Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 2/69页,每页显示30条,共2067条相关记录
 javascript绘制条形码/二维码,居于jquery的实现,示例和API如下,翻译来源:http://barcode-coder.com/en/barcode-jquery-plugin-201.html注意:需要绘制的条形码/二维码长度和字符串包含字母之类的,注意要选择不同的条形码/二维码类型,要不无法绘制(没研究过条形码,经测试视乎是这样的)。建议直接选择code128 jquery绘制条形码/二..
javascript绘制条形码/二维码,居于jquery的实现,示例和API如下,翻译来源:http://barcode-coder.com/en/barcode-jquery-plugin-201.html注意:需要绘制的条形码/二维码长度和字符串包含字母之类的,注意要选择不同的条形码/二维码类型,要不无法绘制(没研究过条形码,经测试视乎是这样的)。建议直接选择code128 jquery绘制条形码/二.. javascript绘制条形码/二维码,居于jquery的实现,示例和API如下,翻译来源:http://barcode-coder.com/en/barcode-jquery-plugin-201.html注意:需要绘制的条形码/二维码长度和字符串包含字母之类的,注意要选择不同的条形码/二维码类型,要不无法绘制(没研究过条形码,经测试视乎是这样的)。建议直接选择code128 jquery绘制条形码/二..
javascript绘制条形码/二维码,居于jquery的实现,示例和API如下,翻译来源:http://barcode-coder.com/en/barcode-jquery-plugin-201.html注意:需要绘制的条形码/二维码长度和字符串包含字母之类的,注意要选择不同的条形码/二维码类型,要不无法绘制(没研究过条形码,经测试视乎是这样的)。建议直接选择code128 jquery绘制条形码/二.. easyui的datebox组件没有和my97日历那样可以设置日期有效范围,所以如果你需要限制某个easyui datebox的可用范围,如有2个datebox,一个是开始日期,一个结束日期,结束日期要大于开始日期,那么需要自己写逻辑代码来实现,不能控制datebox的选择范围,只能重置。 easyui datebox日期对比参考,限制另外一个datebox输入日期范围效果和源代..
easyui的datebox组件没有和my97日历那样可以设置日期有效范围,所以如果你需要限制某个easyui datebox的可用范围,如有2个datebox,一个是开始日期,一个结束日期,结束日期要大于开始日期,那么需要自己写逻辑代码来实现,不能控制datebox的选择范围,只能重置。 easyui datebox日期对比参考,限制另外一个datebox输入日期范围效果和源代.. ?phpheader(Access-Control-Allow-Origin: *);? 最新的W3C标准里是这么实现HTTP跨域请求的,Cross-Origin Resource Sharing,就是跨域的目标服务器要返回一系列的Headers,通过这些Headers来控制是否同意跨域。 这些Headers有:4 Syntax4.1 Access-Control-Allow-Origin HTTP Response Header4.2 Access-Control-Max-Age HTTP Response He..
?phpheader(Access-Control-Allow-Origin: *);? 最新的W3C标准里是这么实现HTTP跨域请求的,Cross-Origin Resource Sharing,就是跨域的目标服务器要返回一系列的Headers,通过这些Headers来控制是否同意跨域。 这些Headers有:4 Syntax4.1 Access-Control-Allow-Origin HTTP Response Header4.2 Access-Control-Max-Age HTTP Response He.. 原项目地址为:http://valums.com/ajax-upload/原项目Demo:http://valums.com/wp-content/uploads/ajax-upload/upload.htm一、以下为项目主页正文翻译(包括代码注释的翻译):1、AjaxUpload上传插件 浏览器迫使我们使用文件输入控件(input type=file /)做上传,然而此控件的样式是不能修改的。此外,基于表单上传在流行的Ajax应用程序面前显..
