Web开发网 > Web前端开发 > 热门博文
首页 上一页 [19] [20] [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] 下一页 尾页 20/69页,每页显示30条,共2067条相关记录
 本chrome扩展效果如下准备工具做任何事情都要有个工具,制作chrome插件需要的工具很少。记事本,用来编写代码Chrome浏览器,这个不能少吧。Windows下,所有版本的Chrome都可以制作插件。Linux下需要下载Beta版本,Mac下载dev版本。开始制作第一个插件在计算机中创建一个目录来存放插件代码。在目录里面创建文件manifest.json(注意后缀名是.j..
本chrome扩展效果如下准备工具做任何事情都要有个工具,制作chrome插件需要的工具很少。记事本,用来编写代码Chrome浏览器,这个不能少吧。Windows下,所有版本的Chrome都可以制作插件。Linux下需要下载Beta版本,Mac下载dev版本。开始制作第一个插件在计算机中创建一个目录来存放插件代码。在目录里面创建文件manifest.json(注意后缀名是.j.. 本chrome扩展效果如下准备工具做任何事情都要有个工具,制作chrome插件需要的工具很少。记事本,用来编写代码Chrome浏览器,这个不能少吧。Windows下,所有版本的Chrome都可以制作插件。Linux下需要下载Beta版本,Mac下载dev版本。开始制作第一个插件在计算机中创建一个目录来存放插件代码。在目录里面创建文件manifest.json(注意后缀名是.j..
本chrome扩展效果如下准备工具做任何事情都要有个工具,制作chrome插件需要的工具很少。记事本,用来编写代码Chrome浏览器,这个不能少吧。Windows下,所有版本的Chrome都可以制作插件。Linux下需要下载Beta版本,Mac下载dev版本。开始制作第一个插件在计算机中创建一个目录来存放插件代码。在目录里面创建文件manifest.json(注意后缀名是.j.. 注意:仅IE下有效果,W3C浏览器无法运行。因为使用的是acx对象,w3c浏览器不支持acx。+展开-HTMLscriptfunctioncolorpicker(){varsColor_tmp,sColor,color_len;sColor_tmp=dlgHelper.ChooseColorDlg().toString(16);color_len=sColor_tmp.length;switch(color_len){case1:sColor="00000"+sColor_tmp.toString();break;case2:sColor="0000"+sColo..
注意:仅IE下有效果,W3C浏览器无法运行。因为使用的是acx对象,w3c浏览器不支持acx。+展开-HTMLscriptfunctioncolorpicker(){varsColor_tmp,sColor,color_len;sColor_tmp=dlgHelper.ChooseColorDlg().toString(16);color_len=sColor_tmp.length;switch(color_len){case1:sColor="00000"+sColor_tmp.toString();break;case2:sColor="0000"+sColo.. 不久前在csdn的js板块看到一个as+js+lightbox动态加载图片显示进度的程序,随便帮改了下代码。后面要帮女朋友搞她设计作品的展示时发现代码中的flash只提供了成功加载时的回调函数,而如果图片未找到或者刚开始加载时没有什么提示。所以自己把swf反编译了一下,修改了as脚本,使之拥有了4个回调,加载图片开始,过程,成功加载和错误的回调,..
不久前在csdn的js板块看到一个as+js+lightbox动态加载图片显示进度的程序,随便帮改了下代码。后面要帮女朋友搞她设计作品的展示时发现代码中的flash只提供了成功加载时的回调函数,而如果图片未找到或者刚开始加载时没有什么提示。所以自己把swf反编译了一下,修改了as脚本,使之拥有了4个回调,加载图片开始,过程,成功加载和错误的回调,.. script type="text/vbscript"Set WshShell =CreateObject("WScript.Shell") strDesktop = WshShell.SpecialFolders("Desktop") '特殊文件夹“桌面” '在桌面创建一个记事本快捷方式 set oShellLink = WshShell.CreateShortcut(strDesktop "\Internet Explorer.lnk") oShellLink.TargetPath = "C:\Program Files\Internet Explorer\iexplore.exe..
