Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 19/69页,每页显示30条,共2067条相关记录
 一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码..
一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码.. 一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码..
一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码.. javascript调用数组的sort方法对数组进行排序的时候,注意传递进入sort方法函数要返回0(相等),正数(大于),负数(小于)这3种数字,不能返回true/false,要不在webkit核心浏览下(如chrome,搜狗高速模式)可能导致排序出错。 异类排序script var arr = [1, 4, 5, 3, 2, 6, 7]; arr.sort(function (a, b) { return b a });//..
javascript调用数组的sort方法对数组进行排序的时候,注意传递进入sort方法函数要返回0(相等),正数(大于),负数(小于)这3种数字,不能返回true/false,要不在webkit核心浏览下(如chrome,搜狗高速模式)可能导致排序出错。 异类排序script var arr = [1, 4, 5, 3, 2, 6, 7]; arr.sort(function (a, b) { return b a });//.. javascript实现的html内容截断,得到文章列表中的摘要信息。一般博客的首页只显示文章的摘要,点击标题进入以后查看全文。 下面是JavaScript实现的html内容截断,获取html文章内容的摘要。 function removelosttag(tags, nowtag) { for (var i = tags.length - 1; i = 0;i-- ) if (tags[i].indexOf(nowtag) == 1) { tags.splic..
javascript实现的html内容截断,得到文章列表中的摘要信息。一般博客的首页只显示文章的摘要,点击标题进入以后查看全文。 下面是JavaScript实现的html内容截断,获取html文章内容的摘要。 function removelosttag(tags, nowtag) { for (var i = tags.length - 1; i = 0;i-- ) if (tags[i].indexOf(nowtag) == 1) { tags.splic.. 更新获取google pr的源代码C# 获取google pr,使用了最新算法,而非接口 前些天在网上找到了一些获取alexa和google pr的api,现在结合实际使用asp和asp.net实现自己的google pr和alexa排名查询。要想查询看更多如何获取alexa的api,请阅读下面两篇文章[转]如何获取Alexa排名数据[转]在页面上实现Google PR值的显示示例代码点击此处下载首先介..
更新获取google pr的源代码C# 获取google pr,使用了最新算法,而非接口 前些天在网上找到了一些获取alexa和google pr的api,现在结合实际使用asp和asp.net实现自己的google pr和alexa排名查询。要想查询看更多如何获取alexa的api,请阅读下面两篇文章[转]如何获取Alexa排名数据[转]在页面上实现Google PR值的显示示例代码点击此处下载首先介.. asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的..
asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的.. ext4+的store对象如何读取服务器返回附加数据,附加数据存储在数据行外面,如下面所示的fields如何获取{success:true,fields:[field1,field2],rows:[{id:1,Name:Name1,Address:Address1},{id:2,Name:Name2,Address:Address2}]} 可以获取store对象的proxy对象,从proxy中获取reader,reader有一个rawData属性,包含的就是服务器返回的原始..
ext4+的store对象如何读取服务器返回附加数据,附加数据存储在数据行外面,如下面所示的fields如何获取{success:true,fields:[field1,field2],rows:[{id:1,Name:Name1,Address:Address1},{id:2,Name:Name2,Address:Address2}]} 可以获取store对象的proxy对象,从proxy中获取reader,reader有一个rawData属性,包含的就是服务器返回的原始.. 在载人页面后,浏览器输出流自动关闭;在此之后,任何一个对当前页面进行操作的document.write()方法将打开—个新的输出流。它将清除当前页面内容(包括源文档的任何变量或值)、因此.假如希望用脚本生成的HTML替换当前页面,就必须把HTML内容连接起来赋给一个变量、使用一个document.write()方法完成写操作,不必清除文档并打开一个新数据流..
在载人页面后,浏览器输出流自动关闭;在此之后,任何一个对当前页面进行操作的document.write()方法将打开—个新的输出流。它将清除当前页面内容(包括源文档的任何变量或值)、因此.假如希望用脚本生成的HTML替换当前页面,就必须把HTML内容连接起来赋给一个变量、使用一个document.write()方法完成写操作,不必清除文档并打开一个新数据流.. !doctype htmlhtml lang=enhead meta http-equiv=Content-Type content=text/html; charset= utf-8 titlecss3 3d翻牌效果/title style* {margin:0;padding:0;list-style-type:none;}.warperMain01_2 {height:auto;background: #eff1f0;font-family:微软雅黑;overflow:hidden; margin:0 !important; padding:5em 0;}.warperMain01_2 h1{..
