Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 18/69页,每页显示30条,共2067条相关记录
 JavaScript一元运算符对空字符计算时为什么得到0,代码如下scriptalert(+'')//0alert(+[])//0/script 这是因为对空字符使用一元运算符+/-时,空字符会被强制转为0或者将字符串传入Number构造函数中,而Number('')返回0。scriptalert(Number(''))//0/script +[]为什么也是0,是应为+和对象运算,会调用对象的t..
JavaScript一元运算符对空字符计算时为什么得到0,代码如下scriptalert(+'')//0alert(+[])//0/script 这是因为对空字符使用一元运算符+/-时,空字符会被强制转为0或者将字符串传入Number构造函数中,而Number('')返回0。scriptalert(Number(''))//0/script +[]为什么也是0,是应为+和对象运算,会调用对象的t.. JavaScript一元运算符对空字符计算时为什么得到0,代码如下scriptalert(+'')//0alert(+[])//0/script 这是因为对空字符使用一元运算符+/-时,空字符会被强制转为0或者将字符串传入Number构造函数中,而Number('')返回0。scriptalert(Number(''))//0/script +[]为什么也是0,是应为+和对象运算,会调用对象的t..
JavaScript一元运算符对空字符计算时为什么得到0,代码如下scriptalert(+'')//0alert(+[])//0/script 这是因为对空字符使用一元运算符+/-时,空字符会被强制转为0或者将字符串传入Number构造函数中,而Number('')返回0。scriptalert(Number(''))//0/script +[]为什么也是0,是应为+和对象运算,会调用对象的t.. 在使用最新版本的的ext4.1时,发现使用调用实例的getInitialConfig获取不到创建实例时使用配置对象,得到一个空的JSON配置对象,不知道是ext的bug还是我理解错这个方法或者创建对象时传递的配置方法不对。 ext getInitialConfig方法如下getInitialConfig( [name] ) : Object/MixedReturns the initial configuration passed to construct..
在使用最新版本的的ext4.1时,发现使用调用实例的getInitialConfig获取不到创建实例时使用配置对象,得到一个空的JSON配置对象,不知道是ext的bug还是我理解错这个方法或者创建对象时传递的配置方法不对。 ext getInitialConfig方法如下getInitialConfig( [name] ) : Object/MixedReturns the initial configuration passed to construct.. 关键词:Javascript获取CSS值 javascript获取级联样式中定义样式值IE:element.currentStylecurrentStyle 对象返回了元素上的样式表,但是 style 对象只返回通过 style 标签属性应用到元素的内嵌样式。因此,通过 currentStyle 对象获取的样式值可能与通过 style 对象获取的样式值不同。例如,如果段落的 color 属性值通过链接或嵌入样式表设置为..
关键词:Javascript获取CSS值 javascript获取级联样式中定义样式值IE:element.currentStylecurrentStyle 对象返回了元素上的样式表,但是 style 对象只返回通过 style 标签属性应用到元素的内嵌样式。因此,通过 currentStyle 对象获取的样式值可能与通过 style 对象获取的样式值不同。例如,如果段落的 color 属性值通过链接或嵌入样式表设置为.. 如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h..
如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h.. [CallbackPlus]Ajax中动态执行返回到innerHTML中的js -Written by 浪子@cnblogs.com (07-08-20) ********************************************************************* 版权声明** 本文以Creative Commons的发布,请严格遵循该授权协议。* 本文首发于博客园, 此声明为本文章中不可或缺的一..
[CallbackPlus]Ajax中动态执行返回到innerHTML中的js -Written by 浪子@cnblogs.com (07-08-20) ********************************************************************* 版权声明** 本文以Creative Commons的发布,请严格遵循该授权协议。* 本文首发于博客园, 此声明为本文章中不可或缺的一.. 这个问题在我的开发中也遇到,所以在此贴出来(也是在网上搜出来的,呵呵)这是原贴地址http://blog.csdn.net/somat/archive/2004/10/29/158707.aspx两个长度限制问题的分析(来源于项目) 一、问题起因在某项目释放后Bug统计的附件《释放后问题》里有: 问题 原因 分析 备注 CSV处理时,如果处理的主题数过多,发生URL参数上限的错误; 可变长度的参..
