Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 10/69页,每页显示30条,共2067条相关记录
 由于百度地图不是在iframe里面生成,而是在当前页面构造的百度地图执行的对象id中,为这个对象容器的子元素,所以只要遍历配置对象的子元素,找到子元素中样式为anchorBL的div元素,这2个元素是存储百度地图logo和版权信息的,只要移除这2个div就行了。 下面为了缩减代码,使用了jquery框架来移除百度地图logo和版权信息,源代码如下,自..
由于百度地图不是在iframe里面生成,而是在当前页面构造的百度地图执行的对象id中,为这个对象容器的子元素,所以只要遍历配置对象的子元素,找到子元素中样式为anchorBL的div元素,这2个元素是存储百度地图logo和版权信息的,只要移除这2个div就行了。 下面为了缩减代码,使用了jquery框架来移除百度地图logo和版权信息,源代码如下,自.. 由于百度地图不是在iframe里面生成,而是在当前页面构造的百度地图执行的对象id中,为这个对象容器的子元素,所以只要遍历配置对象的子元素,找到子元素中样式为anchorBL的div元素,这2个元素是存储百度地图logo和版权信息的,只要移除这2个div就行了。 下面为了缩减代码,使用了jquery框架来移除百度地图logo和版权信息,源代码如下,自..
由于百度地图不是在iframe里面生成,而是在当前页面构造的百度地图执行的对象id中,为这个对象容器的子元素,所以只要遍历配置对象的子元素,找到子元素中样式为anchorBL的div元素,这2个元素是存储百度地图logo和版权信息的,只要移除这2个div就行了。 下面为了缩减代码,使用了jquery框架来移除百度地图logo和版权信息,源代码如下,自.. jQuery easyui datagrid插件配置idField设置数据中哪列为主键列时注意一定要配置正确,要不当勾选了一条记录后,当点击导航的上一页,下一页进行翻页或者刷新时,重新加载进入datagrid的数据会全部被勾选。idField配置错误受到影响的版本和症状jquery easyui1.3.4:勾选一条记录后,翻页或者刷新数据会导致加载的数据全部被勾选jquery easyu..
jQuery easyui datagrid插件配置idField设置数据中哪列为主键列时注意一定要配置正确,要不当勾选了一条记录后,当点击导航的上一页,下一页进行翻页或者刷新时,重新加载进入datagrid的数据会全部被勾选。idField配置错误受到影响的版本和症状jquery easyui1.3.4:勾选一条记录后,翻页或者刷新数据会导致加载的数据全部被勾选jquery easyu.. 怎么使用Cookie? 通常我们有两种方式给浏览器设置或获取Cookie,分别是HTTP Response Headers中的Set-Cookie Header和HTTP Request Headers中的Cookie Header,以及通过JavaScript对document.cookie进行赋值或取值。rfc6265第5.2节定义的Set-Cookie Header,除了必须包含Cookie正文,还可以选择性包含6个属性path、domain、max-age、expires..
怎么使用Cookie? 通常我们有两种方式给浏览器设置或获取Cookie,分别是HTTP Response Headers中的Set-Cookie Header和HTTP Request Headers中的Cookie Header,以及通过JavaScript对document.cookie进行赋值或取值。rfc6265第5.2节定义的Set-Cookie Header,除了必须包含Cookie正文,还可以选择性包含6个属性path、domain、max-age、expires.. 从http://www.sean-o.com/jquery/jmp3下载的flash源文件,修改了fla,新增3项功能1)增加Mp3播放完毕后,如果需要执行js回调,可以通过配置PlayFinish来传递需要执行的js回调函数名称,注意函数需要在window作用域下。2)PlaySong方法,播放mp3,如果需要播放指定次数后停止不在播放,可以结合第1)点的回调,控制播放次数。3)PauseSong方法..
从http://www.sean-o.com/jquery/jmp3下载的flash源文件,修改了fla,新增3项功能1)增加Mp3播放完毕后,如果需要执行js回调,可以通过配置PlayFinish来传递需要执行的js回调函数名称,注意函数需要在window作用域下。2)PlaySong方法,播放mp3,如果需要播放指定次数后停止不在播放,可以结合第1)点的回调,控制播放次数。3)PauseSong方法.. Ext4.2/Ext5 Ext.menu.Menu对象,一级菜单调用setMenu动态添子菜单时,此时的父节点没有展开子菜单的箭头。目测是ext4.2的bug,因为ext4.1下调用setMenu是出现展开子菜单的箭头的。如下图Ex5 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头Ext4.1 Ext.menu.Menu setMenu动态添..
