Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 11/69页,每页显示30条,共2067条相关记录
 easyui datagrid onRowContextMenu如何获取右键点击时被点击单元格列名称。onRowContextMenu e,index,row Fires when a row is right clicked. 通过API可以看到onRowContextMenu的参数只有数据行,没有单元格信息。不过有事件对象e,可以通过e.target得到当前被右键点击的对象,为单元格td或者td里面div容器,通过这个对象可以获取到..
easyui datagrid onRowContextMenu如何获取右键点击时被点击单元格列名称。onRowContextMenu e,index,row Fires when a row is right clicked. 通过API可以看到onRowContextMenu的参数只有数据行,没有单元格信息。不过有事件对象e,可以通过e.target得到当前被右键点击的对象,为单元格td或者td里面div容器,通过这个对象可以获取到..
 Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-..
Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-.. 今天才发现原来jquery文档处理方法如append,html,before等方法可以执行内容中的script标签中的javascript脚本或者加载src指向的脚本文件,真是失败啊,用了那么久jquery...注意:text方法除外,text方法会将html标签中的替换为对应的实体对象 jquery源代码中部分文档处理方法如下 append: function() { return this.domManip..
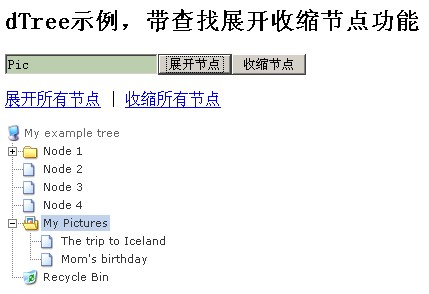
今天才发现原来jquery文档处理方法如append,html,before等方法可以执行内容中的script标签中的javascript脚本或者加载src指向的脚本文件,真是失败啊,用了那么久jquery...注意:text方法除外,text方法会将html标签中的替换为对应的实体对象 jquery源代码中部分文档处理方法如下 append: function() { return this.domManip.. dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带..
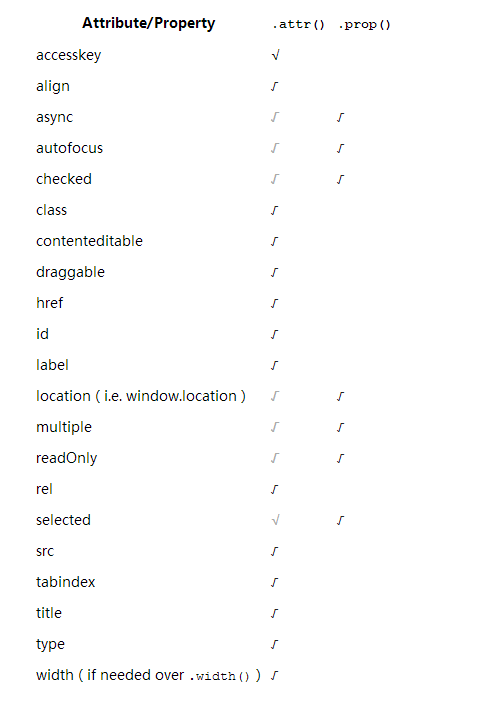
dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带.. prop是jquery1.6新增的方法,其与attr的用法极为相似。由于不理解他们的根本区别,难免产生离奇的BUG。 通过分析attr和prop的源码,得知: attr 方法里面,最关键的两行代码,elem.setAttribute( name, value + )和ret = elem.getAttribute( name ),很明显的看出来,使用的DOM的API setAttribute和getAttribute方法操作的属性元素节..
