Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 35/69页,每页显示30条,共2067条相关记录
 以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc..
以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc.. 以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc..
以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc.. Flash XMLSocket 通信问题总结1、前言 本文以标准两层 C/S 架构为例,对 XMLSocket 通信编程作一沉痛总结。! 为方便描述,把 Flash Player 称作客户端(Client),包括独立的 Player 和嵌入浏览器的 Player。2、用途 XMLSocket 类提供以 TCP/IP 方式进行程序间通讯的功能。3、开发基本流程 流程无所谓,先做服务端也好,先做客户端..
Flash XMLSocket 通信问题总结1、前言 本文以标准两层 C/S 架构为例,对 XMLSocket 通信编程作一沉痛总结。! 为方便描述,把 Flash Player 称作客户端(Client),包括独立的 Player 和嵌入浏览器的 Player。2、用途 XMLSocket 类提供以 TCP/IP 方式进行程序间通讯的功能。3、开发基本流程 流程无所谓,先做服务端也好,先做客户端.. 4.2.1. 问题我想将一个用户输入到TextInput 控制器中的值绑定到另一个控制器。4.2.2. 解决办法使用绑定标签将TextInput 组件中的文本绑定到Text 组件中,以便显示输入的内容。4.2.3. 讨论TextInput 控制器在这里被用来提供要显示在TextArea 控制器中的文本。随着文本内容的增加,采用了Flex 框架的绑定机制的TextArea 的宽度也会随之增加。+展开..
4.2.1. 问题我想将一个用户输入到TextInput 控制器中的值绑定到另一个控制器。4.2.2. 解决办法使用绑定标签将TextInput 组件中的文本绑定到Text 组件中,以便显示输入的内容。4.2.3. 讨论TextInput 控制器在这里被用来提供要显示在TextArea 控制器中的文本。随着文本内容的增加,采用了Flex 框架的绑定机制的TextArea 的宽度也会随之增加。+展开.. 对于不是html对象原有的属性时,Firefox不能通过“obj.属性名称”来获取到自定义属性的值,必须使用obj.getAttribute('自定义属性名称')来获取。如下+展开-HTMLdivid="dv"selfAttr='自定义属性'/divscripttype="text/javascript"window.onload=function(){vardv=document.getElementById('dv');alert(dv.selfAttr+'\n'+dv.getAttribute('sel..
对于不是html对象原有的属性时,Firefox不能通过“obj.属性名称”来获取到自定义属性的值,必须使用obj.getAttribute('自定义属性名称')来获取。如下+展开-HTMLdivid="dv"selfAttr='自定义属性'/divscripttype="text/javascript"window.onload=function(){vardv=document.getElementById('dv');alert(dv.selfAttr+'\n'+dv.getAttribute('sel.. 在ie6浏览器下,如果锚点里面没有内容,则使用锚点时没得作用。如+展开-HTMLahref="#myAnchor"myAnchor/abrbrbrbrbraname="myAnchor"/a--锚点里面没有内容--11上面这段代码在ie6下不起作用修复的方法就是往锚点里面添加内容或者空白,注意空白需要 来填充,不能使用空白键打出的空白,要不也不起作用。如下+展开-HTMLahref="#myAnchor"myAnchor/..
在ie6浏览器下,如果锚点里面没有内容,则使用锚点时没得作用。如+展开-HTMLahref="#myAnchor"myAnchor/abrbrbrbrbraname="myAnchor"/a--锚点里面没有内容--11上面这段代码在ie6下不起作用修复的方法就是往锚点里面添加内容或者空白,注意空白需要 来填充,不能使用空白键打出的空白,要不也不起作用。如下+展开-HTMLahref="#myAnchor"myAnchor/.. 在《Pragmatic ajax(动态网站静态化) A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下:0: (Uninitialized) the send( ) method has not yet been invoked. 1: (Loading) the send( ) method has been invoked, request in progress. 2: (Loaded) the send( ) method has completed, entire response receiv..
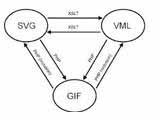
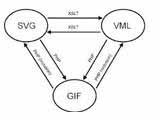
在《Pragmatic ajax(动态网站静态化) A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下:0: (Uninitialized) the send( ) method has not yet been invoked. 1: (Loading) the send( ) method has been invoked, request in progress. 2: (Loaded) the send( ) method has completed, entire response receiv.. 这是第一个实例,其中讲了如何新建svg,添加元素,保存svg document,查看svg.下面将附上常用一些元素的添加方法:(为js的,但基本上跟java中操作一样,就是类名有点细微差别)Circlevar svgns = "http://www.w3.org/2000/svg";function makeShape(evt) { if ( window.svgDocument == null ) svgDocument = evt.target.ownerDocument; var ..