这个问题在我的开发中也遇到,所以在此贴出来(也是在网上搜出来的,呵呵)这是原贴地址http://blog.csdn.net/somat/archive/2004/10/29/158707.aspx两个长度限制问题的分析(来源于项目) 一、问题起因在某项目释放后Bug统计的附件《释放后问题》里有: 问题 原因 分析 备注 CSV处理时,如果处理的主题数过多,发生URL参数上限的错误; 可变长度的参.. HTML5 input元素新增了很多新类型,如number,tel,email,url等类型,如指定input的type为email,浏览器还会自动验证输入输入的有效性,不是有效的email地址浏览器会自动提示错误信息。如下图所示email:input type=email/图1 错误的样式是浏览器自定义的,如果你想自定义错误控件的样式,可以使用css3的:invalid伪类style input.emai..
HTML5 input元素新增了很多新类型,如number,tel,email,url等类型,如指定input的type为email,浏览器还会自动验证输入输入的有效性,不是有效的email地址浏览器会自动提示错误信息。如下图所示email:input type=email/图1 错误的样式是浏览器自定义的,如果你想自定义错误控件的样式,可以使用css3的:invalid伪类style input.emai.. javascript新历农历联动示例lunar.js这个js文件查看这篇文章:JavaScript阳历转阴历源代码,将里面的js代码保存为lunar.js文件,或者点击这里下载 javascript新历农历联动示例源代码script function toCNNumber(v) { var r = '', cn = 'O一二三四五六七八九十'; v = v.toString(); for (var i =..
javascript新历农历联动示例lunar.js这个js文件查看这篇文章:JavaScript阳历转阴历源代码,将里面的js代码保存为lunar.js文件,或者点击这里下载 javascript新历农历联动示例源代码script function toCNNumber(v) { var r = '', cn = 'O一二三四五六七八九十'; v = v.toString(); for (var i =.. 如果你的网站基本每周都会更新,但是百度快照一直不更新,处于一个很早之前的日期,但是从百度来的搜索量还是有的,那么可能是你的首页内容包含了日期,如2012-12-25此类格式的内容,百度会依据这些日期内容来决定你的百度快照日期。 我之前网站博客内容基本每周都会更新,但是因为设计版块内容没有更新(2012年更新的,直到现在没有更新..
如果你的网站基本每周都会更新,但是百度快照一直不更新,处于一个很早之前的日期,但是从百度来的搜索量还是有的,那么可能是你的首页内容包含了日期,如2012-12-25此类格式的内容,百度会依据这些日期内容来决定你的百度快照日期。 我之前网站博客内容基本每周都会更新,但是因为设计版块内容没有更新(2012年更新的,直到现在没有更新.. Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,老样子,我们就从transform的语法开始吧。语法: transform : none | transform-funct..
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,老样子,我们就从transform的语法开始吧。语法: transform : none | transform-funct.. ie浏览器下添加window的onresize事件时,发现点击最大化或者向下还原按钮触发onresize事件时,IE浏览器会执行2次以上的添加的resize事件,其他浏览器如firefox没有这种问题。 测试代码如下scriptvar i=0window.onresize=function(){document.title+=i+'|'i++}/script 可以使用它setTimeout方法延时执行注册resize事件,在执行之前..
ie浏览器下添加window的onresize事件时,发现点击最大化或者向下还原按钮触发onresize事件时,IE浏览器会执行2次以上的添加的resize事件,其他浏览器如firefox没有这种问题。 测试代码如下scriptvar i=0window.onresize=function(){document.title+=i+'|'i++}/script 可以使用它setTimeout方法延时执行注册resize事件,在执行之前.. 功能描述:javascript控制窗口大小,禁止调整窗口大小。只能最大化,最小化窗口测试浏览器:IE7~8,Firefox3.6通过在页面添加下面的代码即可,窗口大小自己定义script type=text/javascript var maxw = 500, maxh = 600;//定义窗口大小 window.onload = function () { window.resizeTo(maxw, maxh); window.onresize = func..
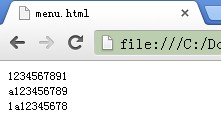
功能描述:javascript控制窗口大小,禁止调整窗口大小。只能最大化,最小化窗口测试浏览器:IE7~8,Firefox3.6通过在页面添加下面的代码即可,窗口大小自己定义script type=text/javascript var maxw = 500, maxh = 600;//定义窗口大小 window.onload = function () { window.resizeTo(maxw, maxh); window.onresize = func.. 对于一长串不会自动换行的字符串(如数字和字母连在一起的商品编号或者其他内容),会导致页面或者布局被撑破。要自动换行可以使用word-break:break-all(IE和chrome支持,firefox不支持)。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstyle.ellipsis{font-size..
