Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 4/69页,每页显示30条,共2067条相关记录
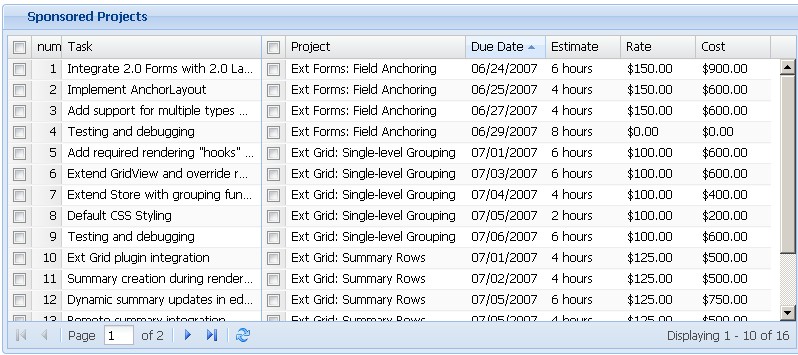
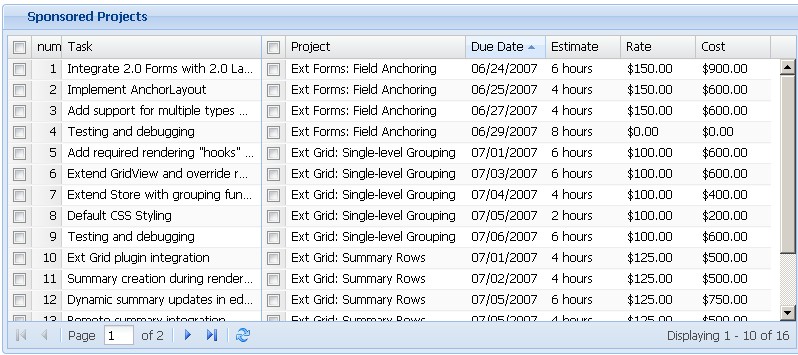
 ext加载数据时,分页功能一般通过服务器返回需要显示的数据,返回多少显示多少,即使stroe配置了pageSize属性,而返回的数据量大于pageSize定义的,多余的数据还是会显示出来。所以按照一般的方式创建store数据源加载本地数据,会一次性显示完所有的数据,而没有分页效果(虽然页脚的分页导航出来了)。 要对客户端数据进行分页,可以使用..
ext加载数据时,分页功能一般通过服务器返回需要显示的数据,返回多少显示多少,即使stroe配置了pageSize属性,而返回的数据量大于pageSize定义的,多余的数据还是会显示出来。所以按照一般的方式创建store数据源加载本地数据,会一次性显示完所有的数据,而没有分页效果(虽然页脚的分页导航出来了)。 要对客户端数据进行分页,可以使用.. ext加载数据时,分页功能一般通过服务器返回需要显示的数据,返回多少显示多少,即使stroe配置了pageSize属性,而返回的数据量大于pageSize定义的,多余的数据还是会显示出来。所以按照一般的方式创建store数据源加载本地数据,会一次性显示完所有的数据,而没有分页效果(虽然页脚的分页导航出来了)。 要对客户端数据进行分页,可以使用..
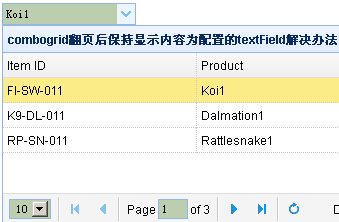
ext加载数据时,分页功能一般通过服务器返回需要显示的数据,返回多少显示多少,即使stroe配置了pageSize属性,而返回的数据量大于pageSize定义的,多余的数据还是会显示出来。所以按照一般的方式创建store数据源加载本地数据,会一次性显示完所有的数据,而没有分页效果(虽然页脚的分页导航出来了)。 要对客户端数据进行分页,可以使用.. easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c..
easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c.. 如果要在ckeditor初始化某个实例完成后执行一些回调函数,可以使用instanceReady事件。ckeditor可以使用的事件有以下几种,需要ckeditor版本为3.0+。Event AttributesEvent Name and DescriptionariaWidgetFired when a panel is added to the documentcurrentInstanceFired when the CKEDITOR.currentInstance object reference changes.di..