这是第一个实例,其中讲了如何新建svg,添加元素,保存svg document,查看svg.下面将附上常用一些元素的添加方法:(为js的,但基本上跟java中操作一样,就是类名有点细微差别)Circlevar svgns = "http://www.w3.org/2000/svg";function makeShape(evt) { if ( window.svgDocument == null ) svgDocument = evt.target.ownerDocument; var .. Flash播放器是有能力回放视频的,虽然也可以把视频内容嵌入到swf文件中,但大部分Flash视频内容都是以.flv格式存储的,通过ActionScript在运行时载入到Flash播放器,这样swf文件更小,更利于管理视频内容。Flash 视频载入有两种形式:渐进式下载和流下载。flv 流视频需要流服务器,比如Flash MediaServer。相反,渐进式下载不需要额外的软件,不..
Flash播放器是有能力回放视频的,虽然也可以把视频内容嵌入到swf文件中,但大部分Flash视频内容都是以.flv格式存储的,通过ActionScript在运行时载入到Flash播放器,这样swf文件更小,更利于管理视频内容。Flash 视频载入有两种形式:渐进式下载和流下载。flv 流视频需要流服务器,比如Flash MediaServer。相反,渐进式下载不需要额外的软件,不.. 问题我想显示HTML内容时压缩空格解决办法设置condenseWhite 属性为true讨论当在文本框里显示HTML内容时,可通过condenseWhite属性压缩空格,大多数浏览器都这么做。例如,下面的文本在浏览器里渲染时只包含一个空格,而原始是多个空格,这是被压缩的结果。hello friend而在ActionScript的文本框显示HTML内容时也可进行压缩空格,只要把condenseW..
问题我想显示HTML内容时压缩空格解决办法设置condenseWhite 属性为true讨论当在文本框里显示HTML内容时,可通过condenseWhite属性压缩空格,大多数浏览器都这么做。例如,下面的文本在浏览器里渲染时只包含一个空格,而原始是多个空格,这是被压缩的结果。hello friend而在ActionScript的文本框显示HTML内容时也可进行压缩空格,只要把condenseW.. 字符串主要用来处理文本,也常常运用到变量名的变换中。目前最重要的运用应该是处理XML文本了。例如,XML文本中常常包含着一些不必要的空格,需要去掉。这就要用到trim去空格函数。 如,替换某段文字中的骂人话为其他的字 ,就要用到字符串替换函数 replace了。 如,查找用户提交的某段文字是否与以前重复,那么用beginWith就是一个高效的好..
字符串主要用来处理文本,也常常运用到变量名的变换中。目前最重要的运用应该是处理XML文本了。例如,XML文本中常常包含着一些不必要的空格,需要去掉。这就要用到trim去空格函数。 如,替换某段文字中的骂人话为其他的字 ,就要用到字符串替换函数 replace了。 如,查找用户提交的某段文字是否与以前重复,那么用beginWith就是一个高效的好.. 以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。1) 性感的滑动型菜单演示: Mootols Version演示:Script.aculo.usVersion2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。 演示:FastFind Menu3) Webber 2.0 Dock菜单 演示: Webb..
以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。1) 性感的滑动型菜单演示: Mootols Version演示:Script.aculo.usVersion2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。 演示:FastFind Menu3) Webber 2.0 Dock菜单 演示: Webb.. 1.JAVASCRIPT中的创建对象var xmlDoc = new ActiveXObject("Microsoft.XMLDOM") 2.创建解析器对象 set objXml=CreateObject("Microsoft.XMLDOM") objXml.async="false" objXml.load("test.xml") 装载xml文件 3.根据绝对路径装载xml文件objXml.load(Server.MapPath("test.xml")) 4.查找某一节点"NewList"Set objRootsite = xmlDoc.getElementsByT..