对于一长串不会自动换行的字符串(如数字和字母连在一起的商品编号或者其他内容),会导致页面或者布局被撑破。要自动换行可以使用word-break:break-all(IE和chrome支持,firefox不支持)。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstyle.ellipsis{font-size.. JavaScript数字滚动效果 div id=n style=height:20px div class=num1/div div class=num2/div div class=num3/div div class=num4/div div class=num5/div div class=num6/div div class=num7/div div class=num8/div div class=num9/div div class=num10/div ..
JavaScript数字滚动效果 div id=n style=height:20px div class=num1/div div class=num2/div div class=num3/div div class=num4/div div class=num5/div div class=num6/div div class=num7/div div class=num8/div div class=num9/div div class=num10/div .. ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能。 ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能源代码如下,测试版本为:ext-4.1.1a,ext-5.1.0,基本兼容ext4+和ext5+,ext3-自己看api来修改丢应的js代码。 ..
ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能。 ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能源代码如下,测试版本为:ext-4.1.1a,ext-5.1.0,基本兼容ext4+和ext5+,ext3-自己看api来修改丢应的js代码。 .. SWFUpload上传插件下载地址SWFUpload V2.2.0 说明文档TOC SWFUpload SWFUpload 2 概述 入门 SWFUpload JavaScript 对象 构造器 全局变量和常量 instances movieCount QUEUE_ERROR UPLOAD_ERROR FILE_STATUS Default Event Handler..
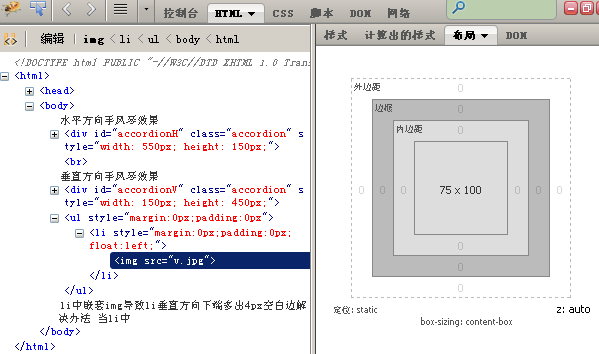
SWFUpload上传插件下载地址SWFUpload V2.2.0 说明文档TOC SWFUpload SWFUpload 2 概述 入门 SWFUpload JavaScript 对象 构造器 全局变量和常量 instances movieCount QUEUE_ERROR UPLOAD_ERROR FILE_STATUS Default Event Handler.. 当li中嵌套了img元素时,li的垂直方向下端会莫名其妙的多出4px的空白边,ie6-7【以下简称ie】,firefox,chrome存在li空白边,firefox和ie6-7一样是4px,chrome下则是3px,IE8没有受到影响,神奇。。示例代码和布局图比较如下ul style=margin:0px;padding:0pxli style=margin:0px;padding:0px;zoom:1;overflow:hiddenimg src=v.png//li/ul ..
当li中嵌套了img元素时,li的垂直方向下端会莫名其妙的多出4px的空白边,ie6-7【以下简称ie】,firefox,chrome存在li空白边,firefox和ie6-7一样是4px,chrome下则是3px,IE8没有受到影响,神奇。。示例代码和布局图比较如下ul style=margin:0px;padding:0pxli style=margin:0px;padding:0px;zoom:1;overflow:hiddenimg src=v.png//li/ul .. 最近一个项目中要用到树形列表,本来是用mztree的,但数据用了xml,本来xml就是树形目录,就打算用JavaScript直接解析xml文件了,网上找到一些JavaScript操作xml的方法,在此做一个总结。 我的xml文件Login.xml如下:LoginCharacterC Text=热血 Value=0/CC Text=弱气 Value=1/CC Text=激情 Value=2/CC Text=冷静 Value=3/CC Text=冷酷 Value=4/..
