Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 8/69页,每页显示30条,共2067条相关记录
 jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : ..
jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : ..
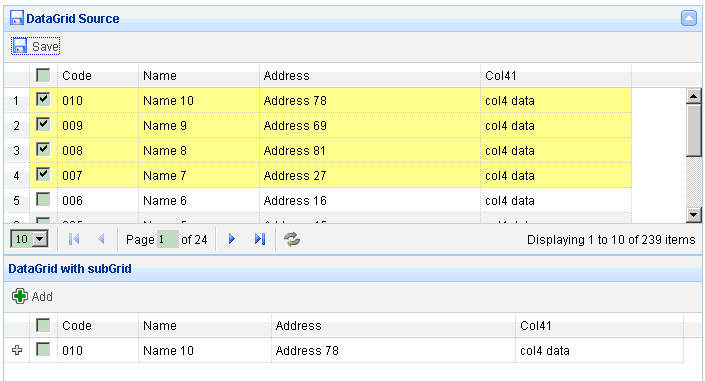
 最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri..
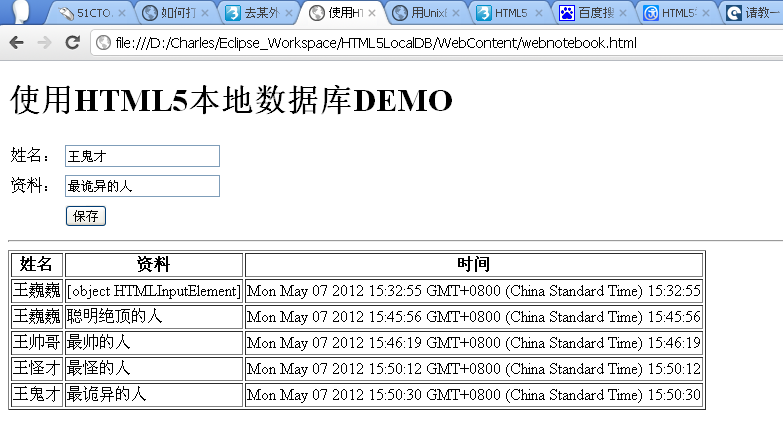
最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri.. 按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl..
按照国内一HTML5先行者的例子仿写了一个用HTML5 API来操作本地SQLite数据库的例子,感觉这个功能蛮好玩的,但是还不够强大,尤其浏览器支持力度不够: !DOCTYPE html head meta charset=UTF-8 title使用HTML5本地数据库DEMO/title script type=text/javascript src=js/operateDB.js//script /head body onl.. 关键词:IE6 IE7 IE8 本地资源 access is denied 拒绝访问 XMLHttpRequest ActiveXObject 在IE7,IE8中,如果双击运行html页面或者直接拖拽html静态页面进入IE7,IE8浏览器中运行查看ajax效果,在xhr对象调用open方法时会出现access is denied拒绝访问的错误,这个是因为IE7,IE8增加了Native XMLHTTP【XMLHttpRequest对象】支持,在IE7+浏览..
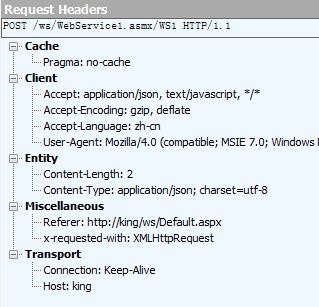
关键词:IE6 IE7 IE8 本地资源 access is denied 拒绝访问 XMLHttpRequest ActiveXObject 在IE7,IE8中,如果双击运行html页面或者直接拖拽html静态页面进入IE7,IE8浏览器中运行查看ajax效果,在xhr对象调用open方法时会出现access is denied拒绝访问的错误,这个是因为IE7,IE8增加了Native XMLHTTP【XMLHttpRequest对象】支持,在IE7+浏览.. 本文将介绍jWuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因. jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与..
本文将介绍jWuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因. jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与.. Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注..