Ext4.2/Ext5 Ext.menu.Menu对象,一级菜单调用setMenu动态添子菜单时,此时的父节点没有展开子菜单的箭头。目测是ext4.2的bug,因为ext4.1下调用setMenu是出现展开子菜单的箭头的。如下图Ex5 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头Ext4.2 Ext.menu.Menu setMenu动态添菜单父菜单没有展开箭头Ext4.1 Ext.menu.Menu setMenu动态添.. html实体对象有2种,实体编号和实体符号实体编号的组成和号()井号(#)编号(数字)封号(;)实体符号的组成和号()字符(字母)封号(;)备注 同一个符号,可以用实体名称和实体编号两种方式引用,实体名称的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而实体编号则没有这种担忧,但它实在不方便记忆。注意点实体符号..
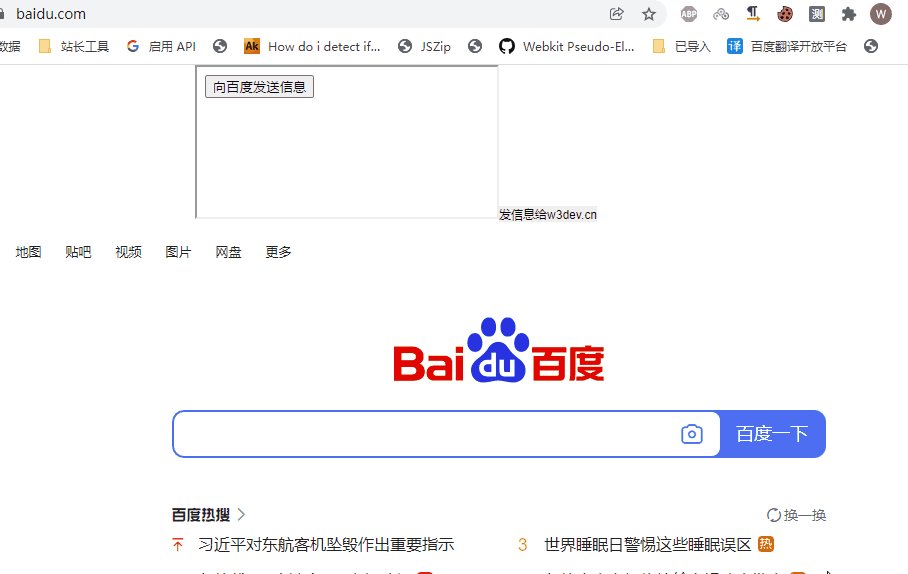