script type="text/vbscript"Set WshShell =CreateObject("WScript.Shell") strDesktop = WshShell.SpecialFolders("Desktop") '特殊文件夹“桌面” '在桌面创建一个记事本快捷方式 set oShellLink = WshShell.CreateShortcut(strDesktop "\Internet Explorer.lnk") oShellLink.TargetPath = "C:\Program Files\Internet Explorer\iexplore.exe.. 自定义组件在定义的时候可以通过xtype配置为组件指定xtype短名称,此后创建对象可以通过xtype来创建自定义对象了,示例代码如下Ext.define('MyApp.PressMeButton', { extend: 'Ext.button.Button', xtype: 'pressmebutton',//指定自定义组件的xtype text: 'Press Me'});ext中xtype类型如下基本组件..
自定义组件在定义的时候可以通过xtype配置为组件指定xtype短名称,此后创建对象可以通过xtype来创建自定义对象了,示例代码如下Ext.define('MyApp.PressMeButton', { extend: 'Ext.button.Button', xtype: 'pressmebutton',//指定自定义组件的xtype text: 'Press Me'});ext中xtype类型如下基本组件.. 调用JSON.stringify将对象转为对应的字符串时,如果包含时间对象,时间对象会被转换为国家标准时间(ISO),而不是当前国家区域的时间,测试代码如下script //var o = new Date(); //console.log(o.toString())//中国时区时间,格式如Wed Jun 11 2014 10:51:42 GMT+0800 //console.log(JSON.stringify(o)); //输出国际标准时间(IS..
调用JSON.stringify将对象转为对应的字符串时,如果包含时间对象,时间对象会被转换为国家标准时间(ISO),而不是当前国家区域的时间,测试代码如下script //var o = new Date(); //console.log(o.toString())//中国时区时间,格式如Wed Jun 11 2014 10:51:42 GMT+0800 //console.log(JSON.stringify(o)); //输出国际标准时间(IS.. javascript如何检查移动设备,如手机平台是否支持重力或者方向感应。 可以使用html5提供的重力和方向感应接口来判断。 html5 中针对高端手机提供了重力感应和重力加速的接口,开发可以利用这个接口获取到移动设备重力加速感应数据。 目前已经支持的浏览器只有chrome和firefox,以及IOS的webkit(貌似android上因为版本差异很大,部..
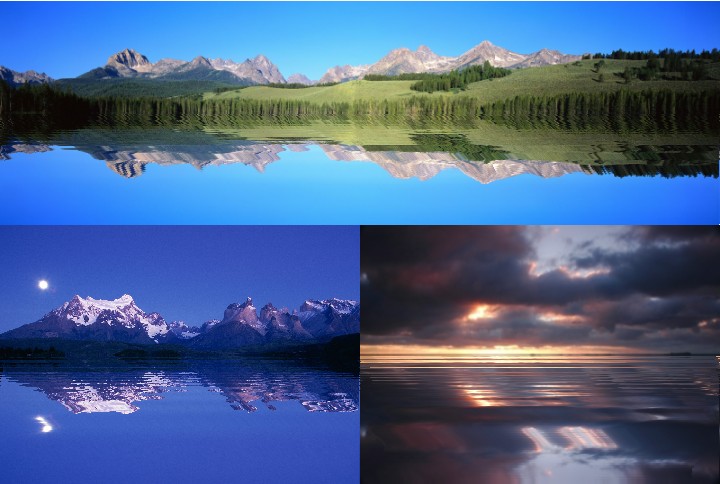
javascript如何检查移动设备,如手机平台是否支持重力或者方向感应。 可以使用html5提供的重力和方向感应接口来判断。 html5 中针对高端手机提供了重力感应和重力加速的接口,开发可以利用这个接口获取到移动设备重力加速感应数据。 目前已经支持的浏览器只有chrome和firefox,以及IOS的webkit(貌似android上因为版本差异很大,部.. html5 canvas实现的图片水中倒影,水波纹效果jquery插件。IE浏览器运行本示例请用IE9+版本的浏览器webkit核心的浏览器如chrome注意要搭建服务器访问,要不本地file浏览出现如下错误Unable to get image data from canvas because the canvas has been tainted by cross-origin data. Uncaught Error: SecurityError: DOM Exception 18 效果如..
