPlay()停止flash动画的播放2.Play()使falsh动画在停止处开始播放3.IsPlay()判断flash动画是否正在播放,返回布尔值。4.Rewin()使flash跳到第一帧关停止播放5.GoToFrame(intnum)使flash跳到指定帧6.CurrentFrame返回当前帧数。flash帧数从0开始计算7.TotalFrames()返回当前flash动画的总帧数8.PercentLoad()返..
javascript控制flash播放的函数1.StopPlay()停止flash动画的播放2.Play()使falsh动画在停止处开始播放3.IsPlay()判断flash动画是否正在播放,返回布尔值。4.Rewin()使flash跳到第一帧关停止播放5.GoToFrame(intnum)使flash跳到指定帧6.CurrentFrame返回当前帧数。flash帧数从0开始计算7.TotalFrames()返回当前flash动画的总帧数8.PercentLoad()返.. 问题我要计算两点之间的距离解决办法根据勾股定理,使用Math.pow( ) 和Math.sqrt( ) 联合计算讨论通过勾股定理可以计算出两点之间的距离(直线)。一个三角形,最长边的平方等于其他两边的平方和:a2 + b2 = c2根据这个公式可以计算出两点之间的距离,a 是两点X坐标的差值,b 是两点Y坐标的差值:+展开-ActionScriptvarc:Number=Math.sqrt(Math...
问题我要计算两点之间的距离解决办法根据勾股定理,使用Math.pow( ) 和Math.sqrt( ) 联合计算讨论通过勾股定理可以计算出两点之间的距离(直线)。一个三角形,最长边的平方等于其他两边的平方和:a2 + b2 = c2根据这个公式可以计算出两点之间的距离,a 是两点X坐标的差值,b 是两点Y坐标的差值:+展开-ActionScriptvarc:Number=Math.sqrt(Math... HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示..
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章 !DOCTYPE html head meta charset=UTF-8 titleHTML5 Combine Shape DEMO/title script type=text/javascript src=js/drawShadow.js/script /head body onload=draw('canvas')/body h2canvas:显示.. 第三章:node.js加载模块本章内容:加载模块创建模块使用node_modules目录 JavaScript是世界上使用频率最高的编程语言之一,它是Web世界的通用语言,被所有浏览器所使用。JavaScript的诞生要追溯到 Netscape那个时代,它的核心内容被仓促的开发出来,用以对抗Microsoft,参与当时白热化的浏览器大战。由于过早的发布,无可避免的造成了 它的一..
第三章:node.js加载模块本章内容:加载模块创建模块使用node_modules目录 JavaScript是世界上使用频率最高的编程语言之一,它是Web世界的通用语言,被所有浏览器所使用。JavaScript的诞生要追溯到 Netscape那个时代,它的核心内容被仓促的开发出来,用以对抗Microsoft,参与当时白热化的浏览器大战。由于过早的发布,无可避免的造成了 它的一.. 通过样式修改鼠标选中的内容的颜色/背景色样式,而不是默认的深蓝色蓝底白色的字。 本示例在IE8-浏览器下无效,如果是IE浏览器请升级到IE9+,chrome,opera,safari,firefox下运行看效果style*::-moz-selection{background:#93C; color:#FCF;}*::selection{background:#93C; color:#FCF;} /style通过样式修改鼠标选中的内容的颜色/背景..
通过样式修改鼠标选中的内容的颜色/背景色样式,而不是默认的深蓝色蓝底白色的字。 本示例在IE8-浏览器下无效,如果是IE浏览器请升级到IE9+,chrome,opera,safari,firefox下运行看效果style*::-moz-selection{background:#93C; color:#FCF;}*::selection{background:#93C; color:#FCF;} /style通过样式修改鼠标选中的内容的颜色/背景.. 原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难..
原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难.. 使用html5 canvas对象绘制的时钟,O(_)O哈哈~。。简陋了点。。 JavaScript canvas时钟源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstylebody {margin: 0; padding: 0;}/styletitlecanvas时钟/titlecanvas id=c/canvasscriptvar a = 1;$(function () { var c = docum..
使用html5 canvas对象绘制的时钟,O(_)O哈哈~。。简陋了点。。 JavaScript canvas时钟源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstylebody {margin: 0; padding: 0;}/styletitlecanvas时钟/titlecanvas id=c/canvasscriptvar a = 1;$(function () { var c = docum.. 来源:https://developer.mozilla.org/en/Canvas_tutorial/CompositingIn all of our previous examples, shapes were always drawn one on top of the other. This is more than adequate for most situations. This, for instance, limits in what order composite shapes are built up. We can however change this behaviour by setting the..