如果要在ckeditor初始化某个实例完成后执行一些回调函数,可以使用instanceReady事件。ckeditor可以使用的事件有以下几种,需要ckeditor版本为3.0+。Event AttributesEvent Name and DescriptionariaWidgetFired when a panel is added to the documentcurrentInstanceFired when the CKEDITOR.currentInstance object reference changes.di.. JavaScript使用的是Unicode编码,使用内置的encodeURIComponent,encodeURI,escape都是编码为Unicode的url编码,如果传递这些编码到gb2312或者gbk编码的页面就会乱码。 下面是用js中实现GBK/gb2312编码。适合使用js进行页面参数传递时,给GBK/gb2312编码页面传递参数,解决乱码。 点击下载:js对中文进行gb2312/gbk编码类库 下载..
JavaScript使用的是Unicode编码,使用内置的encodeURIComponent,encodeURI,escape都是编码为Unicode的url编码,如果传递这些编码到gb2312或者gbk编码的页面就会乱码。 下面是用js中实现GBK/gb2312编码。适合使用js进行页面参数传递时,给GBK/gb2312编码页面传递参数,解决乱码。 点击下载:js对中文进行gb2312/gbk编码类库 下载.. 2014-11-05更新:这个问题是由于chrome的同源访问造成的,一般需要发布网站后访问,否则需要给chrome增加启动参数,允许访问本地资源文件。如果你是开发人员,增加chrome的配置是最好的,就不需要再搭建服务器进行访问。参考:配置chrome支持本地(file协议)ajax请求 chrome浏览器iframe parent.document为undefined,对于window.open打开的..
2014-11-05更新:这个问题是由于chrome的同源访问造成的,一般需要发布网站后访问,否则需要给chrome增加启动参数,允许访问本地资源文件。如果你是开发人员,增加chrome的配置是最好的,就不需要再搭建服务器进行访问。参考:配置chrome支持本地(file协议)ajax请求 chrome浏览器iframe parent.document为undefined,对于window.open打开的.. 如果jquery easyui的tree插件json数据源没有定义id,而是希望通过text来定位节点,那么无法使用find方法查找节点,此时需要遍历tree控件的节点,对比text属性实行遍历对比定位节点,可以使用getRoots和getChildren进行遍历。方法如下+展开-JavaScriptfunctionTravel(treeID){//参数为树的ID,注意不要添加#varroots=$('#'+treeID).tree('get..
如果jquery easyui的tree插件json数据源没有定义id,而是希望通过text来定位节点,那么无法使用find方法查找节点,此时需要遍历tree控件的节点,对比text属性实行遍历对比定位节点,可以使用getRoots和getChildren进行遍历。方法如下+展开-JavaScriptfunctionTravel(treeID){//参数为树的ID,注意不要添加#varroots=$('#'+treeID).tree('get.. easyui的datagrid,当鼠标移动到数据行上时会显示一个淡蓝色的背景,启用了checkbox进行数据行选择时,选中数据行会出现淡黄色的背景,要想去掉easyui datagrid的这2事件添加的样式,可以按照下面的步骤进行。1)鼠标移动到datagrid数据行上显示的淡蓝色背景,可以通过移除mouseover事件来完成。table id=dg class=easyui-datagrid title=去..
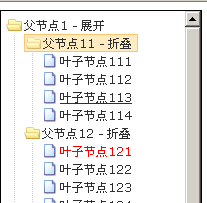
easyui的datagrid,当鼠标移动到数据行上时会显示一个淡蓝色的背景,启用了checkbox进行数据行选择时,选中数据行会出现淡黄色的背景,要想去掉easyui datagrid的这2事件添加的样式,可以按照下面的步骤进行。1)鼠标移动到datagrid数据行上显示的淡蓝色背景,可以通过移除mouseover事件来完成。table id=dg class=easyui-datagrid title=去.. jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。 ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下1)隐藏ztree展开..
