Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 32/69页,每页显示30条,共2067条相关记录
 在原来的ajax类库基础上添加了post方法,直接提交表单,而不需要手动收集要提交的键和值。并在此基础上判断enctype是否为"multipart/form-data"类型,如果是则表单提交到隐藏的iframe中实现无刷新上传文件。不过需要注意的是网站使用的编码为utf-8。+展开-JavaScriptvarShowbo={version:'1.0',author:'showbo',intro:'通用',homepage:'//'};//是..
在原来的ajax类库基础上添加了post方法,直接提交表单,而不需要手动收集要提交的键和值。并在此基础上判断enctype是否为"multipart/form-data"类型,如果是则表单提交到隐藏的iframe中实现无刷新上传文件。不过需要注意的是网站使用的编码为utf-8。+展开-JavaScriptvarShowbo={version:'1.0',author:'showbo',intro:'通用',homepage:'//'};//是..
 原文:http://developer.mozilla.org/en/Canvas_tutorial/Basic_usage好,现在开始我们的canvas探究之旅……canvas id="tutorial" width="150" height="150"/canvas乍看上去,该标签类似于img,不过它不支持src和alt属性,canvas标签仅仅支持2个属性:width和height。当宽度和高度没有指定时,他们的默认值为300px和150px。该元素可以象任何普通..
原文:http://developer.mozilla.org/en/Canvas_tutorial/Basic_usage好,现在开始我们的canvas探究之旅……canvas id="tutorial" width="150" height="150"/canvas乍看上去,该标签类似于img,不过它不支持src和alt属性,canvas标签仅仅支持2个属性:width和height。当宽度和高度没有指定时,他们的默认值为300px和150px。该元素可以象任何普通.. 今天做在线编辑器,发现如果在Firefox中使用document.open打开页面,docment.write一些内容或者写入的内容为空时,点击编辑器竟然获取不到光标。document.body.focus()也不能将光标置入iframe编辑器内容,但是ie下却没有这个问题。我x。测试代码如下+展开 -HTMLiframeid="ed"name="ed"/iframescripttype="text/javascript"window.onload=fun..
今天做在线编辑器,发现如果在Firefox中使用document.open打开页面,docment.write一些内容或者写入的内容为空时,点击编辑器竟然获取不到光标。document.body.focus()也不能将光标置入iframe编辑器内容,但是ie下却没有这个问题。我x。测试代码如下+展开 -HTMLiframeid="ed"name="ed"/iframescripttype="text/javascript"window.onload=fun.. 16.3.1.问题我需要在图表上选择某个区域或者某些元素。16.3.2. 解决方法首先使用图表的selectionMode 属性设置需要选择的区域类型,然后使用鼠标键盘或者程序来选择图表中的元素。16.3.3. 讨论与其他列表组件相似,图表的元素是可选的。这有利于用数据网格或二级图表显示数据点上更多的细节。要使图表可选,就要设定selectionMode 属性为single ..
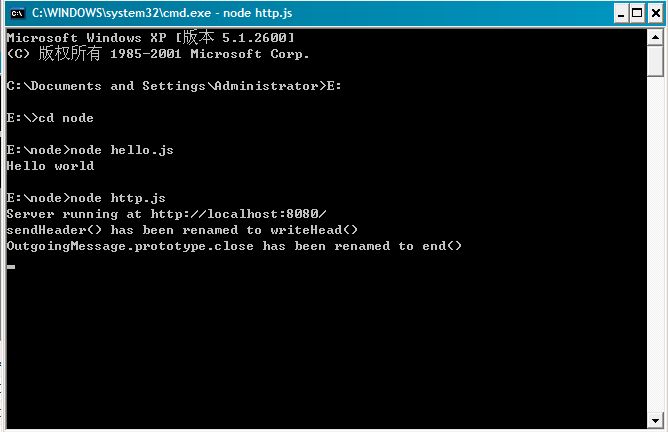
16.3.1.问题我需要在图表上选择某个区域或者某些元素。16.3.2. 解决方法首先使用图表的selectionMode 属性设置需要选择的区域类型,然后使用鼠标键盘或者程序来选择图表中的元素。16.3.3. 讨论与其他列表组件相似,图表的元素是可选的。这有利于用数据网格或二级图表显示数据点上更多的细节。要使图表可选,就要设定selectionMode 属性为single .. node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令..