来源:https://developer.mozilla.org/en/Canvas_tutorial/CompositingIn all of our previous examples, shapes were always drawn one on top of the other. This is more than adequate for most situations. This, for instance, limits in what order composite shapes are built up. We can however change this behaviour by setting the.. firefox只支持透明滤镜,为兼容ie可以使用下面的css即可-moz-opacity:0.5;/*其他类型Mozilla浏览器*/opacity:0.5;/*火狐,当然上面的火狐也支持*/filter:alpha(opcatiy=50);/*ie的,注意ie下是0-100,而火狐和Mozilla是0-1*/下面的都是ie支持的反转滤镜:fliphfilter:fliphtest.htmlstyleIMG {border:2px solid black}BODY{ margin:0;background..
firefox只支持透明滤镜,为兼容ie可以使用下面的css即可-moz-opacity:0.5;/*其他类型Mozilla浏览器*/opacity:0.5;/*火狐,当然上面的火狐也支持*/filter:alpha(opcatiy=50);/*ie的,注意ie下是0-100,而火狐和Mozilla是0-1*/下面的都是ie支持的反转滤镜:fliphfilter:fliphtest.htmlstyleIMG {border:2px solid black}BODY{ margin:0;background.. 在百度搜索‘左右布局’,发现好多朋友在问这个问题,特将上周学到的左右布局技巧整理分享给大家:)常见的左右两列div+css布局分为以下两种:一、左右定宽布局:在css分别指定了左右两列的宽度的情况下,只需要将左边的div 向左浮动{float:left;},右边的div 向右浮动{float:right;},并清除浮动,即可实现。常用的清除浮动有两种方式:a、通过..
在百度搜索‘左右布局’,发现好多朋友在问这个问题,特将上周学到的左右布局技巧整理分享给大家:)常见的左右两列div+css布局分为以下两种:一、左右定宽布局:在css分别指定了左右两列的宽度的情况下,只需要将左边的div 向左浮动{float:left;},右边的div 向右浮动{float:right;},并清除浮动,即可实现。常用的清除浮动有两种方式:a、通过.. 这个站点是一个地图制作网站,也叫炫地图,在google,百度搜索一下会有很多结果。 可以制作各种各样的地图,如在地图上进行位置点标注、路线规划以及区域圈选等,并可以将标注后的地图通过多种渠道展现给其他网友。也可以制作博客地图。 接口都已写好,只使用js就可以了,可以先看一下效果 火热冰城 奥运1 奥运2 裸泳海滩 ..
这个站点是一个地图制作网站,也叫炫地图,在google,百度搜索一下会有很多结果。 可以制作各种各样的地图,如在地图上进行位置点标注、路线规划以及区域圈选等,并可以将标注后的地图通过多种渠道展现给其他网友。也可以制作博客地图。 接口都已写好,只使用js就可以了,可以先看一下效果 火热冰城 奥运1 奥运2 裸泳海滩 .. Node.js一直都与mysql , Nosql 配合使用,对于Sql Server却没有很好的支持,一直都是小众技术人员自己编写访问程序。 2012年微软公司官方发行一款Node.js访问Sql Server的驱动程序msnodesql ,让Node.js访问SQL Server更加简单。安装msnodesql 下载地址:下载 自行选择与自己系统相符的版本,点击安装。msnodesql 官方地址:https://gith..
Node.js一直都与mysql , Nosql 配合使用,对于Sql Server却没有很好的支持,一直都是小众技术人员自己编写访问程序。 2012年微软公司官方发行一款Node.js访问Sql Server的驱动程序msnodesql ,让Node.js访问SQL Server更加简单。安装msnodesql 下载地址:下载 自行选择与自己系统相符的版本,点击安装。msnodesql 官方地址:https://gith.. 目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器..
目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器.. HTML5的一个新特性就是内置对多媒体的支持,video 元素很好用,也支持了不错的API接口,下面用了一个案例来说明怎么对video 元素的控制。!DOCTYPE htmlhead title/title script src=js/jquery-1.7.1.min.js type=text/javascript/script script type=text/javascript $( function() { $(:button).click( ..
HTML5的一个新特性就是内置对多媒体的支持,video 元素很好用,也支持了不错的API接口,下面用了一个案例来说明怎么对video 元素的控制。!DOCTYPE htmlhead title/title script src=js/jquery-1.7.1.min.js type=text/javascript/script script type=text/javascript $( function() { $(:button).click( .. HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2..
HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2..![javascript如何区分JSON对象或者[]数组](/imgtype/javascript-ajax.jpg) 对json对象或者数组[]执行typeof操作时,得到的内容都是object,这样就无法判断是否是json对象或者是[]申明的数组。script alert(typeof {})//object alert(typeof [])//object/script 如果你的json对象未定义length成员,可以通过length属性来区分变量是json还是数组,但是如果json申明过length为数字的变量,那就无法通过length属..