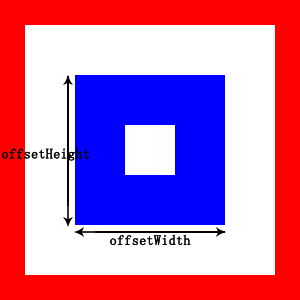
html5 canvas实现的图片水中倒影,水波纹效果jquery插件。IE浏览器运行本示例请用IE9+版本的浏览器webkit核心的浏览器如chrome注意要搭建服务器访问,要不本地file浏览出现如下错误Unable to get image data from canvas because the canvas has been tainted by cross-origin data. Uncaught Error: SecurityError: DOM Exception 18 效果如.. 在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返..
在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返.. Streaming AJAX即所谓的服务器推技术使用ajax来实现,AJAX 实现服务器推与传统的 AJAX 应用不同之处在于:服务器端会阻塞请求直到有数据传递或超时才返回。客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务..
Streaming AJAX即所谓的服务器推技术使用ajax来实现,AJAX 实现服务器推与传统的 AJAX 应用不同之处在于:服务器端会阻塞请求直到有数据传递或超时才返回。客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务.. 在IE浏览器下使用attachEvent绑定对象的事件时,绑定的事件方法中this对象为window对象,而不是当前的DOM对象。w3c浏览器下的addEventListener对象不存在这种问题。 测试代码如下div id=dv111/divscriptfunction Alert(){alert(this.innerHTML)}var dvs=document.getElementById('dv')dv.attachEvent('onclick',Alert);/..
在IE浏览器下使用attachEvent绑定对象的事件时,绑定的事件方法中this对象为window对象,而不是当前的DOM对象。w3c浏览器下的addEventListener对象不存在这种问题。 测试代码如下div id=dv111/divscriptfunction Alert(){alert(this.innerHTML)}var dvs=document.getElementById('dv')dv.attachEvent('onclick',Alert);/.. KindEditor 4.1.6在 IE11,内容比较多出现滚动条时,如果想在内容中间粘贴其他内容,会导致粘贴的内容被粘贴到编辑器最后,而不是在光标所在位置。资料引用:https://github.com/kindsoft/kindeditor/pull/193/commits/7e6cde5adc8d105fb2888b038e8e9164a5dd2129#diff-1c90ff38a08209f9ebd4d05d1e43358eKindEditor 4.1.7http://blog.csdn.ne..
KindEditor 4.1.6在 IE11,内容比较多出现滚动条时,如果想在内容中间粘贴其他内容,会导致粘贴的内容被粘贴到编辑器最后,而不是在光标所在位置。资料引用:https://github.com/kindsoft/kindeditor/pull/193/commits/7e6cde5adc8d105fb2888b038e8e9164a5dd2129#diff-1c90ff38a08209f9ebd4d05d1e43358eKindEditor 4.1.7http://blog.csdn.ne.. 为什么数组作为参数传递进去取不了值出来? (arrData) 好像原来都OK的, 换个OS就不行了? 还有这种诡异的事? 各位兄弟帮忙看一下, 谢了. 或者说该怎样取值? +展开-JavaScriptfunctionTest(){vararrData=[];GetInfo(arrData);}functionGetInfo(arrData){if(bXmlHttpSupport){varsUrl='info.php';varoRequest=newXMLHttpRequest();oRequest.onreadys..