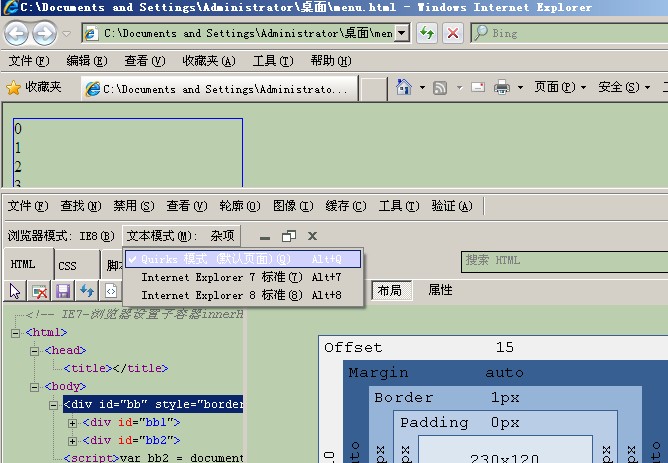
!doctype htmlhtml lang=enhead meta http-equiv=Content-Type content=text/html; charset= utf-8 titlecss3 3d翻牌效果/title style* {margin:0;padding:0;list-style-type:none;}.warperMain01_2 {height:auto;background: #eff1f0;font-family:微软雅黑;overflow:hidden; margin:0 !important; padding:5em 0;}.warperMain01_2 h1{.. 今天碰到一个问题,IE7-浏览器下(或者Quirks模式下),如果设置设置子容器的innerHTML,当设置的内容为table并且包含了align=center,会导致父容器的offsetTop增加,从而使父容器向下移动。 测试代码如下,子容器table没有align=center属性,设置子容器不会修改父容器的offsetTop属性div id=bb style=border:1px solid gray;overflow:hi..
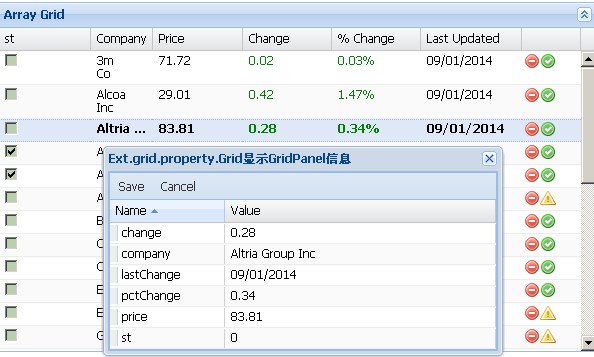
今天碰到一个问题,IE7-浏览器下(或者Quirks模式下),如果设置设置子容器的innerHTML,当设置的内容为table并且包含了align=center,会导致父容器的offsetTop增加,从而使父容器向下移动。 测试代码如下,子容器table没有align=center属性,设置子容器不会修改父容器的offsetTop属性div id=bb style=border:1px solid gray;overflow:hi.. 本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示 主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过 title: 'Array Grid', listeners: { 'select': fu..
本示例通过Ext.window结合Ext.grid.property.Grid来实现GridPanel中的数据行详细信息显示,效果如下图所示 主要源代码如下,修改自ext-4.1.1a\examples\grid目录下的array-grid.html这个示例,其他版本的ext如果没有效果自己查找对应的API看接口是否更改过 title: 'Array Grid', listeners: { 'select': fu.. Selection.removeRange简介从selection中移除一个range对象语法sel.removeRange(range)参数range从selection中移除的range对象示例/* 通过编程,可以选择多个range。 * 此示例将删除处第一个range外的其他range对象 */s = window.getSelection();if(s.rangeCount 1) { for(var i = 1; i s.rangeCount; i++) { s.removeRange(s.getRangeAt(i)..
Selection.removeRange简介从selection中移除一个range对象语法sel.removeRange(range)参数range从selection中移除的range对象示例/* 通过编程,可以选择多个range。 * 此示例将删除处第一个range外的其他range对象 */s = window.getSelection();if(s.rangeCount 1) { for(var i = 1; i s.rangeCount; i++) { s.removeRange(s.getRangeAt(i).. 子容器设置css设置margin-top,如果子容器和父容器直接没有内容,由于css盒式模型,将会导致子容器和父容器的margin-top叠加,导致父容器也会继承子容器的margin-top,导致父容器顶部出现空白。 示例代码如下,cs父容器aa继承了cs设置的martin-top!doctype htmlstyle .main{margin-left:100px;width:500px;height:500px;border:solid ..