对json对象或者数组[]执行typeof操作时,得到的内容都是object,这样就无法判断是否是json对象或者是[]申明的数组。script alert(typeof {})//object alert(typeof [])//object/script 如果你的json对象未定义length成员,可以通过length属性来区分变量是json还是数组,但是如果json申明过length为数字的变量,那就无法通过length属.. 在CSS3中,用Transform功能可以实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形,这四种变形分别使用rotate、 scale、skew和translate这四种方法来实现。将这四种变形结合使用,就会产生不同的效果,使用顺序不同,产生的效果是不一样的。 目前浏览器支持情况:Safari 3.1+、 Chrome 8+、Firefox 4+、Opera 10+、IE9+来源:http..
在CSS3中,用Transform功能可以实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形,这四种变形分别使用rotate、 scale、skew和translate这四种方法来实现。将这四种变形结合使用,就会产生不同的效果,使用顺序不同,产生的效果是不一样的。 目前浏览器支持情况:Safari 3.1+、 Chrome 8+、Firefox 4+、Opera 10+、IE9+来源:http.. +展开 -JavaScriptvardoc;if(window.ActiveXObject){doc=newActiveXObject("microsoft.xmldom");/*IE的这个对象可以使用doc.load('文件路径')加载文件,也可以用doc.loadXML("xml字符串")生成xml对象加载文件时,可以使用async属性来指定异步或者同步,默认为异步async=true。如果为异步时,可以使用onreadystatechange处理函数来判断加载状况。..
+展开 -JavaScriptvardoc;if(window.ActiveXObject){doc=newActiveXObject("microsoft.xmldom");/*IE的这个对象可以使用doc.load('文件路径')加载文件,也可以用doc.loadXML("xml字符串")生成xml对象加载文件时,可以使用async属性来指定异步或者同步,默认为异步async=true。如果为异步时,可以使用onreadystatechange处理函数来判断加载状况。.. 问题我想访问正在播放的mp3文件的信息,比如歌曲名,艺术家,专辑,分类等等。解决办法读取Sound对象的id3属性讨论MP3 文件大多包含一些如songname, artist, album, genre, year等元数据,不过这些并不是都有,但大多数情况下都有songname和artist标签。通过Sound对象的id3属性可获得这些数据。这个属性其实是flash.media.ID3Info的类实例,它包..
问题我想访问正在播放的mp3文件的信息,比如歌曲名,艺术家,专辑,分类等等。解决办法读取Sound对象的id3属性讨论MP3 文件大多包含一些如songname, artist, album, genre, year等元数据,不过这些并不是都有,但大多数情况下都有songname和artist标签。通过Sound对象的id3属性可获得这些数据。这个属性其实是flash.media.ID3Info的类实例,它包.. 仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT..
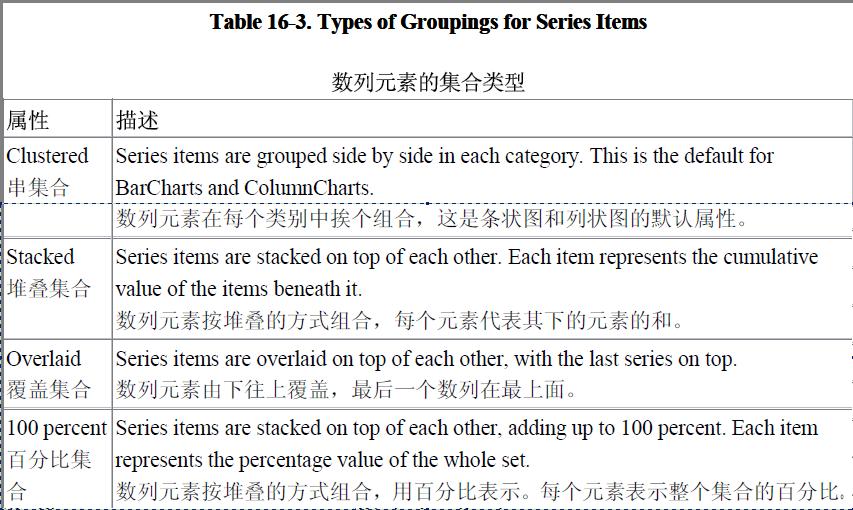
仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT.. 16.8.1. 问题我想在程序运行期间添加或删除列状图中的数据列。16.8.2. 解决办法用ActionScript 创建数列集合,就可以在任何时间动态地添加或删除数据数列。16.8.3. 讨论在一个图表中数列可以组合成一个集合对象。每种图表类型都有不同的集合类型,如表16-3所列。例如,列状图用ColumnSeries 来组合一个列集合。图表集合有一个数列属性可以接收数..