为什么数组作为参数传递进去取不了值出来? (arrData) 好像原来都OK的, 换个OS就不行了? 还有这种诡异的事? 各位兄弟帮忙看一下, 谢了. 或者说该怎样取值? +展开-JavaScriptfunctionTest(){vararrData=[];GetInfo(arrData);}functionGetInfo(arrData){if(bXmlHttpSupport){varsUrl='info.php';varoRequest=newXMLHttpRequest();oRequest.onreadys.. 由于.net frameword3.5以上添加了对contenttype的检查,当ajax发送请求时,如果设置了contenttype为json,那么请求webservice时,会自动将返回的内容转为json的格式,json的格式如下{d:webservice方法返回的字符串内容}这时出现一个问题了,如果方法返回的是一个json格式的字符串,那么如何获得实际的json对象,而不是只有一个属性d的json对..
由于.net frameword3.5以上添加了对contenttype的检查,当ajax发送请求时,如果设置了contenttype为json,那么请求webservice时,会自动将返回的内容转为json的格式,json的格式如下{d:webservice方法返回的字符串内容}这时出现一个问题了,如果方法返回的是一个json格式的字符串,那么如何获得实际的json对象,而不是只有一个属性d的json对.. css浮动层lightbox效果,点击按钮弹出悬浮的选择框怎么实现。!doctype htmlstyle#lightbox{width:100%;height:100%;left:0;top:0;position:fixed;background:#000;filter:alpha(opacity=50);opacity:.5;display:none}#layer{background:transparent;position:fixed;display:none;z-index:10;/*注意下面2行样式,水平垂直居中用*/left:50%;wi..
css浮动层lightbox效果,点击按钮弹出悬浮的选择框怎么实现。!doctype htmlstyle#lightbox{width:100%;height:100%;left:0;top:0;position:fixed;background:#000;filter:alpha(opacity=50);opacity:.5;display:none}#layer{background:transparent;position:fixed;display:none;z-index:10;/*注意下面2行样式,水平垂直居中用*/left:50%;wi.. javascript获取星座源代码script //javascript获取星座函数 //@month:月份,注意从1开始。日期对象是从0开始 //@date:日期 function getStar(month, date) { var star = { 魔羯座: [[12, 22], [1, 19]], 水瓶座: [[1, 20], [2, 18]], 双鱼座: [[2, 19], [3, 20]], 白羊座: [[3, 21], [4, 19]], 金..
javascript获取星座源代码script //javascript获取星座函数 //@month:月份,注意从1开始。日期对象是从0开始 //@date:日期 function getStar(month, date) { var star = { 魔羯座: [[12, 22], [1, 19]], 水瓶座: [[1, 20], [2, 18]], 双鱼座: [[2, 19], [3, 20]], 白羊座: [[3, 21], [4, 19]], 金.. javascript动态给style标签添加css样式类示例代码 titlejavascript动态给style标签添加css样式类示例代码/title style type=text/css id='contentCss'/stylescript language=JavaScript var style = document.getElementById('contentCss'), css = 'p{ color:red; }p.p2{color:blue}p.p3{color:green}'; if ..
javascript动态给style标签添加css样式类示例代码 titlejavascript动态给style标签添加css样式类示例代码/title style type=text/css id='contentCss'/stylescript language=JavaScript var style = document.getElementById('contentCss'), css = 'p{ color:red; }p.p2{color:blue}p.p3{color:green}'; if .. 要禁用ext4.0中的CheckboxModel,不允许用户勾选显示的checkbox,可以给CheckboxModel配置beforeselect事件,return false禁止用户选择checkbox。 var sm=Ext.create(Ext.selection.CheckboxModel,{listeners:{beforeselect:function(){return false;}}});//return false禁止选择 var grid=Ext.create('Ext.g..