1.JAVASCRIPT中的创建对象var xmlDoc = new ActiveXObject("Microsoft.XMLDOM") 2.创建解析器对象 set objXml=CreateObject("Microsoft.XMLDOM") objXml.async="false" objXml.load("test.xml") 装载xml文件 3.根据绝对路径装载xml文件objXml.load(Server.MapPath("test.xml")) 4.查找某一节点"NewList"Set objRootsite = xmlDoc.getElementsByT.. 25.11.1. 问题我想使用Rake(Ruby工具)编译Flex应用程序。25.11.2. 解决办法如果你还没有Ruby 1.9,那么先下载并安装它,然后下载并安装Rake。25.11.3. 讨论虽然是在Ruby中编写的,但是C++和C程序员会非常熟悉Ruby的功能。在下载并安装Ruby和Rake后,你可以编写一个类似下面的简单的Rake文件:task :default doDEV_ROOT = "/Users/base/flex_de..
25.11.1. 问题我想使用Rake(Ruby工具)编译Flex应用程序。25.11.2. 解决办法如果你还没有Ruby 1.9,那么先下载并安装它,然后下载并安装Rake。25.11.3. 讨论虽然是在Ruby中编写的,但是C++和C程序员会非常熟悉Ruby的功能。在下载并安装Ruby和Rake后,你可以编写一个类似下面的简单的Rake文件:task :default doDEV_ROOT = "/Users/base/flex_de.. 23.7.1.问题我想把数据存储到用户硬盘上且不可被其他程序所读写。23.7.2.解决办法使用AIR 程序中加密的本地存储区以加密存储信息。23.7.3.讨论当一个AIR程序被安装后,一个加密的本地存储区被创建,用于存储一些需要保密的信息。使用Windows的Data Protection API (DPAPI) 和Mac OS X的密匙链for AIR applications on Windows and Keychain for ..
23.7.1.问题我想把数据存储到用户硬盘上且不可被其他程序所读写。23.7.2.解决办法使用AIR 程序中加密的本地存储区以加密存储信息。23.7.3.讨论当一个AIR程序被安装后,一个加密的本地存储区被创建,用于存储一些需要保密的信息。使用Windows的Data Protection API (DPAPI) 和Mac OS X的密匙链for AIR applications on Windows and Keychain for .. 7.7.1. 问题我们需要创一个拥有一列CheckBox 的DataGrid,并且这个DataGrid 的表头也有一个CheckBox,当用户点击表头的CheckBox 时,这一列CheckBox 自动被选中或取消选中,我们这里所说的表头就是column 的headerRenderer。7.7.2. 解决办法创建一个类做为headerRenderer,并且在这个类里创建一个可以向它所在的DataGrid派发事件的方法,并且可以..
7.7.1. 问题我们需要创一个拥有一列CheckBox 的DataGrid,并且这个DataGrid 的表头也有一个CheckBox,当用户点击表头的CheckBox 时,这一列CheckBox 自动被选中或取消选中,我们这里所说的表头就是column 的headerRenderer。7.7.2. 解决办法创建一个类做为headerRenderer,并且在这个类里创建一个可以向它所在的DataGrid派发事件的方法,并且可以.. 使用div+css布局的好处不用多说,经常性地会使用到float,那么清除浮动就是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一。 常用的清除浮动的方法有以下三种。 此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景。style type="text/css" !-- *{margin:0;padding:0;} body{font:36px b..
使用div+css布局的好处不用多说,经常性地会使用到float,那么清除浮动就是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一。 常用的清除浮动的方法有以下三种。 此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景。style type="text/css" !-- *{margin:0;padding:0;} body{font:36px b.. 通常来说,window.onload就够用了,如果想加载多个事件,可以采取以下方式:window.onload = function(){ func1(); func2(); func3(); //更多加载事件} 但是如果我们需要页面完全呈现前做一些东西呢,如通过脚本加载其他js文件,或在IE6实现fixed这些东西就要用到domReady 了,domReady好像是jQuery的叫做,一个..
通常来说,window.onload就够用了,如果想加载多个事件,可以采取以下方式:window.onload = function(){ func1(); func2(); func3(); //更多加载事件} 但是如果我们需要页面完全呈现前做一些东西呢,如通过脚本加载其他js文件,或在IE6实现fixed这些东西就要用到domReady 了,domReady好像是jQuery的叫做,一个.. javascript实现图片抖动源代码,通过设置marginTop和marginLeft实现htmlheadmeta http-equiv=content-type content=text/html;charset=gb2312 /titlejavascript实现图片抖动源代码/titlestyle type=text/css.shakeimage{position:absolute; left:200px; top:200px;}/style/headbodyinput type=button value=开始抖动 onclick=start(this,10,..
