Web开发网 > Web前端开发 > 热门博文
首页 上一页 [20] [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] 下一页 尾页 21/69页,每页显示30条,共2067条相关记录
 在IE6,IE7下,子元素使用position:relative定位、父元素使用overflow:auto后,当滚动父元素的滚动条后,position:relative定位子元素没有随滚动条滚动,而是固定在原来的位置,犹如position:fixed定位效果。 IE6/IE7下子元素position relative,父元素overflow auto子元素不滚动示例图如下正常显示,子元素未滚动前滚动父元素滚动条后,子..
在IE6,IE7下,子元素使用position:relative定位、父元素使用overflow:auto后,当滚动父元素的滚动条后,position:relative定位子元素没有随滚动条滚动,而是固定在原来的位置,犹如position:fixed定位效果。 IE6/IE7下子元素position relative,父元素overflow auto子元素不滚动示例图如下正常显示,子元素未滚动前滚动父元素滚动条后,子..
 18.13.1. 问题我想接收二进制数据,处理完后以同样的二进制格式发送数据。18.13.2. 解决办法使用flash.net.Socket 打开socket 连接。18.13.3. 讨论flash.net.Socket 是Flex 框架或ActionScript 3中最低级别的通信工具,使得你能建立socket连接并读取和写入原始的二进制数据。Socket 可接收和发送POP3,SMTP,IMAP 信息,甚至是自定义二进制格式。..
18.13.1. 问题我想接收二进制数据,处理完后以同样的二进制格式发送数据。18.13.2. 解决办法使用flash.net.Socket 打开socket 连接。18.13.3. 讨论flash.net.Socket 是Flex 框架或ActionScript 3中最低级别的通信工具,使得你能建立socket连接并读取和写入原始的二进制数据。Socket 可接收和发送POP3,SMTP,IMAP 信息,甚至是自定义二进制格式。.. 2010-06-18更新:将小图片移动修改为动画效果,这里不贴出更新代码,要看代码请下载源文件效果示例及源代码下载点击这里 模仿qq/163的图片效果,可以指定显示的图片间距,每次显示的图片数量,当切换图片时,根据指定显示的图片张数,自动将当前图片定位到居中的位置。 在调用init()函数时会根据大图显示的图片自动滚动小图,让对应的小图..
2010-06-18更新:将小图片移动修改为动画效果,这里不贴出更新代码,要看代码请下载源文件效果示例及源代码下载点击这里 模仿qq/163的图片效果,可以指定显示的图片间距,每次显示的图片数量,当切换图片时,根据指定显示的图片张数,自动将当前图片定位到居中的位置。 在调用init()函数时会根据大图显示的图片自动滚动小图,让对应的小图.. 来源:185 bugs inIE7 for Windows1- Non-defined value of option is not set to the contents of the OPTION element Firefox 1.x, Firefox 2.x, Opera 9.x, Safari 2, Safari 3.0.2, Konqueror 3.5.8, Seamonkey 1.x, Seamonkey 2.x, NS 7.2, K-meleon 1.x, Galeon 2, Epiphany 2 all pass this test. Another interesting testcase for this..
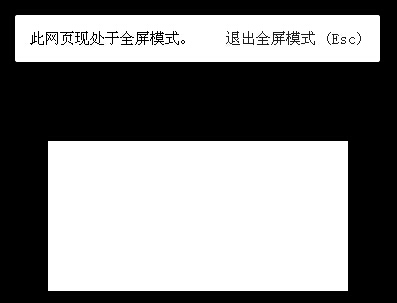
来源:185 bugs inIE7 for Windows1- Non-defined value of option is not set to the contents of the OPTION element Firefox 1.x, Firefox 2.x, Opera 9.x, Safari 2, Safari 3.0.2, Konqueror 3.5.8, Seamonkey 1.x, Seamonkey 2.x, NS 7.2, K-meleon 1.x, Galeon 2, Epiphany 2 all pass this test. Another interesting testcase for this.. 如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if..
如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if.. js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs..
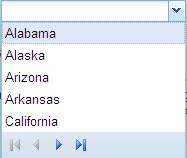
js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs.. 本实例居于ext-4.1.1a,直接操作ext4生成的combobox分页DOM对象,隐藏不需要的导航对象,缩减导航条的长度。 如果你使用的是其他版本的ext,可以先试试代码,如果没效果可能是DOM结构不一样或者一些方法不兼容导致出错,自己参考对应版本的ext的api修改代码,并用firebug或者其他调试工具查看combobox生成的导航条的DOM结构。 本实例有..
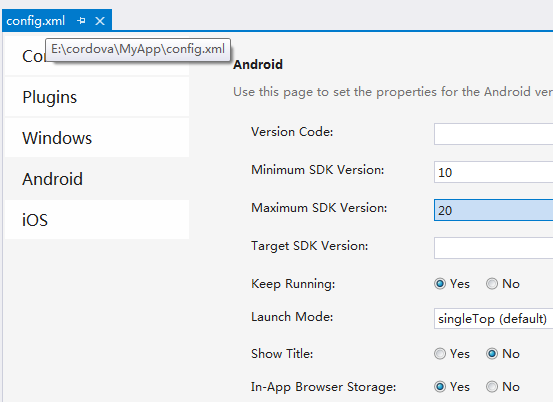
本实例居于ext-4.1.1a,直接操作ext4生成的combobox分页DOM对象,隐藏不需要的导航对象,缩减导航条的长度。 如果你使用的是其他版本的ext,可以先试试代码,如果没效果可能是DOM结构不一样或者一些方法不兼容导致出错,自己参考对应版本的ext的api修改代码,并用firebug或者其他调试工具查看combobox生成的导航条的DOM结构。 本实例有.. vs2013编译cordova时出错,apk文件无法安装到模拟器中,提示错误:Failed to launch app on emulator: Failed to install apk to emulator: pkg: /data/local/tmp/CordovaApp-debug.apk消息 23 Installing app on emulator... MyApp消息 24 Using apk: E:\cordova\MyApp\bld\Debug\platforms\android\ant-build\CordovaApp-debug.apk MyA..
vs2013编译cordova时出错,apk文件无法安装到模拟器中,提示错误:Failed to launch app on emulator: Failed to install apk to emulator: pkg: /data/local/tmp/CordovaApp-debug.apk消息 23 Installing app on emulator... MyApp消息 24 Using apk: E:\cordova\MyApp\bld\Debug\platforms\android\ant-build\CordovaApp-debug.apk MyA..