原项目地址为:http://valums.com/ajax-upload/原项目Demo:http://valums.com/wp-content/uploads/ajax-upload/upload.htm一、以下为项目主页正文翻译(包括代码注释的翻译):1、AjaxUpload上传插件 浏览器迫使我们使用文件输入控件(input type=file /)做上传,然而此控件的样式是不能修改的。此外,基于表单上传在流行的Ajax应用程序面前显.. jqGrid如何隐藏表头,jqGrid的表头放在一个样式为ui-jqgrid-hdiv的div中,所以如果哪个jqGrid不需要表头,可以添加gridComplete事件,然后找到样式为ui-jqgrid-hdiv的div,隐藏起来就行,效果对比 gridComplete: function () {//this对象为数据列表表格,所以找到数据内容表格和表头的容器后在查找ui-jqgrid-hdiv,表头容器 $(this).close..
jqGrid如何隐藏表头,jqGrid的表头放在一个样式为ui-jqgrid-hdiv的div中,所以如果哪个jqGrid不需要表头,可以添加gridComplete事件,然后找到样式为ui-jqgrid-hdiv的div,隐藏起来就行,效果对比 gridComplete: function () {//this对象为数据列表表格,所以找到数据内容表格和表头的容器后在查找ui-jqgrid-hdiv,表头容器 $(this).close.. jqGrid编辑某行数据时,如何限制某些列的数据只有满足一些特定的条件下时才允许编辑,下面为示例,单元格编辑,行编辑和表单编辑。jqGrid单元格编辑示例 配置beforeEditCell,判断这个单元格是否为要限制的编辑的列,是的话不满足条件则setTimeout restoreCell还原为未编辑状态(会有闪动,因为要转为input后再还原为文本显示)或者设置输..
jqGrid编辑某行数据时,如何限制某些列的数据只有满足一些特定的条件下时才允许编辑,下面为示例,单元格编辑,行编辑和表单编辑。jqGrid单元格编辑示例 配置beforeEditCell,判断这个单元格是否为要限制的编辑的列,是的话不满足条件则setTimeout restoreCell还原为未编辑状态(会有闪动,因为要转为input后再还原为文本显示)或者设置输.. javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav..
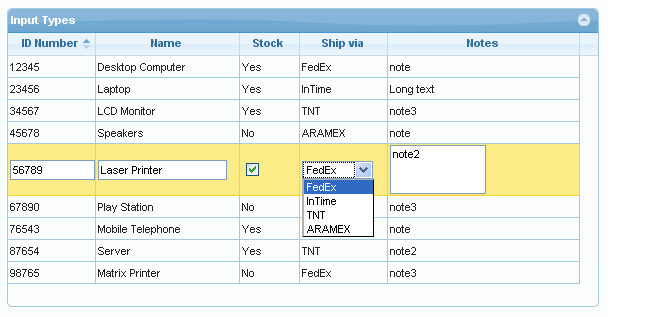
javascript如何检查当输入框获取焦点弹出android软键盘时,如果点击的是键盘上的隐藏按钮隐藏键盘时,如何捕获点击隐藏按钮事件。 javascript检查android软键盘隐藏显示比较简单,主要是不好判断如果点击的是键盘上的隐藏按钮,因为keydown,keyup中获取不到按键的keyCode,获取到的都为0(可以获取到前往这个键的keyCode为13)。 jav.. 之前有写过一篇jqGrid单元格编辑select联动示例的文章,通过使用自定义编辑类型来实现依据某字段值加载select选项,此文将通过setColProp方法来动态修改colModel配置中的editoptions,dataUrl来实现select数据加载,相关文件去jqGrid单元格编辑select联动示例文中查看详细,本文就补贴出重复内容,只贴出js实现逻辑。 不过jqGrid单元格编..
之前有写过一篇jqGrid单元格编辑select联动示例的文章,通过使用自定义编辑类型来实现依据某字段值加载select选项,此文将通过setColProp方法来动态修改colModel配置中的editoptions,dataUrl来实现select数据加载,相关文件去jqGrid单元格编辑select联动示例文中查看详细,本文就补贴出重复内容,只贴出js实现逻辑。 不过jqGrid单元格编.. jqGrid要格式化某个单元格的显示,可以使用colModel的formatter配置,如果仅仅用于显示,而不进行编辑或者调用getRowData获取数据,不会出现什么大问题,示例代码如下data.txt{list:[{id:1,name:test1,sex:1},{id:2,name:test2,sex:0}]}html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid单元格自定义..
jqGrid要格式化某个单元格的显示,可以使用colModel的formatter配置,如果仅仅用于显示,而不进行编辑或者调用getRowData获取数据,不会出现什么大问题,示例代码如下data.txt{list:[{id:1,name:test1,sex:1},{id:2,name:test2,sex:0}]}html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid单元格自定义.. 通用规则页头分组就是在表头行上增加附加的列,将需要分组列归并到一起,效果如下 有2种类型的分组方式,colSpan启用或者禁用。默认为禁用,没有分组的列表头上增加一个空白的行,如上所示的Notes列。启用colSpan,那么不会在没有分组的列上增加空白行,此列的表头作为一个整体(如上面的Notes列的2行合并到一起,如最下面那张图所示)下面将..
通用规则页头分组就是在表头行上增加附加的列,将需要分组列归并到一起,效果如下 有2种类型的分组方式,colSpan启用或者禁用。默认为禁用,没有分组的列表头上增加一个空白的行,如上所示的Notes列。启用colSpan,那么不会在没有分组的列上增加空白行,此列的表头作为一个整体(如上面的Notes列的2行合并到一起,如最下面那张图所示)下面将.. 在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www...
在Gecko(firefox4+)和webkit(chrome)核心的浏览器中存在FormData对象,可以收集表单中的文件内容,结合ajax对象XMLHttpRequest就可以无刷新的上传文件了。FormData对象实例有一个方法叫做append,允许加入任何形式的数据(文本和文件)的对象。不过悲催的是IE9虽然支持html5,但是没有FormData对象。 测试代码html xmlns=http://www... 有些时候需要显示(或者编辑)父表格中选中行的子元素,jqGrid两种操作方法操作子记录。子表格(subGrid)一个grid对象作为子表格(subGrid)安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在src目录中。属性SubGrids使用父表格中如下属性,事件和..
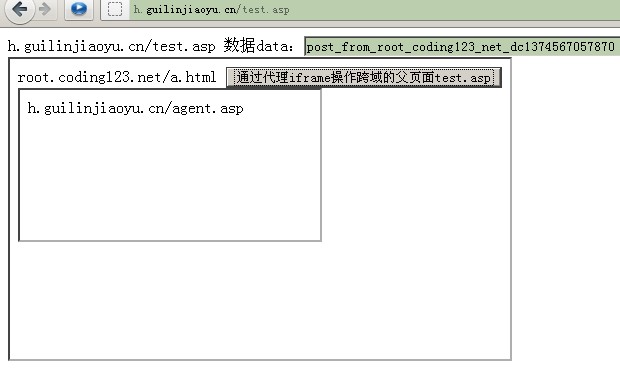
有些时候需要显示(或者编辑)父表格中选中行的子元素,jqGrid两种操作方法操作子记录。子表格(subGrid)一个grid对象作为子表格(subGrid)安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在src目录中。属性SubGrids使用父表格中如下属性,事件和.. 由于浏览器安全问题,通过域a打开域名b的页面,这2个页面是不能互相操作对方的DOM对象的。(如果顶级域名相同,可以在2个需要互相操作的页面中都执行document.domain='顶级域名'语句,这样2个页面就可以相互操作) 今天在csdn上看到了一个办法,思路如下A域有2个页面a,bB域有一个页面ca使用window.open打开c,由于不同源,所以c..
由于浏览器安全问题,通过域a打开域名b的页面,这2个页面是不能互相操作对方的DOM对象的。(如果顶级域名相同,可以在2个需要互相操作的页面中都执行document.domain='顶级域名'语句,这样2个页面就可以相互操作) 今天在csdn上看到了一个办法,思路如下A域有2个页面a,bB域有一个页面ca使用window.open打开c,由于不同源,所以c.. 新版本的360有2种模式,基于Webkit内核的极速模式,和IE内核的兼容模式。 如果要强制360以极速模式浏览网页,可以给此网页增加meta,强制360浏览器以极速模式解析此网页,而非IE兼容模式。 代码示例,在head标签中添加一行代码:html head meta name=renderer content=webkit /head body /body/html content的取值为webkit,..