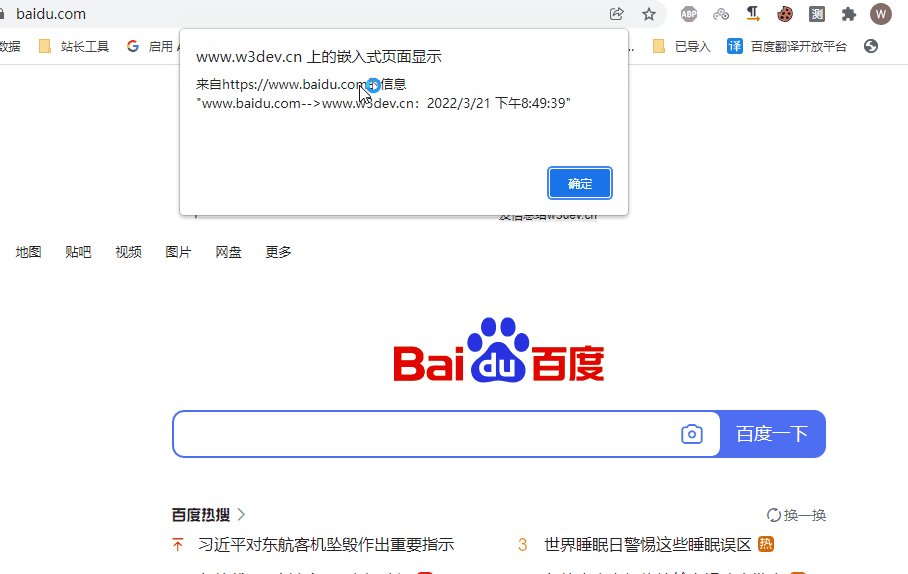
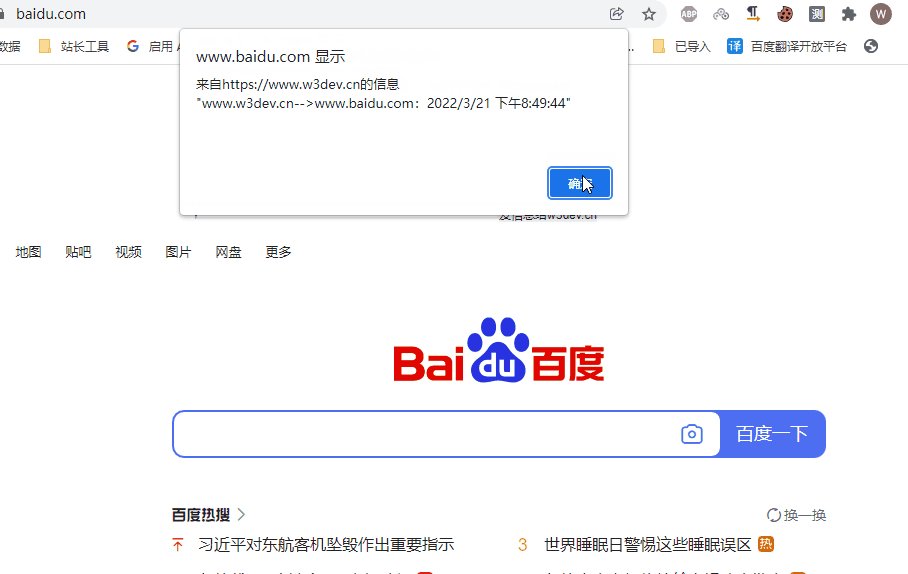
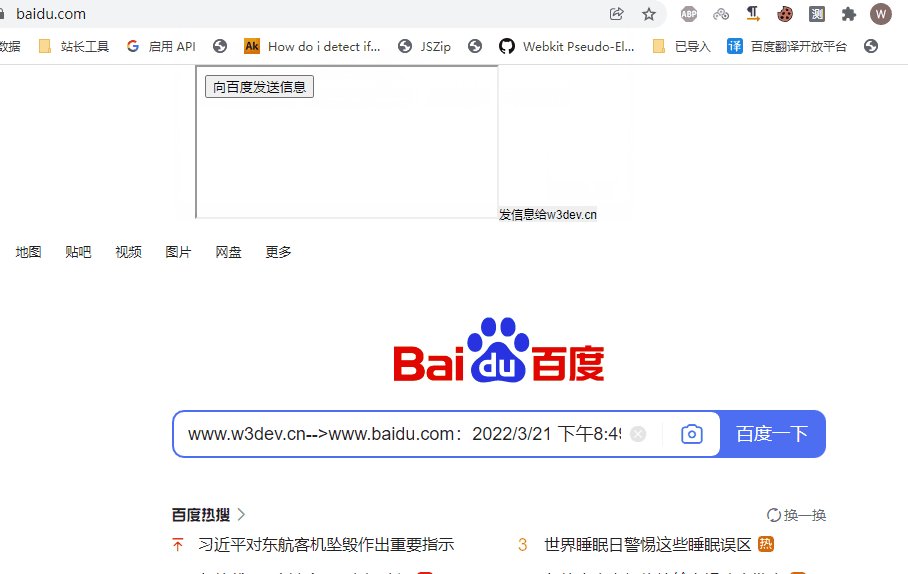
html实体对象有2种,实体编号和实体符号实体编号的组成和号()井号(#)编号(数字)封号(;)实体符号的组成和号()字符(字母)封号(;)备注 同一个符号,可以用实体名称和实体编号两种方式引用,实体名称的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而实体编号则没有这种担忧,但它实在不方便记忆。注意点实体符号.. chrome扩展实现2个不同域名跨域通信示例,以下代码通过向百度搜索页面中插入iframe加载本网站页面,然后实现相互发送信息(当然可以在对应页面实现dom的操作,示例仅输出相互发送的信息),效果如下chrome扩展开启开发者模式后可以直接加载扩展程序manifest.json { name: 测试, manifest_version: 2, version: 1.0, aut..