16.8.1. 问题我想在程序运行期间添加或删除列状图中的数据列。16.8.2. 解决办法用ActionScript 创建数列集合,就可以在任何时间动态地添加或删除数据数列。16.8.3. 讨论在一个图表中数列可以组合成一个集合对象。每种图表类型都有不同的集合类型,如表16-3所列。例如,列状图用ColumnSeries 来组合一个列集合。图表集合有一个数列属性可以接收数.. 23.9.1.问题我想添加控件用于浏览和显示文件系统特定目录下的内容。23.9.2.解决办法使用SDK的文件系统控件。23.9.3.讨论Flex 3 SDK的AIR API提供了很多控件方便浏览电脑文件系统的目录。这些控件只可用在AIR程序中,是由Framework的基于列表的组件组合而成。如Tree, List, 和DataGrid。虽然这些文件系统控件的外观和交互和Flex组件复本是一样的,..
23.9.1.问题我想添加控件用于浏览和显示文件系统特定目录下的内容。23.9.2.解决办法使用SDK的文件系统控件。23.9.3.讨论Flex 3 SDK的AIR API提供了很多控件方便浏览电脑文件系统的目录。这些控件只可用在AIR程序中,是由Framework的基于列表的组件组合而成。如Tree, List, 和DataGrid。虽然这些文件系统控件的外观和交互和Flex组件复本是一样的,.. 问题我想暂停或继续播放视频解决办法使用NetStream对象的pause( )方法讨论NetStream类的pause( )方法可以暂停和继续视频的回放。当没有参数时,即改变视频的暂停状态(如果在播放则暂停,如果暂停则继续播放):+展开-ActionScriptvideoStream.pause();如果参数为true,如果视频在播放则暂停,如果已经暂停则无任何效果:+展开-ActionScriptvide..
问题我想暂停或继续播放视频解决办法使用NetStream对象的pause( )方法讨论NetStream类的pause( )方法可以暂停和继续视频的回放。当没有参数时,即改变视频的暂停状态(如果在播放则暂停,如果暂停则继续播放):+展开-ActionScriptvideoStream.pause();如果参数为true,如果视频在播放则暂停,如果已经暂停则无任何效果:+展开-ActionScriptvide.. javascript动态加载css文件实现皮肤更换,同时用cookie记录当前使用的皮肤样式,刷新页面后自动从cookie中读取皮肤并加载进来script var comm = { $: function (Id) { return document.getElementById(Id); }, GetCookie: function (name) { var m = new RegExp(name + '=([^;]+)', 'i').exec(document.co..
javascript动态加载css文件实现皮肤更换,同时用cookie记录当前使用的皮肤样式,刷新页面后自动从cookie中读取皮肤并加载进来script var comm = { $: function (Id) { return document.getElementById(Id); }, GetCookie: function (name) { var m = new RegExp(name + '=([^;]+)', 'i').exec(document.co.. Getter是一种获取一个属性的值的方法,Setter是一种设置一个属性的值的方法。可以为任何预定义的核心对象或用户自定义对象定义getter和setter方法,从而为现有的对象添加新的属性。 有两种方法来定义Getter或Setter方法:在对象初始化时定义在对象定义后通过Object的__defineGetter__、__defineSetter__方法来追加定义 在使用对象初始..
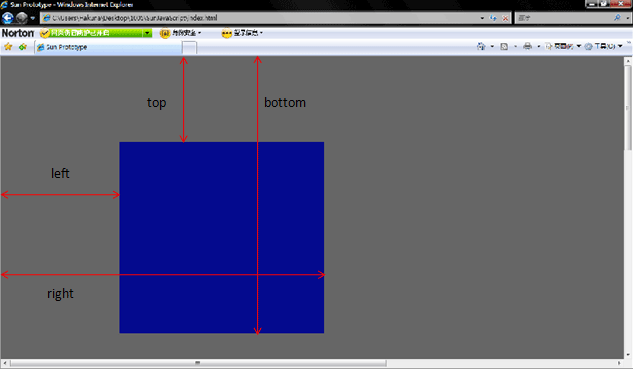
Getter是一种获取一个属性的值的方法,Setter是一种设置一个属性的值的方法。可以为任何预定义的核心对象或用户自定义对象定义getter和setter方法,从而为现有的对象添加新的属性。 有两种方法来定义Getter或Setter方法:在对象初始化时定义在对象定义后通过Object的__defineGetter__、__defineSetter__方法来追加定义 在使用对象初始.. javascript可以调用DOM对象的getBoundingClientRect方法获取此元素相对于浏览器视窗的位置 下面这是MSDN的解释:Syntax:使用方法oRect = object.getBoundingClientRect()Return Value:返回值Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate ..
javascript可以调用DOM对象的getBoundingClientRect方法获取此元素相对于浏览器视窗的位置 下面这是MSDN的解释:Syntax:使用方法oRect = object.getBoundingClientRect()Return Value:返回值Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate ..