Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 36/69页,每页显示30条,共2067条相关记录
 使用谷歌地图API定义自定义的控件其实非常简单,看看我在右边地图的右上角添加的半透明的状态监控栏,这就是一个自定义的控件。闲话少说,先看一段Hello World的代码function MyControl(){}MyControl.prototype = new GControl();MyControl.prototype.initialize = function(map){ this.map = map; var container = map.getContainer(); var lab..
使用谷歌地图API定义自定义的控件其实非常简单,看看我在右边地图的右上角添加的半透明的状态监控栏,这就是一个自定义的控件。闲话少说,先看一段Hello World的代码function MyControl(){}MyControl.prototype = new GControl();MyControl.prototype.initialize = function(map){ this.map = map; var container = map.getContainer(); var lab..
 17.6.1. 问题我想要能去保存自定数据类型的对象到一个共享对象中。17.6.2. 解决办法使用registerClassAlias()方法来注册类型化的对象到Flash 运行时,然后存贮这个对象实例到一个共享对象。17.6.3. 讨论所有的共享对象都包含了一个叫作objectEncoding 的属性,用来标示在这个共享对象中使用的AMF 版本。默认情况,objectEncoding 被设为AMF3—标..
17.6.1. 问题我想要能去保存自定数据类型的对象到一个共享对象中。17.6.2. 解决办法使用registerClassAlias()方法来注册类型化的对象到Flash 运行时,然后存贮这个对象实例到一个共享对象。17.6.3. 讨论所有的共享对象都包含了一个叫作objectEncoding 的属性,用来标示在这个共享对象中使用的AMF 版本。默认情况,objectEncoding 被设为AMF3—标.. 实体是用于定义用于定义引用普通文本或特殊字符的快捷方式的变量。实体引用是对实体的引用。实体可在内部或外部进行声明。一个内部实体声明语法:!ENTITY 实体名称 "实体的值"例子:DTD 例子:!ENTITY writer "Bill Gates"!ENTITY copyright "Copyright W3School.com.cn"XML 例子:authorwriter;copyright;/author注释: 一个实体由三部分构成: 一个..
实体是用于定义用于定义引用普通文本或特殊字符的快捷方式的变量。实体引用是对实体的引用。实体可在内部或外部进行声明。一个内部实体声明语法:!ENTITY 实体名称 "实体的值"例子:DTD 例子:!ENTITY writer "Bill Gates"!ENTITY copyright "Copyright W3School.com.cn"XML 例子:authorwriter;copyright;/author注释: 一个实体由三部分构成: 一个.. javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试..
javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试.. Canvas标签并没有得到目前所有浏览器的支持,因此在使用canvas绘图的时候,要先检测客户端浏览器是否支持。下面的示例将通过Javascript判断浏览器是否支持: canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3c3; Your browser does not support the canvas element. /canvas script type=text/java..
Canvas标签并没有得到目前所有浏览器的支持,因此在使用canvas绘图的时候,要先检测客户端浏览器是否支持。下面的示例将通过Javascript判断浏览器是否支持: canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3c3; Your browser does not support the canvas element. /canvas script type=text/java.. 1,Ext.get Ext.get方法用来得到一个Ext元素,也就是类型为Ext.Element的对象, Ext.Element类是Ext对DOM的封装,代表DOM的元素,可以为每一个DOM创建一个对应的Element对象,可以通过Element对象 上的方法来实现对DOM指定的操作,比如用hide方法可以隐藏元素、initDD方法可以让指定的DOM具有拖放特性等。get方法其实是 Ext.Element.get的简写..
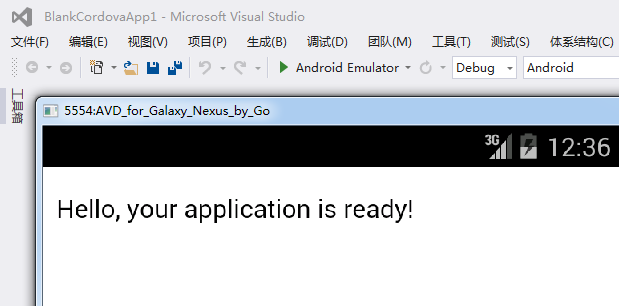
1,Ext.get Ext.get方法用来得到一个Ext元素,也就是类型为Ext.Element的对象, Ext.Element类是Ext对DOM的封装,代表DOM的元素,可以为每一个DOM创建一个对应的Element对象,可以通过Element对象 上的方法来实现对DOM指定的操作,比如用hide方法可以隐藏元素、initDD方法可以让指定的DOM具有拖放特性等。get方法其实是 Ext.Element.get的简写.. 如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统..
如果你使用vs2013开发cordova项目时,编译项目时如果出现下面的错误Failed to run java -version,make sure your java environment is set up错误,那一般是你的java sdk版本不一样的问题。 之前系统安装过java sdk7(因为也安装了mono for Android的vs插件,mono for Android要求java sdk为32位版本)和Android sdk,已设置好java_home系统..