Ext formpanel loadRecord/load方法给formpanel加载数据示例 Ext formpanel loadRecord是加载本地数据用的,注意参数一定要是Ext.data.Record(3-版本)或者Ext.data.Model(4+版本)实例对象,不能直接加载JSON对象。 Ext formpanel load是加载远程数据用的,返回的数据格式如下,success为ture表示请求成功,数据放到data键名称下注.. html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v..
html img标签添加了hspace,vspace属性后确没有作用,图片紧靠文字解决办法。 img标签添加了hspace,vspace属性后确没起作用,一般是样式中定义了img,设置了margin导致的,如下,上图的图片添加了hspace为10,但是文字还是紧靠图片,查看图片样式后发下有如下的css设置过img的margin为0。 将这个样式中的img去掉后,img设置hspace,v.. IE7-浏览器或者IE8浏览器下(没有添加xhtml申明的html),容器内部的浮动元素,当碰到容器的边界时,碰到边界的那个元素不会自动换到下一行显示,而是在当前行显示,超出剩余空间的文字自动在这个浮动元素内容换行显示,效果图如下firefox浏览器IE7浏览器IE6浏览器 源代码如下style.xx{zoom:1;width:200px;}.xx a{ float: left; fo..
IE7-浏览器或者IE8浏览器下(没有添加xhtml申明的html),容器内部的浮动元素,当碰到容器的边界时,碰到边界的那个元素不会自动换到下一行显示,而是在当前行显示,超出剩余空间的文字自动在这个浮动元素内容换行显示,效果图如下firefox浏览器IE7浏览器IE6浏览器 源代码如下style.xx{zoom:1;width:200px;}.xx a{ float: left; fo.. extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item..
extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item.. easyui的tree组件支持的数据结构是嵌套模型的,如下[{id:1,text:text1,children:[{id:4,text:text1_1,pid:1}]},{id:2,text:text2},{id:3,text:text3}] 如果easyui tree想加载类型ztree的简单数据结构(扁平数据结构,依据parentId来确定父子关系的数据结构),需要自己扩展loadFilter来将简单/扁平数据结构处理为嵌套格式的数据才行。 ..
easyui的tree组件支持的数据结构是嵌套模型的,如下[{id:1,text:text1,children:[{id:4,text:text1_1,pid:1}]},{id:2,text:text2},{id:3,text:text3}] 如果easyui tree想加载类型ztree的简单数据结构(扁平数据结构,依据parentId来确定父子关系的数据结构),需要自己扩展loadFilter来将简单/扁平数据结构处理为嵌套格式的数据才行。 .. Ext4.2+ Ext.grid.plugin.RowExpander存在bug,添加的collapsebody,expandbody无法触发,查看了下 Ext.grid.plugin.RowExpander对应的源代码,没有添加collapsebody,expandbody事件,即使按照网上的方 法重写Ext.grid.plugin.RowExpander的init和toggleRow方法也无法触发 collapsebody,expandbody事件。解决办法:给grid对象添加collapse..
Ext4.2+ Ext.grid.plugin.RowExpander存在bug,添加的collapsebody,expandbody无法触发,查看了下 Ext.grid.plugin.RowExpander对应的源代码,没有添加collapsebody,expandbody事件,即使按照网上的方 法重写Ext.grid.plugin.RowExpander的init和toggleRow方法也无法触发 collapsebody,expandbody事件。解决办法:给grid对象添加collapse.. 表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan..
表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan.. easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到..
easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到.. javascript将canvas对象保存为图片示例,兼容IE9+,chrome,Firefox,效果如下firefox将canvas对象保存为图片chrome将canvas对象保存为图片IE11将canvas对象保存为图片 javascript将canvas保存为图片源代码如下titlejavascript将canvas对象保存为图片示例/titlecanvas id=c/canvasbr /input type=button value=保存canvas为图片 onclick=..
javascript将canvas对象保存为图片示例,兼容IE9+,chrome,Firefox,效果如下firefox将canvas对象保存为图片chrome将canvas对象保存为图片IE11将canvas对象保存为图片 javascript将canvas保存为图片源代码如下titlejavascript将canvas对象保存为图片示例/titlecanvas id=c/canvasbr /input type=button value=保存canvas为图片 onclick=..