chrome扩展实现2个不同域名跨域通信示例,以下代码通过向百度搜索页面中插入iframe加载本网站页面,然后实现相互发送信息(当然可以在对应页面实现dom的操作,示例仅输出相互发送的信息),效果如下chrome扩展开启开发者模式后可以直接加载扩展程序manifest.json { name: 测试, manifest_version: 2, version: 1.0, aut.. 此为asp版本的无刷新聊天程序源代码,js类库及说明请看下面asp.net版本的,下面只列出asp版本的代码asp.net版本请看ajax无刷新聊天室--asp.netphpajax无刷新聊天室--php+展开 -HTML%@language="vbscript"codepage="936"%%ConstadCmdStoredProc=4ConstadInteger=3ConstadVarChar=200ConstadParamInput=1ConstadParamOutput=2ConstadExecuteNoReco..
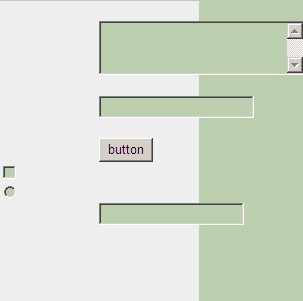
此为asp版本的无刷新聊天程序源代码,js类库及说明请看下面asp.net版本的,下面只列出asp版本的代码asp.net版本请看ajax无刷新聊天室--asp.netphpajax无刷新聊天室--php+展开 -HTML%@language="vbscript"codepage="936"%%ConstadCmdStoredProc=4ConstadInteger=3ConstadVarChar=200ConstadParamInput=1ConstadParamOutput=2ConstadExecuteNoReco.. 居于jquery的图片水平或者垂直分割后,设置左右或者上下分离效果。 图片分割左右/上下分离效果源代码如下!doctype htmltitle图片分割左右/上下分离效果/titlescript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle .slider{width:670px;height:560px;overflow:hidden;position:relative;background-repe..
居于jquery的图片水平或者垂直分割后,设置左右或者上下分离效果。 图片分割左右/上下分离效果源代码如下!doctype htmltitle图片分割左右/上下分离效果/titlescript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle .slider{width:670px;height:560px;overflow:hidden;position:relative;background-repe.. 很多网站使用无限滚动无刷新翻页加载技术来提高用户体验,当页面滚动到内容底部时候无需点击就自动加载更多的内容。 下面为你推荐 jQuery 的无限滚动加载内容插件:1.jQuery ScrollPaginationjQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。2.jQuery ScrewScrew (scroll + view) 是一个 jQuery 插件当..
很多网站使用无限滚动无刷新翻页加载技术来提高用户体验,当页面滚动到内容底部时候无需点击就自动加载更多的内容。 下面为你推荐 jQuery 的无限滚动加载内容插件:1.jQuery ScrollPaginationjQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。2.jQuery ScrewScrew (scroll + view) 是一个 jQuery 插件当.. bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。 本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器..
bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。 本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器.. 在IE6,IE7,IE8(IE8未添加xhtml,在backpack模式下),如果父节点设置了margin-left属性,会导致输入元素如input,textarea继承父元素的margin-left导致偏移,测试代码和效果图如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitleIE6,IE7,IE8输入元素input..
在IE6,IE7,IE8(IE8未添加xhtml,在backpack模式下),如果父节点设置了margin-left属性,会导致输入元素如input,textarea继承父元素的margin-left导致偏移,测试代码和效果图如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitleIE6,IE7,IE8输入元素input.. ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex..
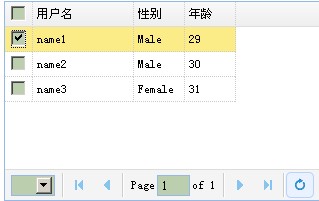
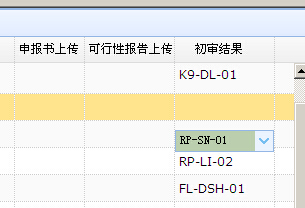
ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex.. easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也..
