Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 34/69页,每页显示30条,共2067条相关记录
 11.13.1. 问题我需要动态生成新的states 和transitions。11.13.2. 解决办法创建新的State 和Transition 对象,添加它们的属性,把它们添加到每个UIComponent 对象定义的states 和transition 数组中。11.13.3. 讨论一般情况下是不能频繁地创建新的states 和transition 的。但是在某些情况下是很有必要的。比如模板组件。因为每个UIComponent 对象..
11.13.1. 问题我需要动态生成新的states 和transitions。11.13.2. 解决办法创建新的State 和Transition 对象,添加它们的属性,把它们添加到每个UIComponent 对象定义的states 和transition 数组中。11.13.3. 讨论一般情况下是不能频繁地创建新的states 和transition 的。但是在某些情况下是很有必要的。比如模板组件。因为每个UIComponent 对象..
 自己写的在线编辑器,用的iframe,我现在知道的状况是当iframe的src属性等于空的时候iframe会是编辑状态,但是我想让在写完要写的内容后直接按 alt+s 把内容提交,父窗体的提交我用的ajax,所以就触发一个父窗体的js方法就可以了,但是现在写完字之后焦点在 iframe 里面,而iframe的src又是空的,我怎么把写在父窗体的事件注册给iframe呢? 如果..
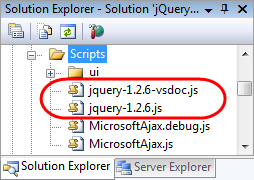
自己写的在线编辑器,用的iframe,我现在知道的状况是当iframe的src属性等于空的时候iframe会是编辑状态,但是我想让在写完要写的内容后直接按 alt+s 把内容提交,父窗体的提交我用的ajax,所以就触发一个父窗体的js方法就可以了,但是现在写完字之后焦点在 iframe 里面,而iframe的src又是空的,我怎么把写在父窗体的事件注册给iframe呢? 如果.. 微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft..
微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft.. 玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最..
玩游戏的都知道技能有一个冷却效果,效果如下图。在网页里,除了用Flash,通过css+javascript等不少方法可以实现它。 显然这种效果不复杂,一张背景图片,加上前面带有透明度的多边形图层,在脚本控制下就可以转起来了。但问题在于用什么方法来构建这个多边形? 在IE下可以用VML,其他浏览器可以用Canvas等等。虽然行的通,但都不是最.. Ext.menu.Menu调用add方法添加菜单项时,注意如果配置了id,id不能为数字,要不会报错。 Ext4-会出现:Uncaught TypeError: Cannot read property 'dom' of null 错误。 Ext5会出现:Uncaught Error: Invalid component id: 0 错误 但是在IE4-下配置id为0不报错,可以正常生成菜单。。⊙﹏⊙b汗。。。~标记下,防止以后忘记..
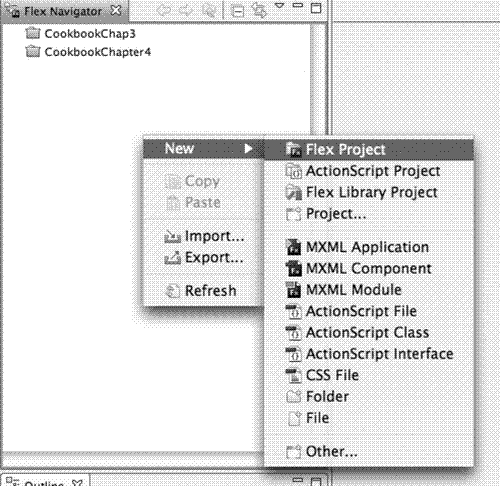
Ext.menu.Menu调用add方法添加菜单项时,注意如果配置了id,id不能为数字,要不会报错。 Ext4-会出现:Uncaught TypeError: Cannot read property 'dom' of null 错误。 Ext5会出现:Uncaught Error: Invalid component id: 0 错误 但是在IE4-下配置id为0不报错,可以正常生成菜单。。⊙﹏⊙b汗。。。~标记下,防止以后忘记.. 1.1.1.问题我想用Flex Builder创建Flex项目.1.1.2.解决方法使用Create New Project 向导1.1.3.讨论Flex Builder 构建在Eclipse 之上,eclipse 是一个非常好的交互式开发环境(IDE),非常流行的Java 开发工具。虽然开发Flex 程序不一定要Flex Builder,但是Flex Builder 提供了很多优秀特性可帮助你有效提高设计和开发效率,Flex Builder 可独立..