javascript实现图片抖动源代码,通过设置marginTop和marginLeft实现htmlheadmeta http-equiv=content-type content=text/html;charset=gb2312 /titlejavascript实现图片抖动源代码/titlestyle type=text/css.shakeimage{position:absolute; left:200px; top:200px;}/style/headbodyinput type=button value=开始抖动 onclick=start(this,10,.. javascript递归迭代json对象,得到每个遍历到的项目的路径,示例代码如下注意json对象和数组的区分,具体参考这篇文章:javascript如何区分JSON对象或者[]数组script type=text/javascript var json = [{ name: zhansan, age: 23, address: { city: beijing, year: [{ test: 气态流出物月报 ..
javascript递归迭代json对象,得到每个遍历到的项目的路径,示例代码如下注意json对象和数组的区分,具体参考这篇文章:javascript如何区分JSON对象或者[]数组script type=text/javascript var json = [{ name: zhansan, age: 23, address: { city: beijing, year: [{ test: 气态流出物月报 .. 一、条件注释简介IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。条件注释只能用于IE5以上。如果你安装了多个IE,条件注释将会以最高版本的IE为标准。条件注释的基本结构和HTML的注释(!– –)是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略它们。IE将会根据if条件..
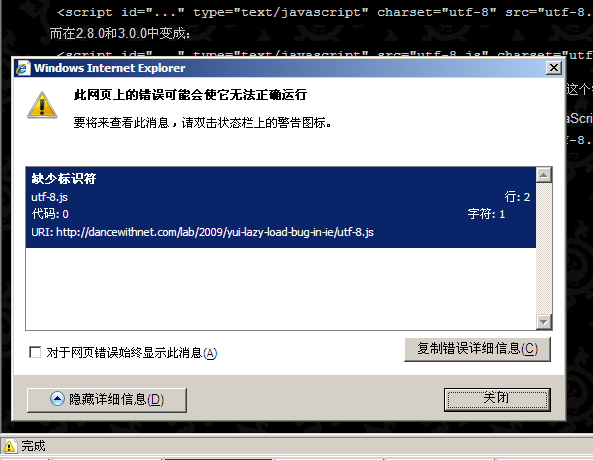
一、条件注释简介IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。条件注释只能用于IE5以上。如果你安装了多个IE,条件注释将会以最高版本的IE为标准。条件注释的基本结构和HTML的注释(!– –)是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略它们。IE将会根据if条件.. 动态加载JavaScript文件和CSS资源为Web前端开发提供了巨大的灵活性,同时也实现了lazy load和按需加载,相比XMLHttpRequest而言其没有跨域的限制使其广泛应用。其基本原理是:在页面DOMReady后,利用JavaScript把指定文件路径的script和link元素插入到页面中,然后判断其加载状态再进行继续操作。 YUI的Get就专门提供了一套动态加载的机制..
动态加载JavaScript文件和CSS资源为Web前端开发提供了巨大的灵活性,同时也实现了lazy load和按需加载,相比XMLHttpRequest而言其没有跨域的限制使其广泛应用。其基本原理是:在页面DOMReady后,利用JavaScript把指定文件路径的script和link元素插入到页面中,然后判断其加载状态再进行继续操作。 YUI的Get就专门提供了一套动态加载的机制.. 具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪..
具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪.. Firefox 3.6 于 2010年1月22日正式发布,该版本对CSS3和HTML5提供了更多的支持,在 HTML5 方面,提供对访问本地的支持和多文件选择。同时还支持简单拖放操作即可完成。遵守W3C规范的浏览器对Web开发人员来说,是一个最好的喜 讯,Firefox每一次小小的更新,都会给大家带来一份惊喜。下面就简单介绍下Firefox3.6对文件上传支持的新功能。Fire..
Firefox 3.6 于 2010年1月22日正式发布,该版本对CSS3和HTML5提供了更多的支持,在 HTML5 方面,提供对访问本地的支持和多文件选择。同时还支持简单拖放操作即可完成。遵守W3C规范的浏览器对Web开发人员来说,是一个最好的喜 讯,Firefox每一次小小的更新,都会给大家带来一份惊喜。下面就简单介绍下Firefox3.6对文件上传支持的新功能。Fire.. 25.2.1. 问题我想把一个Flex组件编译到SWC文件中,以便用于运行时共享库(RSL)。25.2.2. 解决办法使用组件编译器(compc),然后使用命令行参数或者把一个XML配置文件作为加载配置参数传递给compc编译。25.2.3. 讨论使用下面的语法调用组件编译器compc:-compc -source-path . -include-classes oreilly.cookbook.foo -output example.swc下面是..
