Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 25/69页,每页显示30条,共2067条相关记录
 editor.html+展开-HTMLhtmlheadmetahttp-equiv="content-type"content="text/html;charset=gb2312"/titleHTML编辑器网络图片本地化/titlemetacontent="求思路代码或案例编辑器图片自动本化Web编辑器HTML编辑器"name="Keywords"/metacontent="编辑器的图文内容提交前(或者别的触发时间),自动将里面外链性质的图片转成本地图片。说白点就是自动下载..
editor.html+展开-HTMLhtmlheadmetahttp-equiv="content-type"content="text/html;charset=gb2312"/titleHTML编辑器网络图片本地化/titlemetacontent="求思路代码或案例编辑器图片自动本化Web编辑器HTML编辑器"name="Keywords"/metacontent="编辑器的图文内容提交前(或者别的触发时间),自动将里面外链性质的图片转成本地图片。说白点就是自动下载..
 xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ..
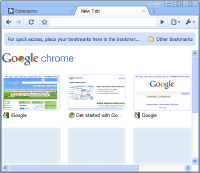
xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ.. 重置是一种用自己提供的页面替换Google Chrome默认页面的方法。一个重置页面常常是用HTML、JavaScript、CSS组成。当前,能够替换的页面只有新标新标签页,新标签页就是我们打开一个新标签时出现的页面。我们可以把默认的新标签页:替换成这种样式:重置页面非常简单,只需在Manifest中定义自己的页面地址。比如下面的例子中,我们使用了newtab.h..
重置是一种用自己提供的页面替换Google Chrome默认页面的方法。一个重置页面常常是用HTML、JavaScript、CSS组成。当前,能够替换的页面只有新标新标签页,新标签页就是我们打开一个新标签时出现的页面。我们可以把默认的新标签页:替换成这种样式:重置页面非常简单,只需在Manifest中定义自己的页面地址。比如下面的例子中,我们使用了newtab.h.. ext如何将grid表头的排序提示信息,分页信息,和日期控件的说明性文字本地化显示,如中文显示。 ext已经提供很多语言包,默认ext的语言包是英文的,如果要本地化显示,如修改语言为中文,导入相关的ext语言包覆盖默认配置即可。语言包在下载的源代码的locale文件夹下面,里面包含很多种语言的js文件。 script type=text/javascript sr..
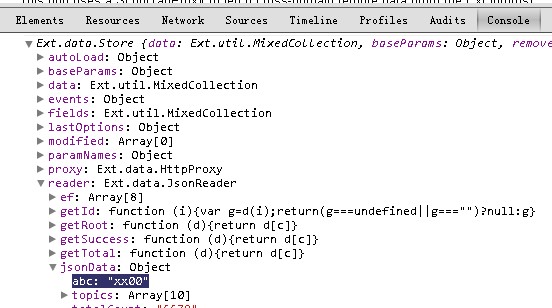
ext如何将grid表头的排序提示信息,分页信息,和日期控件的说明性文字本地化显示,如中文显示。 ext已经提供很多语言包,默认ext的语言包是英文的,如果要本地化显示,如修改语言为中文,导入相关的ext语言包覆盖默认配置即可。语言包在下载的源代码的locale文件夹下面,里面包含很多种语言的js文件。 script type=text/javascript sr.. ext 3.x版本如何通过store对象获取服务器记录集外的附加属性,如下面的数据结构,如何获取附加的abc属性。{totalCount:6679,abc:xx00,rows:[/*记录集合*/]} 我们通过console.log输出ext3.x store对象,在控制台可以监视到store的reader对象的jsonData包含了服务器返回的原始json数据,如下图所示 通过上图就知道要获取ext 3.x版本服务..
ext 3.x版本如何通过store对象获取服务器记录集外的附加属性,如下面的数据结构,如何获取附加的abc属性。{totalCount:6679,abc:xx00,rows:[/*记录集合*/]} 我们通过console.log输出ext3.x store对象,在控制台可以监视到store的reader对象的jsonData包含了服务器返回的原始json数据,如下图所示 通过上图就知道要获取ext 3.x版本服务.. jQuery在IE6下width(),height()获取document的高和宽不精确 最近在学jquery,发现使用$(document).width(),$(document).height()在IE6浏览器下获取到的长度尽然是分辨率的宽和高,而不是document对象的宽,导致lightbox在ie6下出现滚动条。如下图未显示lightbox前显示lightbox后 在浏览器地址栏输入JavaScript脚本javascript:alert($(docu..