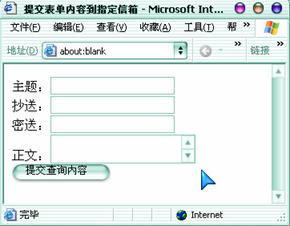
jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。 ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下1)隐藏ztree展开.. 怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..
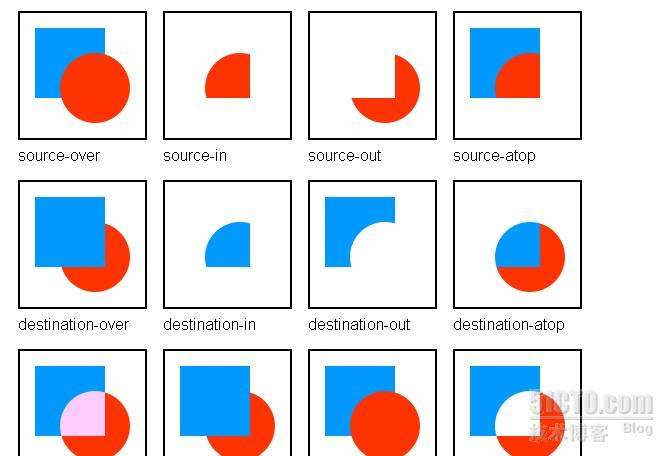
怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar.. 1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); ..
1.globalAlpha 属性,设置透明效果function draw() { var ctx = document.getElementById('canvas').getContext('2d'); // 画矩形 ctx.fillStyle = '#FD0'; ctx.fillRect(0,0,75,75); ctx.fillStyle = '#6C0'; ctx.fillRect(75,0,75,75); ctx.fillStyle = '#09F)'; ctx.fillRect(0,75,75,75); .. 要给ztree某些特别的节点增加样式,控制显示的颜色,字体,可以通过ztree的view配置节点的fontCss配置,将fontCss配置为函数,依据传入的节点参数进行判断后返回相关的css进行空。ztree fontCss使用说明概述[ 依赖 jquery.ztree.core 核心 js ]个性化文字样式,只针对 zTree 在节点上显示的A对象。默认值:{}JSON 格式说明JSON 格式为 JQuer..
要给ztree某些特别的节点增加样式,控制显示的颜色,字体,可以通过ztree的view配置节点的fontCss配置,将fontCss配置为函数,依据传入的节点参数进行判断后返回相关的css进行空。ztree fontCss使用说明概述[ 依赖 jquery.ztree.core 核心 js ]个性化文字样式,只针对 zTree 在节点上显示的A对象。默认值:{}JSON 格式说明JSON 格式为 JQuer.. 今天研究jquery.validation.js插件的时候,发现即使删除了页面上的所有js文件,提交表单的时候既然会提示请填写此字段的错误信息,神奇了。源代码如下form class=cmxform id=commentForm method=get action=label for=cemailE-Mail (required)/labelinput id=cemail type=email name=email required /pinput class=submit type=submit value..
今天研究jquery.validation.js插件的时候,发现即使删除了页面上的所有js文件,提交表单的时候既然会提示请填写此字段的错误信息,神奇了。源代码如下form class=cmxform id=commentForm method=get action=label for=cemailE-Mail (required)/labelinput id=cemail type=email name=email required /pinput class=submit type=submit value.. easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。 猜测可能是easyui的bug。如果一定配置combobox的editable为false,requir..
easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。 猜测可能是easyui的bug。如果一定配置combobox的editable为false,requir.. javascript如何绑定对象的鼠标滚轮事件,对对象触发鼠标滚轮事件时,如何阻止鼠标滚轮事件冒泡,不允许当前视窗滚动。 下面对主流浏览器进行了测试(firefox12,opera12.5,safari5.0.4,chrome25,IE7~8)事件如何绑定 firefox只支持DOMMouseScroll事件,不支持onmousewheel,其他浏览器只支持onmousewheel事件,如下表所示浏览器/事..
