Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 22/69页,每页显示30条,共2067条相关记录
 可以提供一个选项页面(Options Pages)让用户自定义你的扩展。 如果设置了选项页面,那么扩展管理页chrome://extensions将会有一个链接指向选项页面。定义选项页面包括两步:1、在manifest中定义选项页{name: My extension,...options_page: options.html,...}上例中,options_page代表选项页面,options.html是具体的文件地址。2、编写选..
可以提供一个选项页面(Options Pages)让用户自定义你的扩展。 如果设置了选项页面,那么扩展管理页chrome://extensions将会有一个链接指向选项页面。定义选项页面包括两步:1、在manifest中定义选项页{name: My extension,...options_page: options.html,...}上例中,options_page代表选项页面,options.html是具体的文件地址。2、编写选..
 7.12.1.问题你要创建一个树。它的结点一个有三个状态的CheckBox。7.12.2.解决办法我们从三个方面去解决这个问题:1 创建TreeItemRenderer。这个renderer 要包含CheckBox;2 当CheckBox 是第三种状态时,将有一个黑色的小图片覆盖在CheckBox 上方,也就是说,这时我们看到CheckBox 的,不是空心的,也不是里边含有“勾”,而是里边含有一个实心的..
7.12.1.问题你要创建一个树。它的结点一个有三个状态的CheckBox。7.12.2.解决办法我们从三个方面去解决这个问题:1 创建TreeItemRenderer。这个renderer 要包含CheckBox;2 当CheckBox 是第三种状态时,将有一个黑色的小图片覆盖在CheckBox 上方,也就是说,这时我们看到CheckBox 的,不是空心的,也不是里边含有“勾”,而是里边含有一个实心的.. 在css中我们使用media标签来区分调用哪个css样式,比如使用media=print来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。link href=styles/main.css rel=stylesheet type=text/css media=screen /link href=styles/print.css rel=stylesheet type=text/css media=pr..
在css中我们使用media标签来区分调用哪个css样式,比如使用media=print来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。link href=styles/main.css rel=stylesheet type=text/css media=screen /link href=styles/print.css rel=stylesheet type=text/css media=pr.. 直接从alexa网站a下来的数据,然后使用正则表达式分别获取alexa的世界排名和在中国的网站排名。 示例代码点击这里查看 下面列出的是asp.net的代码,ajax代码不列出,有兴趣自己下载示例代码里面的js文件来研究。-C#%@WebHandlerLanguage=C#Class=latestalexa%usingSystem;usingSystem.Web;usingSystem.Net;usingSystem.Text;usingSyst..
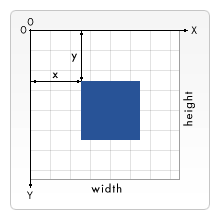
直接从alexa网站a下来的数据,然后使用正则表达式分别获取alexa的世界排名和在中国的网站排名。 示例代码点击这里查看 下面列出的是asp.net的代码,ajax代码不列出,有兴趣自己下载示例代码里面的js文件来研究。-C#%@WebHandlerLanguage=C#Class=latestalexa%usingSystem;usingSystem.Web;usingSystem.Net;usingSystem.Text;usingSyst.. 原文:http://developer.mozilla.org/en/Canvas_tutorial/Drawing_shapesThe grid在我们开始绘制图形前,我们先探讨一下canvas中的网格及坐标空间。在前一篇教程中,我们定义了一个150*150的canvas区域,并在该区域绘制了一个图形。在canvas区域中,以左上角为坐标原点(0,0),坐标最小单位为1px。区域内所有元素相对与原点定位。不过在以后的实例..
原文:http://developer.mozilla.org/en/Canvas_tutorial/Drawing_shapesThe grid在我们开始绘制图形前,我们先探讨一下canvas中的网格及坐标空间。在前一篇教程中,我们定义了一个150*150的canvas区域,并在该区域绘制了一个图形。在canvas区域中,以左上角为坐标原点(0,0),坐标最小单位为1px。区域内所有元素相对与原点定位。不过在以后的实例.. 由于要插入客户广告,所以需要扩展fckeditor的自定义功能,具体原理可以参考这篇文章。扩展Fckeditor工具条--添加自定义功能按钮。不过修改的是源代码,然后再重新打包压缩。我是懒得再打包了,而且文章里面也没打包成功。 所以干脆直接修改打包压缩过的js文件fckeditorcode_gecko.js【非IE浏览器,如果不需要兼容非IE浏览器就不需要修改..