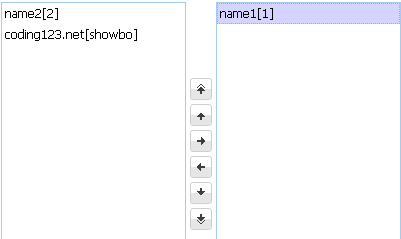
easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也.. 本示例通过配置tpl参数,增加ext4.1的Ext.ux.form.ItemSelector要显示的内容。默认Ext.ux.form.ItemSelector只能显示一个配置的值,通过对Ext.ux.form.ItemSelector和Ext.ux.form.MultiSelect的修改,传递tpl参数实现自定义显示。效果如下,增加了value的显示。 扩展ext4.1 Ext.ux.form.ItemSelector增加自定义显示步骤如下1)在ext的ex..
本示例通过配置tpl参数,增加ext4.1的Ext.ux.form.ItemSelector要显示的内容。默认Ext.ux.form.ItemSelector只能显示一个配置的值,通过对Ext.ux.form.ItemSelector和Ext.ux.form.MultiSelect的修改,传递tpl参数实现自定义显示。效果如下,增加了value的显示。 扩展ext4.1 Ext.ux.form.ItemSelector增加自定义显示步骤如下1)在ext的ex.. 纯css实现的固定表格table页头表头固定,内容可以滚动,而table的表头固定在上面,效果如下源代码如下 !doctype htmlhtml dir=ltr lang=zh-CN head meta charset=utf-8/ title纯CSS实现表头固定 by 司徒正美/title style type=text/css #scrollTable { width:701px; border: 1px solid #EB8;/*table没有外围的..
纯css实现的固定表格table页头表头固定,内容可以滚动,而table的表头固定在上面,效果如下源代码如下 !doctype htmlhtml dir=ltr lang=zh-CN head meta charset=utf-8/ title纯CSS实现表头固定 by 司徒正美/title style type=text/css #scrollTable { width:701px; border: 1px solid #EB8;/*table没有外围的.. 如何用javascript判断给定的2个div对象是否存在重叠部分,算法如下1)判断4个顶点是否在另外一个对象的区域内2)上面的判断失败,则为十字架关系,内部一部分包含在另外一个对象中,但是顶点相互不在对方内部注意:上面2个步骤需要相互转换过参考对象 测试源代码如下,居于jquery框架!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transit..
如何用javascript判断给定的2个div对象是否存在重叠部分,算法如下1)判断4个顶点是否在另外一个对象的区域内2)上面的判断失败,则为十字架关系,内部一部分包含在另外一个对象中,但是顶点相互不在对方内部注意:上面2个步骤需要相互转换过参考对象 测试源代码如下,居于jquery框架!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transit.. Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。 Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置..
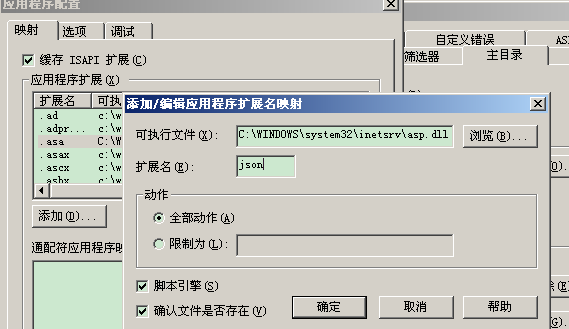
Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。 Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置.. 当jquery easyui的datagrid插件使用.json文件为数据源,通过非http协议访问【就是直接拖进浏览器查看效果】,能正常加载.json文件并且生成datagrid数据源。但是通过http协议访问示例代码时,无法加载json文件生成datagrid的数据源。 这个是由于服务器软件,如iis的配置MIME类型或者一些配置不正确导致的。 默认iis是没有json文件的mim..