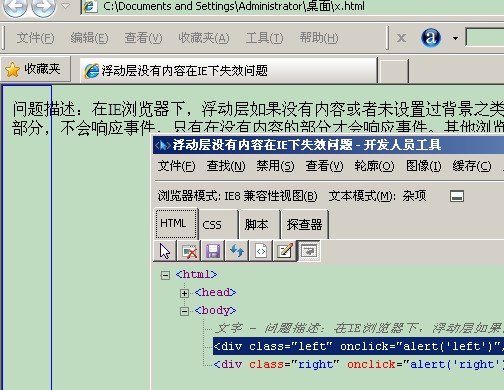
node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令.. 问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框..
问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框.. css table-layout:fixed使用效果:如果想要一个table固定大小,里面的文字强制换行(尤其是在一长串数字英文文本,中间无空格分隔的情况下),以达到使过长的文字不撑破表格的目的,一般是使用样式:table-layout:fixed。但是在Firefox下面,会有一些问题,参考 Gmail的一些做法,做了几个测试,得出一种解决办法。例1:(IE浏览器)普通的情况table..
css table-layout:fixed使用效果:如果想要一个table固定大小,里面的文字强制换行(尤其是在一长串数字英文文本,中间无空格分隔的情况下),以达到使过长的文字不撑破表格的目的,一般是使用样式:table-layout:fixed。但是在Firefox下面,会有一些问题,参考 Gmail的一些做法,做了几个测试,得出一种解决办法。例1:(IE浏览器)普通的情况table.. 在提到地图上的默认控件和GMap2的设置项的时候,我都提过谷歌地图的本地搜索栏这个控件,要在地图上加上这个控件很简单,不需要调用GMap2.addControl(),只需要一句话: map.enableGoogleBar();这样就可以在地图的左下角加上这个搜索栏了,并且替换掉了原来的谷歌Logo的图片。目前用这个搜索栏可以搜索两种类型的数据: 1、地名; 2、谷歌提供的..
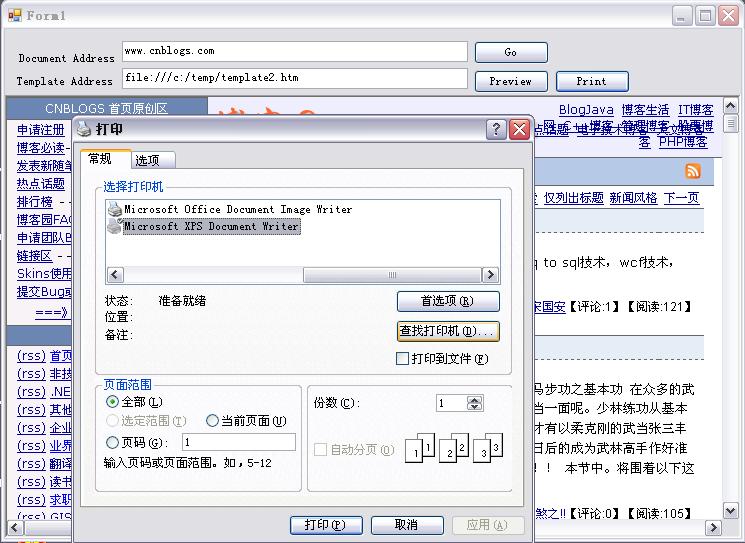
在提到地图上的默认控件和GMap2的设置项的时候,我都提过谷歌地图的本地搜索栏这个控件,要在地图上加上这个控件很简单,不需要调用GMap2.addControl(),只需要一句话: map.enableGoogleBar();这样就可以在地图的左下角加上这个搜索栏了,并且替换掉了原来的谷歌Logo的图片。目前用这个搜索栏可以搜索两种类型的数据: 1、地名; 2、谷歌提供的.. 在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了..
在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了.. HTML5 提供了画布(canvas)标签,通过与Javascript结合使用,可以在网页上绘制图像。Canvas是一个矩形区域,使用Javascript可以控制其每一个像素。本文将对canvas标签进行简要的学习。 canvas标签说明:canvas标签是一个矩形区域,它包含两个属性width和height,分别表示矩形区域的宽和高,这两个属性都是可选的,并且都可以通过css来设..
HTML5 提供了画布(canvas)标签,通过与Javascript结合使用,可以在网页上绘制图像。Canvas是一个矩形区域,使用Javascript可以控制其每一个像素。本文将对canvas标签进行简要的学习。 canvas标签说明:canvas标签是一个矩形区域,它包含两个属性width和height,分别表示矩形区域的宽和高,这两个属性都是可选的,并且都可以通过css来设.. JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left..
JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left..