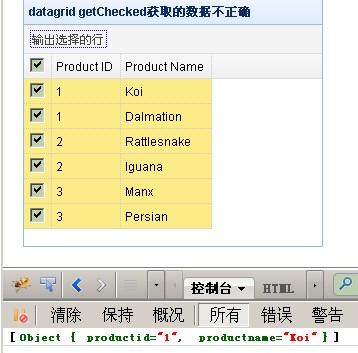
javascript如何绑定对象的鼠标滚轮事件,对对象触发鼠标滚轮事件时,如何阻止鼠标滚轮事件冒泡,不允许当前视窗滚动。 下面对主流浏览器进行了测试(firefox12,opera12.5,safari5.0.4,chrome25,IE7~8)事件如何绑定 firefox只支持DOMMouseScroll事件,不支持onmousewheel,其他浏览器只支持onmousewheel事件,如下表所示浏览器/事.. 症状:调用easyui datagrid的getChecked方法获取勾选的数据集合时,无法正确获取勾选的记录集合,只能获取到第一条记录信息,或者获取到idField指定的列中非重复数据行。 分析:出现这个问题,是因为配置了idField的问题,Field即是指定那个列为唯一ID,如果Field配置的值不在返回的数据列里面,或者idField配置的值在返回的数据列里面,..
症状:调用easyui datagrid的getChecked方法获取勾选的数据集合时,无法正确获取勾选的记录集合,只能获取到第一条记录信息,或者获取到idField指定的列中非重复数据行。 分析:出现这个问题,是因为配置了idField的问题,Field即是指定那个列为唯一ID,如果Field配置的值不在返回的数据列里面,或者idField配置的值在返回的数据列里面,.. 单字段查询从服务器查询数据,一次只对一个字段进行查询。使用这个方法构造一个模态表单,用户可以选择一个字段用于查询。这个方法使用url提交数据,自定义和工具栏查询方法不一样。不同就是提交的数据不是键值对,参考下面数据如何提交安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trira..
单字段查询从服务器查询数据,一次只对一个字段进行查询。使用这个方法构造一个模态表单,用户可以选择一个字段用于查询。这个方法使用url提交数据,自定义和工具栏查询方法不一样。不同就是提交的数据不是键值对,参考下面数据如何提交安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trira.. 如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-邻接表模型模式的基本概念,将会更容易配置这个属性。treeReader配置 默认邻接模型的(adjacency model)treeReader配置如下treeReader = { level_field: level, parent_id_field: parent, // then why does your table use parent_id? leaf_field: isLeaf..
如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-邻接表模型模式的基本概念,将会更容易配置这个属性。treeReader配置 默认邻接模型的(adjacency model)treeReader配置如下treeReader = { level_field: level, parent_id_field: parent, // then why does your table use parent_id? leaf_field: isLeaf.. 此方法和事件比较像解决方案,而不是专门的方法。作为子表格的替代,调用父表格subGrid方法创建的为一个表格,不是子表格,拥有父表格的所有属性和功能,只是出现在展开记录的下面,效果如下图所示安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在..
此方法和事件比较像解决方案,而不是专门的方法。作为子表格的替代,调用父表格subGrid方法创建的为一个表格,不是子表格,拥有父表格的所有属性和功能,只是出现在展开记录的下面,效果如下图所示安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在.. 本示例实现jquery easyui在初始化的时候,自动隐藏其他tab。easyui tabs有3个tab,现在只显示title2选项卡,其他2个tabs选项卡隐藏起来。备注:请用easyui1.3+版本测试,低于这个版本的easyui隐藏其他tab有UI bug,默认显示的tab的内容部分被隐藏起来了。 源代码如下!DOCTYPE htmlhtmlheadmeta charset=gb2312titleeasyui初始化隐藏tabs/..