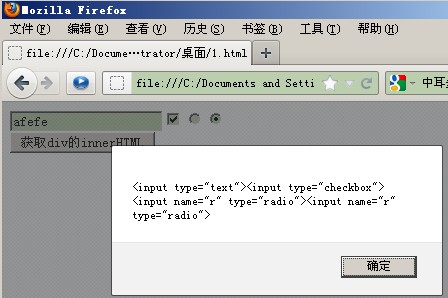
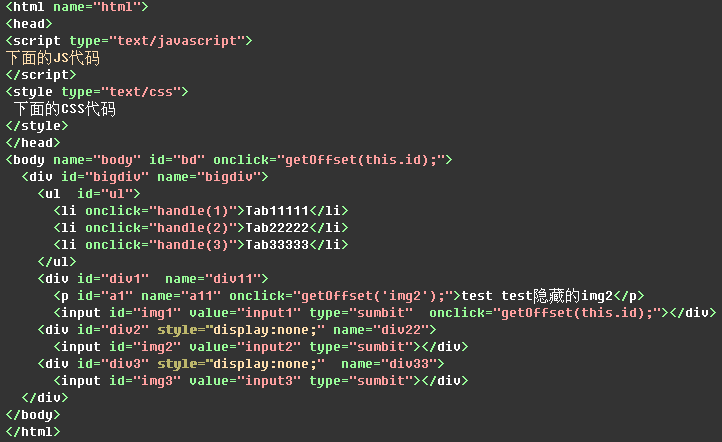
当jquery easyui的datagrid插件使用.json文件为数据源,通过非http协议访问【就是直接拖进浏览器查看效果】,能正常加载.json文件并且生成datagrid数据源。但是通过http协议访问示例代码时,无法加载json文件生成datagrid的数据源。 这个是由于服务器软件,如iis的配置MIME类型或者一些配置不正确导致的。 默认iis是没有json文件的mim.. 标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu..
标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu.. easyui分页组件Pagination,在页数显示输入框内输入页码后,一般情况下是需要按下回车键才会执行分页操作。要想手动翻页,给easyui分页组件Pagination增加新按钮,可以按照一下步骤进行扩展,效果如下 easyui版本为1.4.4,其他版本注意查看dom结构,通过插入的按钮获取到页码输入框。及jquery.easyui.min.js中页面输入框绑定的事件名称,..
easyui分页组件Pagination,在页数显示输入框内输入页码后,一般情况下是需要按下回车键才会执行分页操作。要想手动翻页,给easyui分页组件Pagination增加新按钮,可以按照一下步骤进行扩展,效果如下 easyui版本为1.4.4,其他版本注意查看dom结构,通过插入的按钮获取到页码输入框。及jquery.easyui.min.js中页面输入框绑定的事件名称,.. geohash有以下几个特点: 首先,geohash用一个字符串表示经度和纬度两个坐标。某些情况下无法在两列上同时应用索引 (例如MySQL 4之前的版本,Google App Engine的数据层等),利用geohash,只需在一列上应用索引即可。 其次,geohash表示的并不是一个点,而是一个矩形区域。比如编码wx4g0ec19,它表示的是一个矩形区域。 使用者可以发布地..
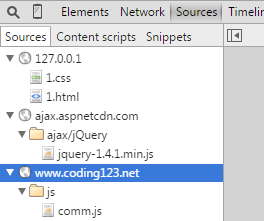
geohash有以下几个特点: 首先,geohash用一个字符串表示经度和纬度两个坐标。某些情况下无法在两列上同时应用索引 (例如MySQL 4之前的版本,Google App Engine的数据层等),利用geohash,只需在一列上应用索引即可。 其次,geohash表示的并不是一个点,而是一个矩形区域。比如编码wx4g0ec19,它表示的是一个矩形区域。 使用者可以发布地.. chrome开发工具的sources选项卡会记录浏览器加载的所有资源文件,包括js,css,html资源文件。但是对于使用ajax动态加载的js,css文件,sources选项卡是不会显示此类文件,chrome开发工具的sources选项卡只会记录使用script,link标签加载的js,css资源文件。 如下面的html示例,chrome sources选项卡如下图所示,没有1.js文件记录。scri..
chrome开发工具的sources选项卡会记录浏览器加载的所有资源文件,包括js,css,html资源文件。但是对于使用ajax动态加载的js,css文件,sources选项卡是不会显示此类文件,chrome开发工具的sources选项卡只会记录使用script,link标签加载的js,css资源文件。 如下面的html示例,chrome sources选项卡如下图所示,没有1.js文件记录。scri.. 在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示..