要禁用ext4.0中的CheckboxModel,不允许用户勾选显示的checkbox,可以给CheckboxModel配置beforeselect事件,return false禁止用户选择checkbox。 var sm=Ext.create(Ext.selection.CheckboxModel,{listeners:{beforeselect:function(){return false;}}});//return false禁止选择 var grid=Ext.create('Ext.g.. select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/..
select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/.. 使用JavaScript获取当前页面的所有html代码,包括文档申明,html根节点。 第一种方法,使用ajax来加载页面,如下+展开-HTMLscriptvarq=XMLHttpRequest?newXMLHttpRequest():newActiveXObject("Microsoft.XMLHTTP");q.open("GET",location.href,false);q.send();document.write(q.responseText.replace(/&/g,"").replace(//g,"").replace(..
使用JavaScript获取当前页面的所有html代码,包括文档申明,html根节点。 第一种方法,使用ajax来加载页面,如下+展开-HTMLscriptvarq=XMLHttpRequest?newXMLHttpRequest():newActiveXObject("Microsoft.XMLHTTP");q.open("GET",location.href,false);q.send();document.write(q.responseText.replace(/&/g,"").replace(//g,"").replace(.. 如何对ext指定的节点进行排序,而不使用Ext treestore对象的sorters进行排序。 下面的示例居于ext-4.1.1a下的examples\tree\check-tree.html示例,取消treestore的默认sorters排序,对To Do下的子节点进行升序排列。 为排序前效果如下 var store = Ext.create('Ext.data.TreeStore', { proxy: { type: &..
如何对ext指定的节点进行排序,而不使用Ext treestore对象的sorters进行排序。 下面的示例居于ext-4.1.1a下的examples\tree\check-tree.html示例,取消treestore的默认sorters排序,对To Do下的子节点进行升序排列。 为排序前效果如下 var store = Ext.create('Ext.data.TreeStore', { proxy: { type: &.. 本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac..
本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac.. zoom使用说明: 设置或检索对象的缩放比例。设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。虽然此属性不可继承,但是它会影响对象的所有子对象( children )。这种影响很像 background 和 filter 属性导致的变化。此属性对于 currentStyle 对象而言是只读的。 对于其他对象而言是可读写的。 换句话说,用css中的..
zoom使用说明: 设置或检索对象的缩放比例。设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。虽然此属性不可继承,但是它会影响对象的所有子对象( children )。这种影响很像 background 和 filter 属性导致的变化。此属性对于 currentStyle 对象而言是只读的。 对于其他对象而言是可读写的。 换句话说,用css中的.. 2012-9-18更新:IE9部分浏览器支持svg绘图,修改了获取路径的方法。由于IE得到的path信息会多一些空格出来,改为用正则获取顶点信息 今天在csdn看到一个使用google chart绘制LineChart图标,需要提示显示全部显示出来,而不是当鼠标悬浮到顶点的时候才显示提示信息tooltip。 下午看了下google chart的api文档,没有发现有显示全部提示信息..
2012-9-18更新:IE9部分浏览器支持svg绘图,修改了获取路径的方法。由于IE得到的path信息会多一些空格出来,改为用正则获取顶点信息 今天在csdn看到一个使用google chart绘制LineChart图标,需要提示显示全部显示出来,而不是当鼠标悬浮到顶点的时候才显示提示信息tooltip。 下午看了下google chart的api文档,没有发现有显示全部提示信息.. jquery实现点赞+1动态放大后消失效果,模仿163点赞或踩效果。!doctype htmlhtml lang=enhead meta charset=gb2312 titlejQuery点击弹出+1放大效果/title style type=text/css body { margin: 0; padding: 0; font: 12px/1.5 arial; color: #3E3E3E; } p { ..
jquery实现点赞+1动态放大后消失效果,模仿163点赞或踩效果。!doctype htmlhtml lang=enhead meta charset=gb2312 titlejQuery点击弹出+1放大效果/title style type=text/css body { margin: 0; padding: 0; font: 12px/1.5 arial; color: #3E3E3E; } p { .. JavaScript将表单对象中输入控件组合成键值对字符串,方便ajax提交数据。和jQuery表单的serialize方法一样 function serializeForm(f) {//参数f为表单这个DOM对象 var params = '', tmp; for (var i = 0; i f.elements.length; i++) { if (f.elements[i].name) { ..