本示例实现jquery easyui在初始化的时候,自动隐藏其他tab。easyui tabs有3个tab,现在只显示title2选项卡,其他2个tabs选项卡隐藏起来。备注:请用easyui1.3+版本测试,低于这个版本的easyui隐藏其他tab有UI bug,默认显示的tab的内容部分被隐藏起来了。 源代码如下!DOCTYPE htmlhtmlheadmeta charset=gb2312titleeasyui初始化隐藏tabs/.. jqGrid显示和隐藏列示例,相关配置查看:jqGrid显示和隐藏列html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid显示和隐藏列示例/titlelink href=css/ui.jqgrid.css rel=stylesheet type=text/css /link href=css/jquery-ui-1.8.2.custom.css rel=stylesheet type=text/css /script src=js/jquery-1.7..
jqGrid显示和隐藏列示例,相关配置查看:jqGrid显示和隐藏列html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid显示和隐藏列示例/titlelink href=css/ui.jqgrid.css rel=stylesheet type=text/css /link href=css/jquery-ui-1.8.2.custom.css rel=stylesheet type=text/css /script src=js/jquery-1.7.. 简介返回用户选择的对象。调用语法selection = window.getSelection() ;selection为Selection 对象。要转为字符串,可以链接空字符或者调用toString方法,将返回选中的文本内容。示例function foo() { var selObj = window.getSelection(); alert(selObj); var selRange = selObj.getRangeAt(0); // do stuff with the range}注意事..
简介返回用户选择的对象。调用语法selection = window.getSelection() ;selection为Selection 对象。要转为字符串,可以链接空字符或者调用toString方法,将返回选中的文本内容。示例function foo() { var selObj = window.getSelection(); alert(selObj); var selRange = selObj.getRangeAt(0); // do stuff with the range}注意事.. 当页面上面的不在第一屏显示的导航条,javascript如何将导航条固定在顶部当次导航条已经显示并且滚动到顶部将隐藏的时候。 下面为这个效果的源代码,为了简便,使用了jquery框架div style=height:500px;background:#999/divdiv id=fixedMenu style=background:#eee;width:100%;菜单/divdiv style=height:900px;background:#999/divscript..
当页面上面的不在第一屏显示的导航条,javascript如何将导航条固定在顶部当次导航条已经显示并且滚动到顶部将隐藏的时候。 下面为这个效果的源代码,为了简便,使用了jquery框架div style=height:500px;background:#999/divdiv id=fixedMenu style=background:#eee;width:100%;菜单/divdiv style=height:900px;background:#999/divscript.. myflow.js是可视化绘制流程图js类库软件,居于raphael.js修改而成,要删除相关节点可以选中节点后按下delete键执行节点删除操作。但是节点属性窗口并没有添加删除操作按钮,本示例通过修改myflow.js源代码(需要先通过chrome格式化为为非压缩版本的好修改),给点击myflow.js节点后弹出的属性窗口添加删除操作,点击按钮同样可以删除选中的m..
myflow.js是可视化绘制流程图js类库软件,居于raphael.js修改而成,要删除相关节点可以选中节点后按下delete键执行节点删除操作。但是节点属性窗口并没有添加删除操作按钮,本示例通过修改myflow.js源代码(需要先通过chrome格式化为为非压缩版本的好修改),给点击myflow.js节点后弹出的属性窗口添加删除操作,点击按钮同样可以删除选中的m.. 为grid构造一个自定义查询表单,此方法使用jqGrid使用的url地址用于提交数据,提交查询后,键值对对象提交到服务器,这个数据被附加到postData参数中,仅提交输入过内容的字段。清空表单时,查询内容将会从postData中删除。提交服务器的数据,不是name,而是colModel中配置的index,当找不到index配置时才使用name,同时附加额外的数据 a _s..
