Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 9/69页,每页显示30条,共2067条相关记录
 昨天upload在firefox下出现uploadify:Some files were not added to the queue: The file xxx is empty.错误,于是升级了flash插件解决了这个bug。但是今天重启后发现firefox下uploadify尽然不会生成flash dom对象了,显示的是原始的html dom对象,但是chrome下是好的。chrome下uploadify生成了flash对象firefox下uploadify显示的是DOM对象..
昨天upload在firefox下出现uploadify:Some files were not added to the queue: The file xxx is empty.错误,于是升级了flash插件解决了这个bug。但是今天重启后发现firefox下uploadify尽然不会生成flash dom对象了,显示的是原始的html dom对象,但是chrome下是好的。chrome下uploadify生成了flash对象firefox下uploadify显示的是DOM对象..
 如果ext4的store对象通过loadData方法加载数据时,而不是通过load方法,那么即使配置了reader对象的totalProperty也无法正常获取总的记录数,为0。这样如果需要分页的时候就比较麻烦了,获取不到总的记录数。 注意:使用store的loadData方法加载的数据是JSON数组,不能是JSON对象。如{total:100,data:[{name:'showbo',addr:'..
如果ext4的store对象通过loadData方法加载数据时,而不是通过load方法,那么即使配置了reader对象的totalProperty也无法正常获取总的记录数,为0。这样如果需要分页的时候就比较麻烦了,获取不到总的记录数。 注意:使用store的loadData方法加载的数据是JSON数组,不能是JSON对象。如{total:100,data:[{name:'showbo',addr:'.. 问题描述: 总是跳安全性警告.求解决方法. 我在调试FLASH时总是发现这样一个问题. 如果FLASH里面有做了带链接的按钮 或有发送命令和参数的语句的话,放在网页里调试的时候就会跳出一个警告框, 内容是: "MACEOMEDIA FLASH PLAYER已终止一项可能不安全的操作. 您的计算机或网络上存在以下本地应用程序: X:\XXX\XXX\XXX\abc.swf 正在尝试与以下可访问..
问题描述: 总是跳安全性警告.求解决方法. 我在调试FLASH时总是发现这样一个问题. 如果FLASH里面有做了带链接的按钮 或有发送命令和参数的语句的话,放在网页里调试的时候就会跳出一个警告框, 内容是: "MACEOMEDIA FLASH PLAYER已终止一项可能不安全的操作. 您的计算机或网络上存在以下本地应用程序: X:\XXX\XXX\XXX\abc.swf 正在尝试与以下可访问.. Selection.selectAllChildren简介将指定节点的所有子节点加到当前selection中,这个操作将会丢失之前选择的内容。语法sel.selectAllChildren(parentNode)参数parentNode选中parentNode参数的所有子元素,但是 parentNode 不会包含在当前selection中。示例footer = document.getElementById(footer);window.getSelection().selectAllChildren(fo..
Selection.selectAllChildren简介将指定节点的所有子节点加到当前selection中,这个操作将会丢失之前选择的内容。语法sel.selectAllChildren(parentNode)参数parentNode选中parentNode参数的所有子元素,但是 parentNode 不会包含在当前selection中。示例footer = document.getElementById(footer);window.getSelection().selectAllChildren(fo.. jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit..
jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit.. easyui datagrid cell editing编辑器如何失去焦点后自动保存,easyui datagrid cell editing示例点击这里查看,然后点击左边的导航Cell Editing in DataGrid查看效果。 easyui datagrid cell editing的官方示例,编辑器失去焦点后,如果当前点击的对象不在datagrid的数据容器内容,如点击了datagrid数据区域外的对象,如datagrid的表头,..
easyui datagrid cell editing编辑器如何失去焦点后自动保存,easyui datagrid cell editing示例点击这里查看,然后点击左边的导航Cell Editing in DataGrid查看效果。 easyui datagrid cell editing的官方示例,编辑器失去焦点后,如果当前点击的对象不在datagrid的数据容器内容,如点击了datagrid数据区域外的对象,如datagrid的表头,.. jqGrid API已经明说过,编辑模式下不要调用getRowData,要不得到数据行列信息包含的是单元格的innerHTML,而不是实际输入控件的值。参考jqGrid的源代码,getRowData的实现方法是遍历tr获取td的innerhTML。 getRowData在单元格和行编辑模式下受到影响,在表单编辑模式没问题,因为表单没有直接修改jqGrid生成输入对象,而是在新的控件中生..
jqGrid API已经明说过,编辑模式下不要调用getRowData,要不得到数据行列信息包含的是单元格的innerHTML,而不是实际输入控件的值。参考jqGrid的源代码,getRowData的实现方法是遍历tr获取td的innerhTML。 getRowData在单元格和行编辑模式下受到影响,在表单编辑模式没问题,因为表单没有直接修改jqGrid生成输入对象,而是在新的控件中生.. cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定..
cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定.. IE浏览器下如果使用setInterval/setTimeout计时器实现实时移动浮动层时,浮动层会有一些细微的闪动或者震动,因为IE有一个多步的渲染进程,当滚动或调整浏览器大小的时候,它将重置所有内容并重画页面,这个时候它就会重新处理css表达式。这会引起一个丑陋的闪动/振动bug,在此处固定位置的元素需要调整以跟上(页面的)滚动,就会出现跳动。 ..