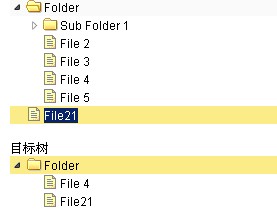
prop是jquery1.6新增的方法,其与attr的用法极为相似。由于不理解他们的根本区别,难免产生离奇的BUG。 通过分析attr和prop的源码,得知: attr 方法里面,最关键的两行代码,elem.setAttribute( name, value + )和ret = elem.getAttribute( name ),很明显的看出来,使用的DOM的API setAttribute和getAttribute方法操作的属性元素节.. 双击easyui一棵树(源树)的节点,然后将此节点的信息动态添加到另外一棵树(目标树)中,如果目标树选择了节点,则添加到目标树选择节点下作为子节点,双击目标树时动态删除此节点及其下的子节点。 easyui版本为jquery-easyui-1.3.1,其他版本自行查看api修改对应代码。 源代码如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-T..
双击easyui一棵树(源树)的节点,然后将此节点的信息动态添加到另外一棵树(目标树)中,如果目标树选择了节点,则添加到目标树选择节点下作为子节点,双击目标树时动态删除此节点及其下的子节点。 easyui版本为jquery-easyui-1.3.1,其他版本自行查看api修改对应代码。 源代码如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-T.. JavaScript中有 6 个值为假,这六个值是falsenullundefined0'' (空字符串)NaN 虽然这六个值都为假,它们之间并非都相等console.log( false == null ) // falseconsole.log( false == undefined ) // falseconsole.log( false == 0 ) // trueconsole.log( false == '' ) // trueconsole.log( false =..
JavaScript中有 6 个值为假,这六个值是falsenullundefined0'' (空字符串)NaN 虽然这六个值都为假,它们之间并非都相等console.log( false == null ) // falseconsole.log( false == undefined ) // falseconsole.log( false == 0 ) // trueconsole.log( false == '' ) // trueconsole.log( false =.. easyUI layout west easy面板展开箭头按钮默认在标题那列,如何调整到中间位置,如下图所示easyUI layout展开箭头默认效果easyUI layout展开箭头修改后效果 示例居于easyui/jquery-easyui-1.4.4/demo/layout/full.html修改,其他版本自己浏览器调试工具看展开后对应的样式类名称。 easyUI layout west easy面板展开箭头按钮调整到中间..
easyUI layout west easy面板展开箭头按钮默认在标题那列,如何调整到中间位置,如下图所示easyUI layout展开箭头默认效果easyUI layout展开箭头修改后效果 示例居于easyui/jquery-easyui-1.4.4/demo/layout/full.html修改,其他版本自己浏览器调试工具看展开后对应的样式类名称。 easyUI layout west easy面板展开箭头按钮调整到中间.. ext如何使用kindeditor编辑器,将kindeditor集成到ext框架里面。 将kindeditor集成到ext框架里面效果如下 Ext4如何使用集成kindeditor源代码代码如下,测试ext版本为4.1,其他版本未测试,4.xx版本应该没有问题,ext3-和ext5+由于改动过,特别是ext3和ext4+相差比较大,所以ext3无法运行。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01..
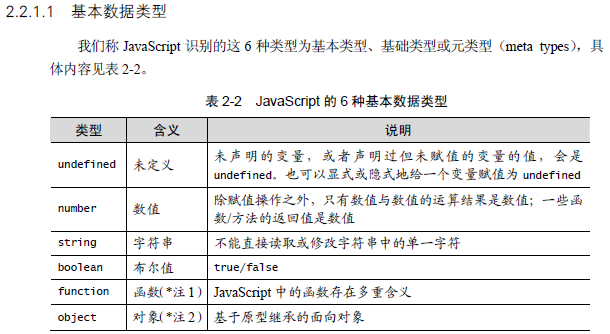
ext如何使用kindeditor编辑器,将kindeditor集成到ext框架里面。 将kindeditor集成到ext框架里面效果如下 Ext4如何使用集成kindeditor源代码代码如下,测试ext版本为4.1,其他版本未测试,4.xx版本应该没有问题,ext3-和ext5+由于改动过,特别是ext3和ext4+相差比较大,所以ext3无法运行。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01.. 前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关..
