Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 33/69页,每页显示30条,共2067条相关记录
 在csdn看到一个问题,挺有代表性的,也给了我个人的回复,转到我的博客来,O(∩_∩)O~。问题描述html里的ajax代码如下:$.get('figures.xml', function(data) { var $entry=$(data).find("entry:eq(0)"); var $text=$entry.find('name').text(); alert($text);});figures.xml代码如下:entries entry name姓名:XXX/name phone手机号..
在csdn看到一个问题,挺有代表性的,也给了我个人的回复,转到我的博客来,O(∩_∩)O~。问题描述html里的ajax代码如下:$.get('figures.xml', function(data) { var $entry=$(data).find("entry:eq(0)"); var $text=$entry.find('name').text(); alert($text);});figures.xml代码如下:entries entry name姓名:XXX/name phone手机号..
 在Firefox,IE下,如果添加了DOCTYPE,XHTML声明,则要设置display为absolute,绝对位置的对象时,需要加上单位,如px,要不没有效果,测试用例如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlheadmetahttp-equiv="content-type"content="text/html..
在Firefox,IE下,如果添加了DOCTYPE,XHTML声明,则要设置display为absolute,绝对位置的对象时,需要加上单位,如px,要不没有效果,测试用例如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlheadmetahttp-equiv="content-type"content="text/html.. 要想在自己的网页中嵌入地图,常用的方法可以归纳为以下几种:1、最简单的方法——使用谷歌地图主页的"链接"如果你只需要在自己的页面上显示某个特定范围的地图,比如你的公司所在地,但是不需要在地图上添加任何额外的内容,比如标记、折线等等,那么,使用这个方法来嵌入谷歌地图是最简单的。登录谷歌地图主页,定位你需要显示的范围后,点击地..
要想在自己的网页中嵌入地图,常用的方法可以归纳为以下几种:1、最简单的方法——使用谷歌地图主页的"链接"如果你只需要在自己的页面上显示某个特定范围的地图,比如你的公司所在地,但是不需要在地图上添加任何额外的内容,比如标记、折线等等,那么,使用这个方法来嵌入谷歌地图是最简单的。登录谷歌地图主页,定位你需要显示的范围后,点击地.. 15.16.1 问题如果一个模式中规定, 在它的之前或之后不能存在某些字符, 应怎样匹配呢?15.16.2 解决办法可以使用负向前查找组”?!”或负向后查找组”?!”来表示那些字符是不应该存在于某个模式之前或之后。而使用正向前查找组”?=”或正向后查找组”?=”则表示这些字符是应该存在于某个模式之前或之后。15.16.3 讨论有些时候, 你想某个模式以后的表..
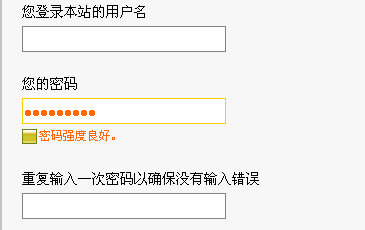
15.16.1 问题如果一个模式中规定, 在它的之前或之后不能存在某些字符, 应怎样匹配呢?15.16.2 解决办法可以使用负向前查找组”?!”或负向后查找组”?!”来表示那些字符是不应该存在于某个模式之前或之后。而使用正向前查找组”?=”或正向后查找组”?=”则表示这些字符是应该存在于某个模式之前或之后。15.16.3 讨论有些时候, 你想某个模式以后的表.. 功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。类似效果:Live.com中的修改密码功能代码:+展开-HTMLhtmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title密码/titlestyletype="text/css"body{font-size:12px;font-family:Arial,Helvetica,sans-serif;margi..
功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。类似效果:Live.com中的修改密码功能代码:+展开-HTMLhtmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title密码/titlestyletype="text/css"body{font-size:12px;font-family:Arial,Helvetica,sans-serif;margi..