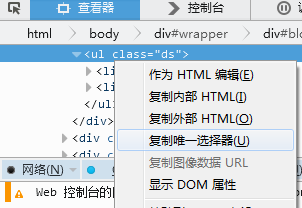
由于要插入客户广告,所以需要扩展fckeditor的自定义功能,具体原理可以参考这篇文章。扩展Fckeditor工具条--添加自定义功能按钮。不过修改的是源代码,然后再重新打包压缩。我是懒得再打包了,而且文章里面也没打包成功。 所以干脆直接修改打包压缩过的js文件fckeditorcode_gecko.js【非IE浏览器,如果不需要兼容非IE浏览器就不需要修改.. firefox的调试器,右键点击dom对象后有一个右键功能复制唯一选择器,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。 测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不..
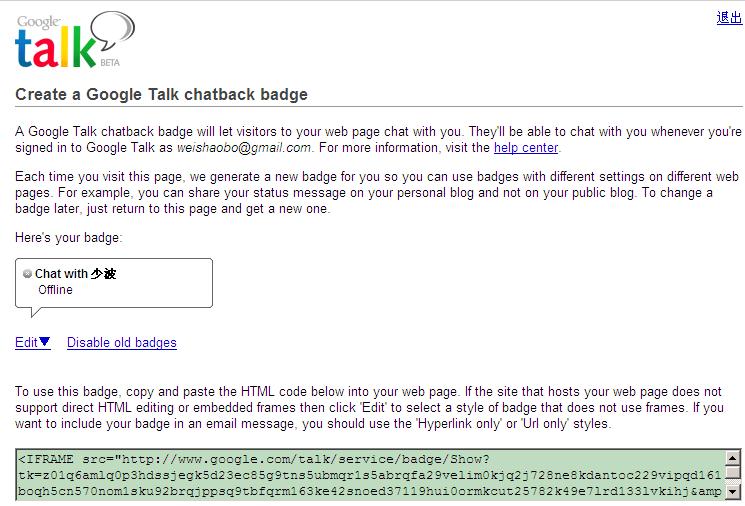
firefox的调试器,右键点击dom对象后有一个右键功能复制唯一选择器,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。 测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不.. Google Talk chatback badge是谷歌Google发布的Gtalk的扩展功能,只需把代码加入到网页中,网页就会显示你的Gtalk在线状态的按钮图标,访客点击了聊天按钮后,会打开一个GTalk的网页版聊天窗口,只有你状态为有空,访客无需登陆就可以直接点击按钮与你聊天。 Google在线聊天系统GTalk注册地址为:http://www.google.com/talk/service/bad..
Google Talk chatback badge是谷歌Google发布的Gtalk的扩展功能,只需把代码加入到网页中,网页就会显示你的Gtalk在线状态的按钮图标,访客点击了聊天按钮后,会打开一个GTalk的网页版聊天窗口,只有你状态为有空,访客无需登陆就可以直接点击按钮与你聊天。 Google在线聊天系统GTalk注册地址为:http://www.google.com/talk/service/bad.. 1. Null是个对象 JavaScript众多类型中有个Null类型,它有个唯一的值null, 即它的字面量,定义为完全没有任何意义的值。其表现得像个对象,如下检测代码:script alert(typeof null); //弹出 'object'/script如下截图: 尽管typeof值显示是object,但null并不认为是一个对象实例。要知道,JavaScript中的值都是对象实例,每个数..
1. Null是个对象 JavaScript众多类型中有个Null类型,它有个唯一的值null, 即它的字面量,定义为完全没有任何意义的值。其表现得像个对象,如下检测代码:script alert(typeof null); //弹出 'object'/script如下截图: 尽管typeof值显示是object,但null并不认为是一个对象实例。要知道,JavaScript中的值都是对象实例,每个数.. csdn论坛首页职位滚动效果。style .scrollDiv{height:312px;overflow:hidden;width:180px;font-size:13px}/stylediv id=scrollDiv class=scrollDiv ul script type=text/javascript src=http://ag.csdn.net/common/getcmsad.ashx?column=2276c9c1-9162-49d1-9502-5b182b94b60ecount=1/script /ul/divscript src=http://aja..
csdn论坛首页职位滚动效果。style .scrollDiv{height:312px;overflow:hidden;width:180px;font-size:13px}/stylediv id=scrollDiv class=scrollDiv ul script type=text/javascript src=http://ag.csdn.net/common/getcmsad.ashx?column=2276c9c1-9162-49d1-9502-5b182b94b60ecount=1/script /ul/divscript src=http://aja..