最近一个项目中要用到树形列表,本来是用mztree的,但数据用了xml,本来xml就是树形目录,就打算用JavaScript直接解析xml文件了,网上找到一些JavaScript操作xml的方法,在此做一个总结。 我的xml文件Login.xml如下:LoginCharacterC Text=热血 Value=0/CC Text=弱气 Value=1/CC Text=激情 Value=2/CC Text=冷静 Value=3/CC Text=冷酷 Value=4/.. javascript和动态页无法获取cookie过期的时间,过期时间由浏览器管理,javascript和动态页只能设置过期时间,无法通过document.cookie(javascript)或者Cookie.Expires(asp.net)属性获取到。%@page language=C# Debug=true%script runat=server protected void Page_Load(object sender, EventArgs e) { HttpCookie hc = Re..
javascript和动态页无法获取cookie过期的时间,过期时间由浏览器管理,javascript和动态页只能设置过期时间,无法通过document.cookie(javascript)或者Cookie.Expires(asp.net)属性获取到。%@page language=C# Debug=true%script runat=server protected void Page_Load(object sender, EventArgs e) { HttpCookie hc = Re.. 以前在CSDN碰到一个问题,一个人问VBScript如何调用ajaxpro注册的方法,对这种需求真的很无语。。。。 由于ajaxpro在客户端注册的脚本是JavaScript的,但是JavaScript无法调用VBScript注册的函数或者过程,只能访问VBScript注册的变量,VBScript可以调用JavaScript注册的变量或者方法,所以VBScript使用ajaxpro的异步功能时,需要传递回调..
以前在CSDN碰到一个问题,一个人问VBScript如何调用ajaxpro注册的方法,对这种需求真的很无语。。。。 由于ajaxpro在客户端注册的脚本是JavaScript的,但是JavaScript无法调用VBScript注册的函数或者过程,只能访问VBScript注册的变量,VBScript可以调用JavaScript注册的变量或者方法,所以VBScript使用ajaxpro的异步功能时,需要传递回调.. 纯css写的菜单,通过:hover伪类控制子菜单的显示,ie6-不支持非连接对象的伪类,需要自己写js代码进行兼容,不过可以考虑放弃ie6了,应该没人再用了吧?!doctype htmltitle简单纯css菜单/titlestyle ul,li{list-style:none;margin:0px;padding:0px} ul.menu li{margin-left:10px;float:left;position:relative;line-height:20px}/*注意..
纯css写的菜单,通过:hover伪类控制子菜单的显示,ie6-不支持非连接对象的伪类,需要自己写js代码进行兼容,不过可以考虑放弃ie6了,应该没人再用了吧?!doctype htmltitle简单纯css菜单/titlestyle ul,li{list-style:none;margin:0px;padding:0px} ul.menu li{margin-left:10px;float:left;position:relative;line-height:20px}/*注意.. fckeditor编辑器是iframe形式的,如果判断fckeditor的编辑器区域是否加载完毕。即使放在window.onload中执行fckeditor的编辑器区域的初始化操作,也会出现无法找到fckeditor编辑器body对象。 varr fck = new FCKeditor('fck'); fck.BasePath = '/fckeditor/'; fck.Height = 450; fck.Value = 'fckeditor内容..
fckeditor编辑器是iframe形式的,如果判断fckeditor的编辑器区域是否加载完毕。即使放在window.onload中执行fckeditor的编辑器区域的初始化操作,也会出现无法找到fckeditor编辑器body对象。 varr fck = new FCKeditor('fck'); fck.BasePath = '/fckeditor/'; fck.Height = 450; fck.Value = 'fckeditor内容.. easyui datagrid如何将相同主键值的记录进行数据合并,显示在第一行,数据源截图和默认datagrid显示效果如下,数据源其实就是下载的压缩包里面jquery-easyui-1.4.1\demo\datagrid\datagrid_data1.json改的,将productid改相同几个。未合并前显示效果数据源截图示例合并后效果easyui datagrid合并主键值一样的记录源代码如下 script ..
easyui datagrid如何将相同主键值的记录进行数据合并,显示在第一行,数据源截图和默认datagrid显示效果如下,数据源其实就是下载的压缩包里面jquery-easyui-1.4.1\demo\datagrid\datagrid_data1.json改的,将productid改相同几个。未合并前显示效果数据源截图示例合并后效果easyui datagrid合并主键值一样的记录源代码如下 script .. onhashchange事件是IE8里面新增特性,主要是为了在Ajax下能够支持后退前进之类的操作而增加的新特性。onhashchange事件同时被safari,chrome,firefox,opera支持,只有IE7-不支持onhashchange事件。 示例代码!doctype htmlhtml head meta charset=utf-8 titleIE6/7不支持hashchange事件/title script type=text..
onhashchange事件是IE8里面新增特性,主要是为了在Ajax下能够支持后退前进之类的操作而增加的新特性。onhashchange事件同时被safari,chrome,firefox,opera支持,只有IE7-不支持onhashchange事件。 示例代码!doctype htmlhtml head meta charset=utf-8 titleIE6/7不支持hashchange事件/title script type=text.. Ext.query( String path, [Node root] ) : Array通过path,在root中选择节点数组,path可以是以下四种选择器之一 1、元素选择符Selector ★// 这个查询会返回所有span标签组成的数组。 Ext.query(span); ★// 这个查询会返回有一个元素的数组因为查询顾及到了foo这个id。 Ext.query(span, foo); ★//按id获取标签,你需要加上#的前缀 Ext.query(#..