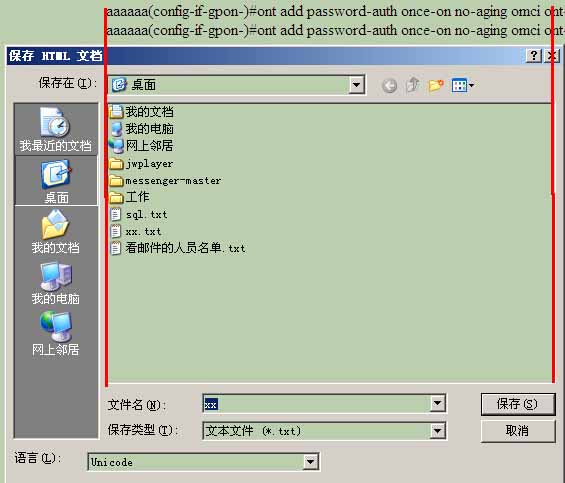
jQuery在IE6下width(),height()获取document的高和宽不精确 最近在学jquery,发现使用$(document).width(),$(document).height()在IE6浏览器下获取到的长度尽然是分辨率的宽和高,而不是document对象的宽,导致lightbox在ie6下出现滚动条。如下图未显示lightbox前显示lightbox后 在浏览器地址栏输入JavaScript脚本javascript:alert($(docu.. 今天在csdn看到一个问题,在IE下exeCommand 调用saveas命令,将某些内容存为txt文件时,当一行的长度大于某个长度时,会自动换行,而实际保存的内容是没有换行的。 示例代码如下script type=text/javascript function fnsave() { var tab = document.getElementById(a); var contents = tab.innerHTML; var winn..
今天在csdn看到一个问题,在IE下exeCommand 调用saveas命令,将某些内容存为txt文件时,当一行的长度大于某个长度时,会自动换行,而实际保存的内容是没有换行的。 示例代码如下script type=text/javascript function fnsave() { var tab = document.getElementById(a); var contents = tab.innerHTML; var winn.. 问题我想要用鼠标随意拖动对象解决办法使用Sprite 的startDrop( ), stopDrag( ) 和dropTarget 实现拖拽效果。另外也可以继承ascb.display.DraggableSprite 类,使用drag( )和drop( ) 方法。讨论创建拖动效果并不是想象的那么困难。Sprite 类包括了这些拖动的方法,分别是startDrag( ) 和stopDrag( )。startDrag( ) 方法可在任何Sprite 实例上调用..
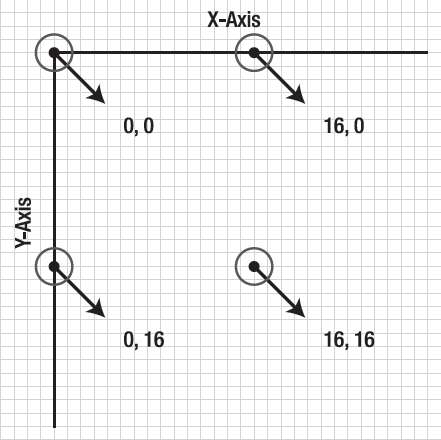
问题我想要用鼠标随意拖动对象解决办法使用Sprite 的startDrop( ), stopDrag( ) 和dropTarget 实现拖拽效果。另外也可以继承ascb.display.DraggableSprite 类,使用drag( )和drop( ) 方法。讨论创建拖动效果并不是想象的那么困难。Sprite 类包括了这些拖动的方法,分别是startDrag( ) 和stopDrag( )。startDrag( ) 方法可在任何Sprite 实例上调用.. canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指..
canvas画布是一项很强大的东西,先来看一下canvas中的坐标原点,及正、负坐标的取值 那就先试着画一个米字吧,高手莫笑!canvas id=diagonal style=border: 1px solid blue; width=200 height=200/canvasscript type=text/javascriptwindow.onload=function(){ var canvas = document.getElementByIdx_x('diagonal'); //指.. CSS3 transform制作的Windows徽标,使用IE9+或者chrome,firefox等测试效果style#windows .canvas { background: #fff;}#windows .icon { left:193px; position: absolute; top:20px; -moz-transform: rotate(16deg); -webkit-transform: rotate(16deg); transform: rotate(16deg);}.window-e1,.window2,.window3,..
CSS3 transform制作的Windows徽标,使用IE9+或者chrome,firefox等测试效果style#windows .canvas { background: #fff;}#windows .icon { left:193px; position: absolute; top:20px; -moz-transform: rotate(16deg); -webkit-transform: rotate(16deg); transform: rotate(16deg);}.window-e1,.window2,.window3,..