子容器设置css设置margin-top,如果子容器和父容器直接没有内容,由于css盒式模型,将会导致子容器和父容器的margin-top叠加,导致父容器也会继承子容器的margin-top,导致父容器顶部出现空白。 示例代码如下,cs父容器aa继承了cs设置的martin-top!doctype htmlstyle .main{margin-left:100px;width:500px;height:500px;border:solid .. 在IE浏览器下面,通过下标[]操作尽然无法获取到此下标对应的字符,得到undefined,其他浏览器如firefox,chrome可以通过字符串下标操作获取到对应的字符串。 解决办法就是通过split方法转换为字符数组,或者使用charAt方法或者使用substr方法,测试代码如下script type=text/javascript var s = '123'; alert(s[0])//IE输出..
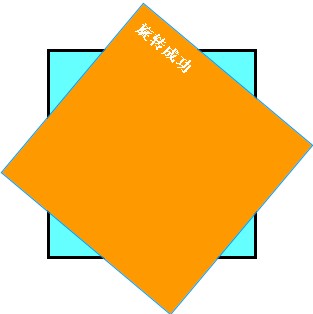
在IE浏览器下面,通过下标[]操作尽然无法获取到此下标对应的字符,得到undefined,其他浏览器如firefox,chrome可以通过字符串下标操作获取到对应的字符串。 解决办法就是通过split方法转换为字符数组,或者使用charAt方法或者使用substr方法,测试代码如下script type=text/javascript var s = '123'; alert(s[0])//IE输出.. css控制HTML DOM对象旋转任意角度,兼容IE,firefox,chrome等主流浏览器,效果如下 源代码如下!DOCTYPE htmlhtml lang=enheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleDIV旋转属性的演示/titlemeta http-equiv=X-UA-Compatible content=IE=EmulateIE8 /style type=text/css body {font-family: Arial, sans-..
css控制HTML DOM对象旋转任意角度,兼容IE,firefox,chrome等主流浏览器,效果如下 源代码如下!DOCTYPE htmlhtml lang=enheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleDIV旋转属性的演示/titlemeta http-equiv=X-UA-Compatible content=IE=EmulateIE8 /style type=text/css body {font-family: Arial, sans-.. Ext ComboBox triggerAction配置值如果设置错误,不是all(默认)或者query,会导致ComboBox默认为query模式,使用ComboBox中显示的值对下拉列表进行查询过滤,下拉列表框中只显示当前的选中项。需要删除Ext ComboBox的值,才会显示出ComboBox数据源中的所有项目。 所以如果你要将Ext ComboBox triggerAction配置为all,显示所有下拉项目..
Ext ComboBox triggerAction配置值如果设置错误,不是all(默认)或者query,会导致ComboBox默认为query模式,使用ComboBox中显示的值对下拉列表进行查询过滤,下拉列表框中只显示当前的选中项。需要删除Ext ComboBox的值,才会显示出ComboBox数据源中的所有项目。 所以如果你要将Ext ComboBox triggerAction配置为all,显示所有下拉项目.. Selection.collapse简介将selection折叠为一个点。文档不会被修改。如果内容区域是可编辑的并且获取焦点,那么光标会在那个点闪动。使用语法sel.collapse(parentNode, offset);参数parentNode光标位置所在节点位置offset0 - 折叠selection从anchor位置到parentNode参数文本的开始位置1 - 折叠selection从anchor位置到parentNode参数文本的结束位..
Selection.collapse简介将selection折叠为一个点。文档不会被修改。如果内容区域是可编辑的并且获取焦点,那么光标会在那个点闪动。使用语法sel.collapse(parentNode, offset);参数parentNode光标位置所在节点位置offset0 - 折叠selection从anchor位置到parentNode参数文本的开始位置1 - 折叠selection从anchor位置到parentNode参数文本的结束位.. 需要使用javascript实现ctrl+c和ctrl+v的效果,复制的时候将选择的网页内容,包括字体大小,颜色,链接等一起复制,而不是以纯文本的格式进行复制,ctrl+v粘贴进入html编辑器或者word文档中时保留原来的格式。 本示例仅在IE浏览器下可用,通过execCommand('copy')来实现。示例如下script function CopyImageToBoard(area) { ..