Ext.query( String path, [Node root] ) : Array通过path,在root中选择节点数组,path可以是以下四种选择器之一 1、元素选择符Selector ★// 这个查询会返回所有span标签组成的数组。 Ext.query(span); ★// 这个查询会返回有一个元素的数组因为查询顾及到了foo这个id。 Ext.query(span, foo); ★//按id获取标签,你需要加上#的前缀 Ext.query(#.. js如何禁止鼠标,键盘滚动页面。(提示:无法控制右边出现的滚动条)titlejs禁止滚动页面/titlescript //spacebar: 32, pageup: 33, pagedown: 34, end: 35, home: 36 var keys = { 37: 1, 38: 1, 39: 1, 40: 1, 35: 1, 36: 1 }; function preventDefault(e) { e = e || window.event; if (e.preventDefault) ..
js如何禁止鼠标,键盘滚动页面。(提示:无法控制右边出现的滚动条)titlejs禁止滚动页面/titlescript //spacebar: 32, pageup: 33, pagedown: 34, end: 35, home: 36 var keys = { 37: 1, 38: 1, 39: 1, 40: 1, 35: 1, 36: 1 }; function preventDefault(e) { e = e || window.event; if (e.preventDefault) .. meta name=viewport content=width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0 该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让 viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就..
meta name=viewport content=width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0 该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让 viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就.. Ext.util.Observable:一个抽象基类,为事件机制的管理提供一个公共接口,如果你希望的类可以有事件,就继承它吧Ext.apply:如果只传入两个参数,则将C继承D的所有方法属性,如果定义了B则每次都先继承B的方法属性然后再继承D的方法属性,即B是默认继承对象1、Ext.apply(Object obj, Object config, Object defaults ) : Object将config中的所有属..
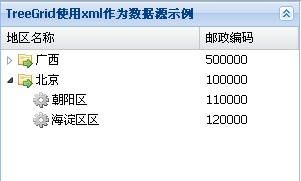
Ext.util.Observable:一个抽象基类,为事件机制的管理提供一个公共接口,如果你希望的类可以有事件,就继承它吧Ext.apply:如果只传入两个参数,则将C继承D的所有方法属性,如果定义了B则每次都先继承B的方法属性然后再继承D的方法属性,即B是默认继承对象1、Ext.apply(Object obj, Object config, Object defaults ) : Object将config中的所有属.. TreeGrid要使用XML作为数据源,有2种方法。 第一种:首先用Ext.ajax请求xml文件,然后自己写解析方法,通过Ext.data.NodeInterface动态向treestore中添加嵌套数据,最后在再生成treegrid对象。 第二种:参考xml-tree.html这个示例,将treegrid的节点动态加载,不过既然通过动态页生成数据,还不如直接用动态页处理xml文件成需要的json数据来..
TreeGrid要使用XML作为数据源,有2种方法。 第一种:首先用Ext.ajax请求xml文件,然后自己写解析方法,通过Ext.data.NodeInterface动态向treestore中添加嵌套数据,最后在再生成treegrid对象。 第二种:参考xml-tree.html这个示例,将treegrid的节点动态加载,不过既然通过动态页生成数据,还不如直接用动态页处理xml文件成需要的json数据来.. 在IE7-浏览器或者为添加xhtml申明的IE8浏览器(IE9+未测试),动态创建的iframe,当通过setAttribute设置iframe的frameborder时,IE下调用setAttribute设置属性时,frameborder是严格区分大小写,属性名称要写为frameBorder,不能为frameborder,否则无法去掉iframe的frameborder,会默认为1。 标准浏览器或者添加了xhtml申明的IE8+浏览器..
在IE7-浏览器或者为添加xhtml申明的IE8浏览器(IE9+未测试),动态创建的iframe,当通过setAttribute设置iframe的frameborder时,IE下调用setAttribute设置属性时,frameborder是严格区分大小写,属性名称要写为frameBorder,不能为frameborder,否则无法去掉iframe的frameborder,会默认为1。 标准浏览器或者添加了xhtml申明的IE8+浏览器..