新版本的360有2种模式,基于Webkit内核的极速模式,和IE内核的兼容模式。 如果要强制360以极速模式浏览网页,可以给此网页增加meta,强制360浏览器以极速模式解析此网页,而非IE兼容模式。 代码示例,在head标签中添加一行代码:html head meta name=renderer content=webkit /head body /body/html content的取值为webkit,.. 今天发现css样式表中使用了important提高优先级后,尽然覆盖了内联样式style中设置的对应样式,老土了。。呵呵 测试代码如下style.c{color:Red !important}/stylediv class=c style=color:Blue内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色/div 提高内联样式style的优先级也需要增加important..
今天发现css样式表中使用了important提高优先级后,尽然覆盖了内联样式style中设置的对应样式,老土了。。呵呵 测试代码如下style.c{color:Red !important}/stylediv class=c style=color:Blue内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色/div 提高内联样式style的优先级也需要增加important.. jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加..
jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加.. jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr..
jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr.. 本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源..
本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源.. jQuery dataType指定为json的问题,不执行回调函数 最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。具体的问题查看下面这篇文章。 jQuery1.4.2 ajax存在一个严重bug问题 然后继续下载了几个jquery版本,如1.3.2,..
jQuery dataType指定为json的问题,不执行回调函数 最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。具体的问题查看下面这篇文章。 jQuery1.4.2 ajax存在一个严重bug问题 然后继续下载了几个jquery版本,如1.3.2,.. 表单中的submit按钮的clic事件优先于表单form的submit事件,表单submit事件的执行依据submit按钮的返回值来判断是否继续需要执行submit事件。表单的submit事件中return false也可以阻止表单的提交,而不一定依靠onsubmit事件返回false来阻止表单的提交。 当submit的click事件返回false时,不会执行form表单的submit事件,返回非false值或..
表单中的submit按钮的clic事件优先于表单form的submit事件,表单submit事件的执行依据submit按钮的返回值来判断是否继续需要执行submit事件。表单的submit事件中return false也可以阻止表单的提交,而不一定依靠onsubmit事件返回false来阻止表单的提交。 当submit的click事件返回false时,不会执行form表单的submit事件,返回非false值或.. 开发者很容易冻结/锁定jqGrid的一些列。锁定的列不会滚动出可见区域当滚动jqGrid的水平滚动条时,这样如果有很多列grid出现水平滚动条时,可以保持某些列始终可见。设置 首先需要设置哪些列需要冻结或者锁定,可以在colModel中设置frozen:true,下面为示例jQuery(#grid).jqGrid({//... colNames: ['Date', 'Client', ..
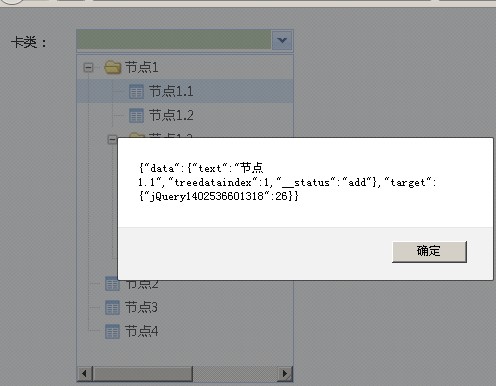
开发者很容易冻结/锁定jqGrid的一些列。锁定的列不会滚动出可见区域当滚动jqGrid的水平滚动条时,这样如果有很多列grid出现水平滚动条时,可以保持某些列始终可见。设置 首先需要设置哪些列需要冻结或者锁定,可以在colModel中设置frozen:true,下面为示例jQuery(#grid).jqGrid({//... colNames: ['Date', 'Client', .. 当通过ligerForm的fields配置类型为select的combobox时,给options配置tree中添加相关事件,如onSelect,这样是无法触发事件的。因为通过ligerForm来配置comboBox时,字段field的配置对象会转换为对应的JSON字符串赋值给一个输入控件的ligerui自定义属性,转为对应的JSON字符串时,属性值为函数的属性会自动丢失,导致ligerui自定义属性中并..