25.2.1. 问题我想把一个Flex组件编译到SWC文件中,以便用于运行时共享库(RSL)。25.2.2. 解决办法使用组件编译器(compc),然后使用命令行参数或者把一个XML配置文件作为加载配置参数传递给compc编译。25.2.3. 讨论使用下面的语法调用组件编译器compc:-compc -source-path . -include-classes oreilly.cookbook.foo -output example.swc下面是.. 1 在Dreamweaver中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。 DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态..
1 在Dreamweaver中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。 DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态.. desc/desc 注释!-- --defs/defs 预定义 待引用 element id="name" 引用属性:url(#name)use xlink:href/use 引用元素 symbol 模版image width height width height不能省属性 xml:space="default|preserve" 英文空格属性 externalResourceRequired="false|true" 必需外部资源与否 若为true 找不到外部资源 不支持switch选择 平台rect..
desc/desc 注释!-- --defs/defs 预定义 待引用 element id="name" 引用属性:url(#name)use xlink:href/use 引用元素 symbol 模版image width height width height不能省属性 xml:space="default|preserve" 英文空格属性 externalResourceRequired="false|true" 必需外部资源与否 若为true 找不到外部资源 不支持switch选择 平台rect.. ---- 1. 基本语法 ---- window对象有一个方法称为showModalDialog,我们可以在页面按钮的onclick中写如下代码: BUTTON onclick="window.showModalDialog('dialog.htm')" Search /BUTTON ---- 系统会在新窗口中打开dialog.htm页面,并且等待用户响应,如果用户不响应该页面,那么主页面将得不到光标。 ---- 在dialog.htm中设置window对象的retu..
---- 1. 基本语法 ---- window对象有一个方法称为showModalDialog,我们可以在页面按钮的onclick中写如下代码: BUTTON onclick="window.showModalDialog('dialog.htm')" Search /BUTTON ---- 系统会在新窗口中打开dialog.htm页面,并且等待用户响应,如果用户不响应该页面,那么主页面将得不到光标。 ---- 在dialog.htm中设置window对象的retu.. +展开-JavaScript/**用来检测是否安装指定的插件*pluginsName插件的名称*activexObjectName控件名称,主要针对于IE*author:JetMah*website:http://www.javatang.com/archives/2006/09/13/442864.html*/functioncheckPlugins(pluginsName,activexObjectName){//通常ActiveXObject的对象名称是两个插件名称的组合if(activexObjectName=='')activex..
+展开-JavaScript/**用来检测是否安装指定的插件*pluginsName插件的名称*activexObjectName控件名称,主要针对于IE*author:JetMah*website:http://www.javatang.com/archives/2006/09/13/442864.html*/functioncheckPlugins(pluginsName,activexObjectName){//通常ActiveXObject的对象名称是两个插件名称的组合if(activexObjectName=='')activex.. 这几天再搞web编辑器,就为兼容ff搞得我头都大了,特别是如何对designMode="On"的iframe添加事件。好在搞好了,happy。。。下面是一个demo代码,说明了如何在ff下对designMode="On"的iframe添加事件+展开 -HTMLhtmlheadtitle当iframe的designMode="On"时,在ff,如何下对iframe添加事件处理函数/title/headbodyscript//扩展string原型String.prot..
这几天再搞web编辑器,就为兼容ff搞得我头都大了,特别是如何对designMode="On"的iframe添加事件。好在搞好了,happy。。。下面是一个demo代码,说明了如何在ff下对designMode="On"的iframe添加事件+展开 -HTMLhtmlheadtitle当iframe的designMode="On"时,在ff,如何下对iframe添加事件处理函数/title/headbodyscript//扩展string原型String.prot.. 管在我的网站和文章里都有提到CSS制作菜单的方法,但很多初学者还是不太清楚如何实现,以及实现原理,我想专门写一篇详细教程会对大家比较有帮助。 我们先来看一个菜单的例子,最终效果是: 然后我们来详细讲解步骤第一步:建立一个无序列表我们先建立一个无序列表,来建立菜单的结构。代码是:ullia href="1"首页/a/lilia href="2"产品介绍/a/li..
管在我的网站和文章里都有提到CSS制作菜单的方法,但很多初学者还是不太清楚如何实现,以及实现原理,我想专门写一篇详细教程会对大家比较有帮助。 我们先来看一个菜单的例子,最终效果是: 然后我们来详细讲解步骤第一步:建立一个无序列表我们先建立一个无序列表,来建立菜单的结构。代码是:ullia href="1"首页/a/lilia href="2"产品介绍/a/li..