IE浏览器下如果使用setInterval/setTimeout计时器实现实时移动浮动层时,浮动层会有一些细微的闪动或者震动,因为IE有一个多步的渲染进程,当滚动或调整浏览器大小的时候,它将重置所有内容并重画页面,这个时候它就会重新处理css表达式。这会引起一个丑陋的闪动/振动bug,在此处固定位置的元素需要调整以跟上(页面的)滚动,就会出现跳动。 .. easyui combobox没有提供datagrid类似的deleteRow方法删除数据行,要删除combobox的下拉项目,可以直接操作数据源来实现easyUI combobox下拉项目的删除。getData获取数据后删除数据源中的项目,然后再loadData加载下数据源就行。 easyui combobox删除指定项目源代码如下,居于jquery-easyui-1.4.3/demo/combobox/basic.html修改。script ..
easyui combobox没有提供datagrid类似的deleteRow方法删除数据行,要删除combobox的下拉项目,可以直接操作数据源来实现easyUI combobox下拉项目的删除。getData获取数据后删除数据源中的项目,然后再loadData加载下数据源就行。 easyui combobox删除指定项目源代码如下,居于jquery-easyui-1.4.3/demo/combobox/basic.html修改。script .. jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏..
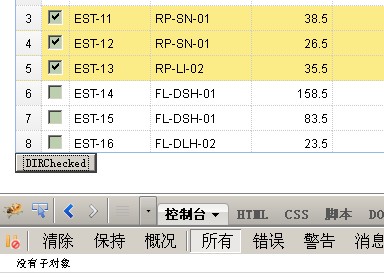
jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏.. easyui datagrid在编辑状态下,用鼠标勾选了数据行后,在调用acceptChanges接受数据更改,恢复到不可编辑状态时,此时调用getChecked无法获取到之前在编辑状态下勾选的数据,虽然此时数据行前面的复选框checkbox还是在勾选的状态。 经过研究源代码发现,应该是easyui datagrid的bug,datagrid getChecked获取勾选的数据行是通过判断tr是否..
easyui datagrid在编辑状态下,用鼠标勾选了数据行后,在调用acceptChanges接受数据更改,恢复到不可编辑状态时,此时调用getChecked无法获取到之前在编辑状态下勾选的数据,虽然此时数据行前面的复选框checkbox还是在勾选的状态。 经过研究源代码发现,应该是easyui datagrid的bug,datagrid getChecked获取勾选的数据行是通过判断tr是否.. url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。script function createLinkFile(URL,iconfile) { //快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改 var content = `[{000214A0-0000-0000-C000-000000000046}]Prop3=19,11[I..
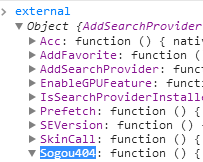
url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。script function createLinkFile(URL,iconfile) { //快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改 var content = `[{000214A0-0000-0000-C000-000000000046}]Prop3=19,11[I.. javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。 一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如..
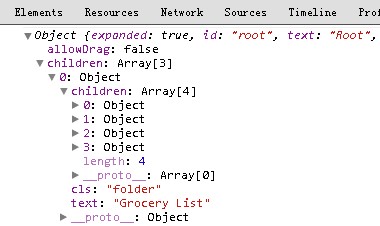
javascript如何识别webkit核心浏览器是哪种厂商的浏览器,如chrome,360急速,360安全,猎豹,世界之窗,搜狗,qq,百度之类的浏览器,核心都是webkit的,如何区分出不同的厂商。 一般区分浏览器厂商是通过navigator.userAgent来判断特殊字符来实现,但是webkit核心浏览器有些时候navigator.userAgent是完全一样的,不会增加特殊内容(如.. 本源代码将Ext的Tree对象或者TreeStore加载的数据源转换为原始的json对象。如果对tree对象节点增加删除后,需要保存结果到服务器的json文件中,而不是数据库,可以将递归遍历TreeStore获取原始数据并重建对应的JSON对象。 获取Ext Tree/TreeStore加载的原始JSON数据源代码如下,测试通过版本:ext-4.1.1a(ext4-没有Ext.data.NodeInterfa..
本源代码将Ext的Tree对象或者TreeStore加载的数据源转换为原始的json对象。如果对tree对象节点增加删除后,需要保存结果到服务器的json文件中,而不是数据库,可以将递归遍历TreeStore获取原始数据并重建对应的JSON对象。 获取Ext Tree/TreeStore加载的原始JSON数据源代码如下,测试通过版本:ext-4.1.1a(ext4-没有Ext.data.NodeInterfa.. Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,..
Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,.. 如何显示网站加了防盗链的图片,破解网站防盗链图片显示。如果要在某个站点加载其他网站的图片,如a.com加载b.com网站的图片,b.com加了防盗链功能,不是b.com允许的域名加载图片时显示防盗链图片,而不是原始图片。a.com要想正常显示b.com的图片,可以使用js来实现。 js破解网站防盗链输出原始图片测试代码如下,加载微信网站图片。div ..
如何显示网站加了防盗链的图片,破解网站防盗链图片显示。如果要在某个站点加载其他网站的图片,如a.com加载b.com网站的图片,b.com加了防盗链功能,不是b.com允许的域名加载图片时显示防盗链图片,而不是原始图片。a.com要想正常显示b.com的图片,可以使用js来实现。 js破解网站防盗链输出原始图片测试代码如下,加载微信网站图片。div ..