需要使用javascript实现ctrl+c和ctrl+v的效果,复制的时候将选择的网页内容,包括字体大小,颜色,链接等一起复制,而不是以纯文本的格式进行复制,ctrl+v粘贴进入html编辑器或者word文档中时保留原来的格式。 本示例仅在IE浏览器下可用,通过execCommand('copy')来实现。示例如下script function CopyImageToBoard(area) { .. javascript另类混淆加密源代码:textarea id=ta style=width:100%;height:300pxalert('大家好,我是showbo!𠮷双字节测试')/textareainput type=button value=加密 onclick= taEncrypt.value = encrypSource(ta.value); / input type=button value=执行加密代码 onclick=eval(taEncrypt.value) /br /加密后代码:textarea id=taEn..
javascript另类混淆加密源代码:textarea id=ta style=width:100%;height:300pxalert('大家好,我是showbo!𠮷双字节测试')/textareainput type=button value=加密 onclick= taEncrypt.value = encrypSource(ta.value); / input type=button value=执行加密代码 onclick=eval(taEncrypt.value) /br /加密后代码:textarea id=taEn.. addEventListener第三个参数useCapture为布尔变量(true/false),用于指定事件使用冒泡(false)还是捕获(capture)方式,一般设置未false,使用冒泡方式。 以下面示例说明addEventListener第三个参数useCapture配置不同值,点击最里层Level3执行顺序。titleaddEventListener第三个参数useCapture说明/titlestylediv{border:solid 1px ..
addEventListener第三个参数useCapture为布尔变量(true/false),用于指定事件使用冒泡(false)还是捕获(capture)方式,一般设置未false,使用冒泡方式。 以下面示例说明addEventListener第三个参数useCapture配置不同值,点击最里层Level3执行顺序。titleaddEventListener第三个参数useCapture说明/titlestylediv{border:solid 1px .. 质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计..
质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计.. IE浏览器下,用CSS控制2级下拉菜单显示时,如果2级菜单包含iframe,移动到iframe中2级菜单会自动隐藏解决办法。在chrome,firefox下不会有此问题。 解决办法如下:用js来控制包含iframe的2级菜单的显示或者隐藏,其他不包含iframe的则用css控制!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1..
IE浏览器下,用CSS控制2级下拉菜单显示时,如果2级菜单包含iframe,移动到iframe中2级菜单会自动隐藏解决办法。在chrome,firefox下不会有此问题。 解决办法如下:用js来控制包含iframe的2级菜单的显示或者隐藏,其他不包含iframe的则用css控制!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1.. 对于很多只依赖于cookie验证的网站来说,HttpOnly cookies是一个很好的解决方案,在支持HttpOnly cookies的浏览器中(IE6以上,FF3.0以上),javascript是无法读取和修改HttpOnly cookies,或许这样可让网站用户验证更加安全。 wikipedia中对于httpOnly的描述如下:`HttpOnly:Set-Cookie: RMID=732423sdfs73242; expires=Fri, 31-Dec-201..
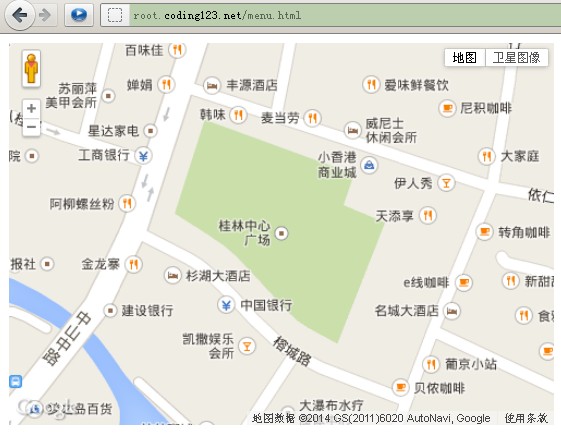
对于很多只依赖于cookie验证的网站来说,HttpOnly cookies是一个很好的解决方案,在支持HttpOnly cookies的浏览器中(IE6以上,FF3.0以上),javascript是无法读取和修改HttpOnly cookies,或许这样可让网站用户验证更加安全。 wikipedia中对于httpOnly的描述如下:`HttpOnly:Set-Cookie: RMID=732423sdfs73242; expires=Fri, 31-Dec-201.. 谷歌地图被中国防火墙封杀,所以不用直接引用http://maps.googleapis.com/maps/api/js?sensor=falselanguage=en这域名下的谷歌地图api,而是改为http://maps.google.cn/maps/api/js?sensor=false这个地址,google.cn在国内的域名没有被封杀,可以使用。 注意:google.cn虽然可以使用,但是会输出部分js引用到google.com的资源,导致地图呈..