为grid构造一个自定义查询表单,此方法使用jqGrid使用的url地址用于提交数据,提交查询后,键值对对象提交到服务器,这个数据被附加到postData参数中,仅提交输入过内容的字段。清空表单时,查询内容将会从postData中删除。提交服务器的数据,不是name,而是colModel中配置的index,当找不到index配置时才使用name,同时附加额外的数据 a _s.. 2014-12-23:经测试IE8和最新版chrome没问题,firefox12出现这个问题,没有其他版本的firefox,不知道效果如何~ 今天调用高德地图时,自定了一个覆盖物AMap.Marker,设置了icon覆盖原来的默认图片,自定义的图片大于原来的图片,发现无法点击覆盖物图片的其他位置弹出AMap.InfoWindow,只能点击覆盖物左上角一个36x36的区域才能弹出AMap.Info..
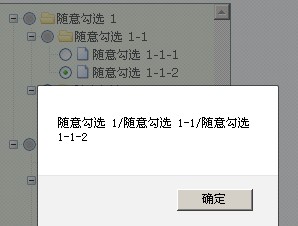
2014-12-23:经测试IE8和最新版chrome没问题,firefox12出现这个问题,没有其他版本的firefox,不知道效果如何~ 今天调用高德地图时,自定了一个覆盖物AMap.Marker,设置了icon覆盖原来的默认图片,自定义的图片大于原来的图片,发现无法点击覆盖物图片的其他位置弹出AMap.InfoWindow,只能点击覆盖物左上角一个36x36的区域才能弹出AMap.Info.. 功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha..
功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha.. 最近学习cordova,使用navigator.geolocation.getCurrentPosition进行地理定位时,不管timeout设置为多大都会出现timeout expired这个错误,那么你浏览器使用的地理定位接口肯定是被狗日的GFW给拦截了。如使用pc上的chrome浏览器测试,上一次定位未返回前(没有超过指定的timeout时间),你再次刷新页面,那么将会得到2个错误信息,一个如下..
最近学习cordova,使用navigator.geolocation.getCurrentPosition进行地理定位时,不管timeout设置为多大都会出现timeout expired这个错误,那么你浏览器使用的地理定位接口肯定是被狗日的GFW给拦截了。如使用pc上的chrome浏览器测试,上一次定位未返回前(没有超过指定的timeout时间),你再次刷新页面,那么将会得到2个错误信息,一个如下.. 一般访问网站时,访问到不同的栏目,导航上的链接会高亮,显示的样式和其他栏目不一样,这种效果实现很简单,原理如下 获取当前的url路径location.pathname,然后和导航中的链接匹配,匹配了就设置焦点样式。如果栏目不是页面,而是通过传递参数来实现,可以location.search中获取栏目参数来匹配。 下面是一个就简单的示例,建立1.htm..
一般访问网站时,访问到不同的栏目,导航上的链接会高亮,显示的样式和其他栏目不一样,这种效果实现很简单,原理如下 获取当前的url路径location.pathname,然后和导航中的链接匹配,匹配了就设置焦点样式。如果栏目不是页面,而是通过传递参数来实现,可以location.search中获取栏目参数来匹配。 下面是一个就简单的示例,建立1.htm.. IE(包括ie11)浏览器下,easyUI的filebox如果选中了同一个文件,不会触发onchange事件解决办法。easyUI filebox实际操作的还是file对象,其他标准浏览器如chrome,Firefox,file对象选中同一个文件也会触发onchange事件,所以在这些浏览器下easyUI的filebox选中同一个文件也是触发onchange事件的,但是ie对选中同一个文件不会触发onchange事..
IE(包括ie11)浏览器下,easyUI的filebox如果选中了同一个文件,不会触发onchange事件解决办法。easyUI filebox实际操作的还是file对象,其他标准浏览器如chrome,Firefox,file对象选中同一个文件也会触发onchange事件,所以在这些浏览器下easyUI的filebox选中同一个文件也是触发onchange事件的,但是ie对选中同一个文件不会触发onchange事.. javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st..
javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st..