当通过ligerForm的fields配置类型为select的combobox时,给options配置tree中添加相关事件,如onSelect,这样是无法触发事件的。因为通过ligerForm来配置comboBox时,字段field的配置对象会转换为对应的JSON字符串赋值给一个输入控件的ligerui自定义属性,转为对应的JSON字符串时,属性值为函数的属性会自动丢失,导致ligerui自定义属性中并.. 通用规则 按照不同标准对数据进行分组,目前只支持一个级别的分组。在jqGrid中配置grouping:true,groupingView:{groupField:需要分组的列名称(来自colModel的name)},启用分组功能。 如果你希望正确分组,服务器返回的数据需要按照配置的列排序过。如果为本地模式(local mode ,data为数组),数据会自动分组(排序),不需要定义任何..
通用规则 按照不同标准对数据进行分组,目前只支持一个级别的分组。在jqGrid中配置grouping:true,groupingView:{groupField:需要分组的列名称(来自colModel的name)},启用分组功能。 如果你希望正确分组,服务器返回的数据需要按照配置的列排序过。如果为本地模式(local mode ,data为数组),数据会自动分组(排序),不需要定义任何.. easyui datagrid表头分组分组后,有可能导致内容行和表头对不齐的情况,可能是easyui datagrid对太复杂的表头计算出问题。 解决办法:依据表头定位用的div重新设置内容行的第一行的宽度进行重新定位。 效果图如下easyui datagrid表头分组分组后,导致内容行和表头对不齐的情况 onLoadSuccess事件中重新设置内容行宽度和表头一致效果..
easyui datagrid表头分组分组后,有可能导致内容行和表头对不齐的情况,可能是easyui datagrid对太复杂的表头计算出问题。 解决办法:依据表头定位用的div重新设置内容行的第一行的宽度进行重新定位。 效果图如下easyui datagrid表头分组分组后,导致内容行和表头对不齐的情况 onLoadSuccess事件中重新设置内容行宽度和表头一致效果.. javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu..
javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu.. 使用谷歌chrome浏览器时,如果双击运行或者拖拽html文件进入chrome中以file协议查看js效果,由于chrome的同源策略,父页无法访问iframe中的内容,iframe也无法通过parent对象获取父页的引用。同样对于window.open打开的本地网页,也无法通过opener或者存储打开页面的句柄来访问被打开的页面,在chrome控制台会出现下面类似的错误信息Uncaugh..
使用谷歌chrome浏览器时,如果双击运行或者拖拽html文件进入chrome中以file协议查看js效果,由于chrome的同源策略,父页无法访问iframe中的内容,iframe也无法通过parent对象获取父页的引用。同样对于window.open打开的本地网页,也无法通过opener或者存储打开页面的句柄来访问被打开的页面,在chrome控制台会出现下面类似的错误信息Uncaugh.. easyui combobox如何设置获取焦点,看了最新版本easyui的API,没有提供使combobox设置焦点的方法。用firebug或者chrome的开发人员工具查看easyui combobox生成的DOM结构可以看出原来的select或者input对象已经隐藏起来了,所以直接$('原对象选择器').focus()这句是没有效果的,因为原对象已经隐藏起来了。可以获取下个span节点,然后..
easyui combobox如何设置获取焦点,看了最新版本easyui的API,没有提供使combobox设置焦点的方法。用firebug或者chrome的开发人员工具查看easyui combobox生成的DOM结构可以看出原来的select或者input对象已经隐藏起来了,所以直接$('原对象选择器').focus()这句是没有效果的,因为原对象已经隐藏起来了。可以获取下个span节点,然后.. ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h..
ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h.. jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt..
jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt.. jqGrid分页器自定义按钮自定义按钮可以执行自定义动作,被添加到分页器中。定义调用方式jQuery(#grid_id).navGrid(#pager,...).navButtonAdd(#pager,{parameters});新API调用方式jQuery(#grid_id).jqGrid('navGrid',#pager,...).jqGrid('navButtonAdd',#pager,{parameters});parameters 默认配置{ caption:NewButton, buttonico..
jqGrid分页器自定义按钮自定义按钮可以执行自定义动作,被添加到分页器中。定义调用方式jQuery(#grid_id).navGrid(#pager,...).navButtonAdd(#pager,{parameters});新API调用方式jQuery(#grid_id).jqGrid('navGrid',#pager,...).jqGrid('navButtonAdd',#pager,{parameters});parameters 默认配置{ caption:NewButton, buttonico..