Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 29/69页,每页显示30条,共2067条相关记录
 在HTML声明DOCTYPE有以下几种:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/h..
在HTML声明DOCTYPE有以下几种:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/h..
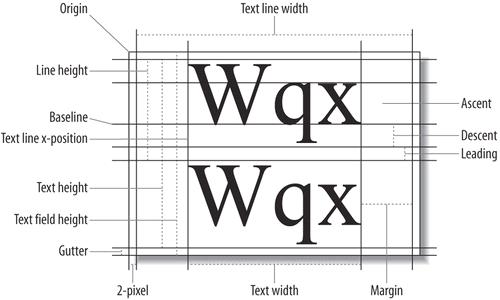
 4.15.1. 问题我想找出一个TextArea 中最后显示的字符。4.15.2. 解决办法使用TextField 的绑定方法来返回TextArea 的大小,然后使用getLineMetrics 方法确定实际行高。然后决定最后一个可视行,使用getLineOffset 和getLineLength 方法找出最后一个可视行中的最后一个字符。4.15.3. 讨论一个TextField 中的每一行都有它自己特征的属性并传给getLi..
4.15.1. 问题我想找出一个TextArea 中最后显示的字符。4.15.2. 解决办法使用TextField 的绑定方法来返回TextArea 的大小,然后使用getLineMetrics 方法确定实际行高。然后决定最后一个可视行,使用getLineOffset 和getLineLength 方法找出最后一个可视行中的最后一个字符。4.15.3. 讨论一个TextField 中的每一行都有它自己特征的属性并传给getLi.. javascript横向滚动效果,支持DOCTYPE xhtml申明+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title无标题文档/title/headbodytablewidth="499"..
javascript横向滚动效果,支持DOCTYPE xhtml申明+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title无标题文档/title/headbodytablewidth="499".. 问题我要用指定的颜色填充一个位图的矩形区域解决办法使用BitmapData类的fillRect( )方法讨论BitmapData 类没有提供绘图方法,只有些填充方法,使用起来也是很简单的,只要传递一个矩形和颜色就可以了:+展开-ActionScript_bitmap.fillRect(rectangle,color);该矩形必须是flash.geom.Rectangle 类的实例。通过它的构造函数创建一个实例:+展开-A..
问题我要用指定的颜色填充一个位图的矩形区域解决办法使用BitmapData类的fillRect( )方法讨论BitmapData 类没有提供绘图方法,只有些填充方法,使用起来也是很简单的,只要传递一个矩形和颜色就可以了:+展开-ActionScript_bitmap.fillRect(rectangle,color);该矩形必须是flash.geom.Rectangle 类的实例。通过它的构造函数创建一个实例:+展开-A.. 谷歌地图的API类库是通过script标签导入的,形式如下:script src="http://ditu.google.com/maps?file=apihl=zh-CNv=2key=abcdefg" type="text/javascript"/script我们使用API的时候关心的就是这个script的src属性了,这个属性也就两个部分:路径:http://ditu.google.com/maps; 参数:file=apihl=zh-CNv=2key=abcdefg。解剖一下:1、 路径:ht..
谷歌地图的API类库是通过script标签导入的,形式如下:script src="http://ditu.google.com/maps?file=apihl=zh-CNv=2key=abcdefg" type="text/javascript"/script我们使用API的时候关心的就是这个script的src属性了,这个属性也就两个部分:路径:http://ditu.google.com/maps; 参数:file=apihl=zh-CNv=2key=abcdefg。解剖一下:1、 路径:ht.. 23.2.1.问题我想使用Flex 3 SDK中的命令行工具部署,调式和打包AIR程序。23.2.2.解决办法使用/bin目录下的amxmlc, adl,和adt工具。23.2.3.讨论Flex 3 SDK包含的命令行工具涉及编译,运行和打包等等。如果要编译一个AIR程序,可使用amxmlc工具并加上文件名路径作为参数,文件可以是HTML,ActionScript,或者MXML。本章的例子重点讲解利用Flex Fra..
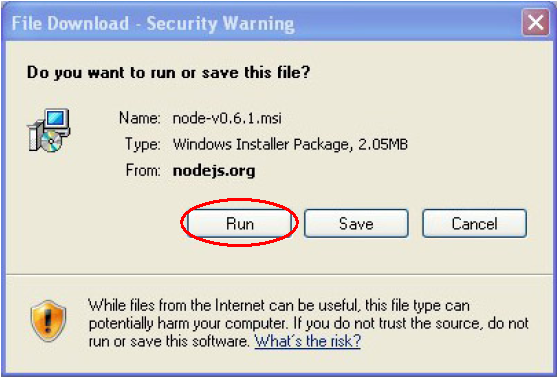
23.2.1.问题我想使用Flex 3 SDK中的命令行工具部署,调式和打包AIR程序。23.2.2.解决办法使用/bin目录下的amxmlc, adl,和adt工具。23.2.3.讨论Flex 3 SDK包含的命令行工具涉及编译,运行和打包等等。如果要编译一个AIR程序,可使用amxmlc工具并加上文件名路径作为参数,文件可以是HTML,ActionScript,或者MXML。本章的例子重点讲解利用Flex Fra.. 本章内容安装并运行Node.js安装Node.js包管理器(NPM:Node Package Manager)用NPM安装,卸载和升级包 2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事..
本章内容安装并运行Node.js安装Node.js包管理器(NPM:Node Package Manager)用NPM安装,卸载和升级包 2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事.. IE alpha滤镜:设置透明层次语法 filter:Alpha(Opacity=opacity,FinishOpacity=finishopacity,Style=style,StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)说明opacity代表透明度水准。默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。finishopacity是一个可选参数,如果想要..
IE alpha滤镜:设置透明层次语法 filter:Alpha(Opacity=opacity,FinishOpacity=finishopacity,Style=style,StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)说明opacity代表透明度水准。默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。finishopacity是一个可选参数,如果想要..