JavaScript将表单对象中输入控件组合成键值对字符串,方便ajax提交数据。和jQuery表单的serialize方法一样 function serializeForm(f) {//参数f为表单这个DOM对象 var params = '', tmp; for (var i = 0; i f.elements.length; i++) { if (f.elements[i].name) { .. 浏览器的最新版本已经支持了WebSocket API。下面是常见的浏览器支持它:?苹果Safari(当前的稳定版) ?谷歌浏览器(目前的稳定版) ?Mozilla Firefox浏览器(版本4撰写本文时测试阶段) 微软声称,互联网浏览器9将对WebSocket在发布API支持。目前Opera不支持WebSocket的API。 如果你正在寻找更好的支持传统的外观有一个在“彗星”的..
浏览器的最新版本已经支持了WebSocket API。下面是常见的浏览器支持它:?苹果Safari(当前的稳定版) ?谷歌浏览器(目前的稳定版) ?Mozilla Firefox浏览器(版本4撰写本文时测试阶段) 微软声称,互联网浏览器9将对WebSocket在发布API支持。目前Opera不支持WebSocket的API。 如果你正在寻找更好的支持传统的外观有一个在“彗星”的.. 下面介绍如何使用JavaScript判断用户操作系统及版本。 关键部分:window.navigator.userAgent :用户浏览器、操作系统等信息,对应HTML请求文件头User-Agent部分。 测试代码script language=javascriptvar ua = window.navigator.userAgent;var osVersion = ua.split(;)[2];var osV = osVersion.substr(osVersion.length-3,3);switch(..
下面介绍如何使用JavaScript判断用户操作系统及版本。 关键部分:window.navigator.userAgent :用户浏览器、操作系统等信息,对应HTML请求文件头User-Agent部分。 测试代码script language=javascriptvar ua = window.navigator.userAgent;var osVersion = ua.split(;)[2];var osV = osVersion.substr(osVersion.length-3,3);switch(.. 昨天帮同事修改一条新闻的内容,使用的是ewebeditor编辑器,发现如果内容全部为英文的时候,粘贴进入编辑器后会自动添加上font face=Verdana,指定字体样式的代码,⊙﹏⊙b汗。这样就和页面原始指定的字体不一样了。 后面查看了ewebeditor编辑器的代码,发现ewebeditor在IE下为了过滤word文档粘贴进来的内容,对剪贴板的内容进行了处理,..
昨天帮同事修改一条新闻的内容,使用的是ewebeditor编辑器,发现如果内容全部为英文的时候,粘贴进入编辑器后会自动添加上font face=Verdana,指定字体样式的代码,⊙﹏⊙b汗。这样就和页面原始指定的字体不一样了。 后面查看了ewebeditor编辑器的代码,发现ewebeditor在IE下为了过滤word文档粘贴进来的内容,对剪贴板的内容进行了处理,.. 在jQuery中,$()返回值根据jquery版本的不一样,返回的内容不一样。 jQuery1.4+版本$()返回的是[]对象,jquery-1.3.2-及以下返回的是[Document]对象 测试代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.3.2.min.js type=text/javascript/scriptscript console.log($())//返回[Document 页面名称]/scriptscrip..
在jQuery中,$()返回值根据jquery版本的不一样,返回的内容不一样。 jQuery1.4+版本$()返回的是[]对象,jquery-1.3.2-及以下返回的是[Document]对象 测试代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.3.2.min.js type=text/javascript/scriptscript console.log($())//返回[Document 页面名称]/scriptscrip..