前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关.. 输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输..
输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输.. 1.grid.postext.js 不再集成在jqGrid核心js文件里面 这个模块被移动到插件目录中独立出来,如果要使用这个功能需要手动导入到页面中。如果你想升级你的代码,修改作出如下的修改。(旧版本的jqGrid直接扩展了jQuery的对象方法,很容易和其他插件方法名称冲突,所以进行了改进,通过扩展jQuery的jqGrid方法来调用jqGrid内置的方法)旧方法替代..
1.grid.postext.js 不再集成在jqGrid核心js文件里面 这个模块被移动到插件目录中独立出来,如果要使用这个功能需要手动导入到页面中。如果你想升级你的代码,修改作出如下的修改。(旧版本的jqGrid直接扩展了jQuery的对象方法,很容易和其他插件方法名称冲突,所以进行了改进,通过扩展jQuery的jqGrid方法来调用jqGrid内置的方法)旧方法替代.. 今天编写一个获取搜索引擎输入关键字的代码时,发现如果来源页面包含了hash值,发现无法获取到来源页面的hash值。 因为在Firefox中直接输入google.com.tw进行搜索时,发现google.com.tw尽然将查询内容放在hash对象里面,而不是search对象中,这样使用document.referrer获取不到来源页面的hash。 不过我是通过firebug修改搜索结果的链接..
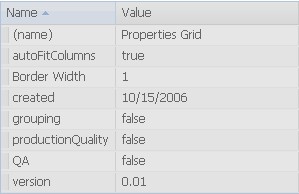
今天编写一个获取搜索引擎输入关键字的代码时,发现如果来源页面包含了hash值,发现无法获取到来源页面的hash值。 因为在Firefox中直接输入google.com.tw进行搜索时,发现google.com.tw尽然将查询内容放在hash对象里面,而不是search对象中,这样使用document.referrer获取不到来源页面的hash。 不过我是通过firebug修改搜索结果的链接.. 如何禁止对ext的propertygrid的字段进行编辑。 对于禁止编辑ext propertygrid的所有字段,可以有2种方法1)配置disabled :true(Ext版本2.3.0+),所有字段无法编辑,propertygrid显示为灰色的。var propsGrid = Ext.create('Ext.grid.property.Grid', { disabled :true,//....propertygrid其他配置});2)使用beforeedit事件..
如何禁止对ext的propertygrid的字段进行编辑。 对于禁止编辑ext propertygrid的所有字段,可以有2种方法1)配置disabled :true(Ext版本2.3.0+),所有字段无法编辑,propertygrid显示为灰色的。var propsGrid = Ext.create('Ext.grid.property.Grid', { disabled :true,//....propertygrid其他配置});2)使用beforeedit事件.. Ext整合ueditor示例 Ext整合ueditor示例源代码!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt整合ueditor示例/titlelink rel=stylesheet type=text/css href=../../resources/css/ext-all.css /script type=te..
Ext整合ueditor示例 Ext整合ueditor示例源代码!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt整合ueditor示例/titlelink rel=stylesheet type=text/css href=../../resources/css/ext-all.css /script type=te.. jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code...
jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code... 本示例扩展了easyui combobox方法setComboboxState,调用setComboboxState方法后(传递true)可以禁用combobox(调用combobox内置的disable方法),同时隐藏右侧的箭头图标,调整显示的textbox占用原来箭头的位置。传递false启用combobox,同时显示箭头并还原textbox长度,效果如下combobox禁用状态效果combobox启用状态效果 以下代码居于..
本示例扩展了easyui combobox方法setComboboxState,调用setComboboxState方法后(传递true)可以禁用combobox(调用combobox内置的disable方法),同时隐藏右侧的箭头图标,调整显示的textbox占用原来箭头的位置。传递false启用combobox,同时显示箭头并还原textbox长度,效果如下combobox禁用状态效果combobox启用状态效果 以下代码居于..