在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示.. colResizable当页面出现水平滚动条时,无法将拖动块继续拖动出当前可视窗口之外,要解决这个问题,需要修改源代码,当距离右边多少距离时自动滚动水平滚动条,让表格超出可视范围外的内容显示在当前屏幕以便拖动块可以拖动,效果如下 colResizable超过屏幕宽度无法拖动修正如下,注意修改的是非压缩版本的源代码,源代码来源地址:https:..
colResizable当页面出现水平滚动条时,无法将拖动块继续拖动出当前可视窗口之外,要解决这个问题,需要修改源代码,当距离右边多少距离时自动滚动水平滚动条,让表格超出可视范围外的内容显示在当前屏幕以便拖动块可以拖动,效果如下 colResizable超过屏幕宽度无法拖动修正如下,注意修改的是非压缩版本的源代码,源代码来源地址:https:.. 如何修改kindeditor预览窗口全屏实现,kindeditor的预览窗口不是全屏的,如果要改为全屏预览,可以修改kindeditor\plugins\preview\preview.js文件如下即可实现全屏预览(注意修改窗口大小是不会自适应的,只是点击预览按钮时当前窗口大小)。/******************************************************************************** KindEdito..
如何修改kindeditor预览窗口全屏实现,kindeditor的预览窗口不是全屏的,如果要改为全屏预览,可以修改kindeditor\plugins\preview\preview.js文件如下即可实现全屏预览(注意修改窗口大小是不会自适应的,只是点击预览按钮时当前窗口大小)。/******************************************************************************** KindEdito.. 一个css3动画效果,点击链接标签弹出详细内容层,从页脚升起然后平铺整个屏幕,而原来的内容层缩小。具体看效果了,装逼可以一用。嘿嘿。注意使用标准浏览器如chrome,firefox,ie8-就不要来凑热闹了。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstylehtml, bod..
一个css3动画效果,点击链接标签弹出详细内容层,从页脚升起然后平铺整个屏幕,而原来的内容层缩小。具体看效果了,装逼可以一用。嘿嘿。注意使用标准浏览器如chrome,firefox,ie8-就不要来凑热闹了。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstylehtml, bod.. js读取图片2进制信息后转换为base64字符串,设置img对象进行显示。 js将图片2进制信息转为base64字符源代码如下提示:由于使用到ADODB.Stream,Scripting.FileSystemObject这种浏览器允许安全范围外的的activexojbect,所以要村委hta后缀的html应用程序,而不是html后缀的文件,创建者2个activexojbect会提示没有权限(也可以降低ie浏览器..
js读取图片2进制信息后转换为base64字符串,设置img对象进行显示。 js将图片2进制信息转为base64字符源代码如下提示:由于使用到ADODB.Stream,Scripting.FileSystemObject这种浏览器允许安全范围外的的activexojbect,所以要村委hta后缀的html应用程序,而不是html后缀的文件,创建者2个activexojbect会提示没有权限(也可以降低ie浏览器.. offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d..
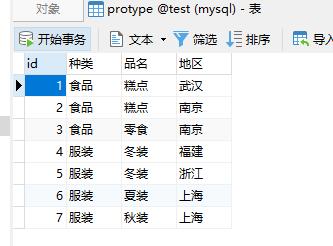
offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d.. layui select 联动示例,数据结构如下思路:读取这个表的数据生成js数组(用json_encode将读取的数据转成json数组字符串),用js处理下数组的种类,品名成唯一的,给select添加change事件读取对应的数据,然后更新select的option后重新render下更新下UI。效果如下data.php?php$db=mysqli_connect(localhost,root,123456,test);$result=mysqli_qu..
layui select 联动示例,数据结构如下思路:读取这个表的数据生成js数组(用json_encode将读取的数据转成json数组字符串),用js处理下数组的种类,品名成唯一的,给select添加change事件读取对应的数据,然后更新select的option后重新render下更新下UI。效果如下data.php?php$db=mysqli_connect(localhost,root,123456,test);$result=mysqli_qu..