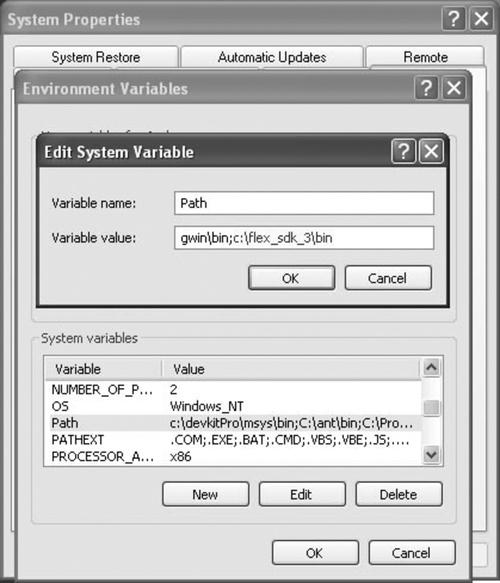
1.1.1.问题我想用Flex Builder创建Flex项目.1.1.2.解决方法使用Create New Project 向导1.1.3.讨论Flex Builder 构建在Eclipse 之上,eclipse 是一个非常好的交互式开发环境(IDE),非常流行的Java 开发工具。虽然开发Flex 程序不一定要Flex Builder,但是Flex Builder 提供了很多优秀特性可帮助你有效提高设计和开发效率,Flex Builder 可独立.. 1.5.1.问题我不想在Flex Builder里进行编译项目1.5.2.解决办法使用终端或命令行窗口调用MXML编译器1.5.3.讨论虽然Flex Builder是一个功能强大的Flex开发工具,但是这不是创建Flex程序所必需的,你仍然可以用Flex编译器(mxmlc)来编译Flex代码,Flex编译器是免费的,在Adobe网站上可免费下载。在Windows下的命令行或Mac OS X的终端里调用MXML编译器..
1.5.1.问题我不想在Flex Builder里进行编译项目1.5.2.解决办法使用终端或命令行窗口调用MXML编译器1.5.3.讨论虽然Flex Builder是一个功能强大的Flex开发工具,但是这不是创建Flex程序所必需的,你仍然可以用Flex编译器(mxmlc)来编译Flex代码,Flex编译器是免费的,在Adobe网站上可免费下载。在Windows下的命令行或Mac OS X的终端里调用MXML编译器.. Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi..
Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi.. IE FlipH,FlipV滤镜:创建水平,垂直镜像语法filter:FlipVfilter:FlipHIE FlipH,FlipV滤镜示例,请在IE下运行stylebody{background:#ffffff}div{width:100px;height:100px;float:left;margin:0px 20px 20px 0px}.FlipH{filter:FlipH}.FlipV{filter:FlipV}/styledivFlipH,FlipV滤镜,原始效果/divdiv class=FlipH/作用于FlipH下的文字效果/di..
IE FlipH,FlipV滤镜:创建水平,垂直镜像语法filter:FlipVfilter:FlipHIE FlipH,FlipV滤镜示例,请在IE下运行stylebody{background:#ffffff}div{width:100px;height:100px;float:left;margin:0px 20px 20px 0px}.FlipH{filter:FlipH}.FlipV{filter:FlipV}/styledivFlipH,FlipV滤镜,原始效果/divdiv class=FlipH/作用于FlipH下的文字效果/di..