谷歌地图被中国防火墙封杀,所以不用直接引用http://maps.googleapis.com/maps/api/js?sensor=falselanguage=en这域名下的谷歌地图api,而是改为http://maps.google.cn/maps/api/js?sensor=false这个地址,google.cn在国内的域名没有被封杀,可以使用。 注意:google.cn虽然可以使用,但是会输出部分js引用到google.com的资源,导致地图呈.. 文字查询效果,js自动设置查询条件焦点样式,如下图所示 文字查询效果,js自动设置查询条件焦点样式源代码如下,需要导入jquery框架style a{text-decoration:none} a.cur{background:#00afc7;color:#fff;font-weight:bold;}/stylediv id=dvFilter!--查询条件,容器div增加rel属性存储次条件的查询键名称,连接只需要生成此查询的键..
文字查询效果,js自动设置查询条件焦点样式,如下图所示 文字查询效果,js自动设置查询条件焦点样式源代码如下,需要导入jquery框架style a{text-decoration:none} a.cur{background:#00afc7;color:#fff;font-weight:bold;}/stylediv id=dvFilter!--查询条件,容器div增加rel属性存储次条件的查询键名称,连接只需要生成此查询的键.. easyui tabs如果tab很多,tab header无法容下所有tab时会出现滚动的左右箭头,如下图所示 点击箭头一次只会滚动一次,如果想实现鼠标按下连续滚动tab header,可以添加以下代码实现鼠标按下后连续滚动。 script $(function () { var tt,delay=300;//计时器延时移动300ms//注意如果你的tab容器id不是tt,修改这里 ..
easyui tabs如果tab很多,tab header无法容下所有tab时会出现滚动的左右箭头,如下图所示 点击箭头一次只会滚动一次,如果想实现鼠标按下连续滚动tab header,可以添加以下代码实现鼠标按下后连续滚动。 script $(function () { var tt,delay=300;//计时器延时移动300ms//注意如果你的tab容器id不是tt,修改这里 .. 今天在csdn看到一个问题,如果在onblur事件中直接调用document.activeElement元素,在IE下得到的焦点的是此对象的下一个兄弟节点,而在Firefox下既然是body元素,即使执行完函数后获取到焦点的确实是此对象的下一个兄弟节点。 测试代码如下+展开-HTMLscriptlanguage=javascriptfunctionchecknum(vNewValue,sOldValue,id){alert(document...
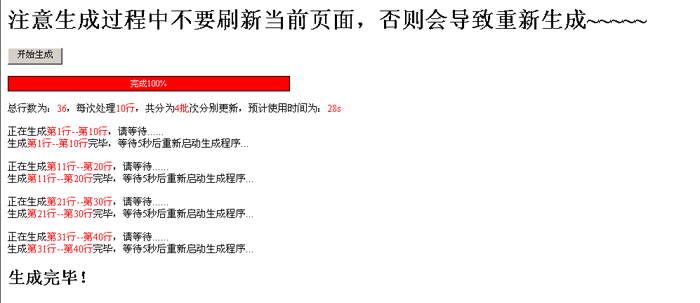
今天在csdn看到一个问题,如果在onblur事件中直接调用document.activeElement元素,在IE下得到的焦点的是此对象的下一个兄弟节点,而在Firefox下既然是body元素,即使执行完函数后获取到焦点的确实是此对象的下一个兄弟节点。 测试代码如下+展开-HTMLscriptlanguage=javascriptfunctionchecknum(vNewValue,sOldValue,id){alert(document... 示例代码点击这里下载 使用Ajax分配更新数据库信息,动态显示更新进度。 适用于大批量更新,占用时间较多的更新操作。使用ajax划分为小的单元,不需要一下占用很多系统资源。 需要注意的是必须有一个自动增长的字段,值可以不连续。 示例是将一个字段的内容,包含HTML代码的,先去掉html代码,然后更新到该条记录的另一个字段中..
示例代码点击这里下载 使用Ajax分配更新数据库信息,动态显示更新进度。 适用于大批量更新,占用时间较多的更新操作。使用ajax划分为小的单元,不需要一下占用很多系统资源。 需要注意的是必须有一个自动增长的字段,值可以不连续。 示例是将一个字段的内容,包含HTML代码的,先去掉html代码,然后更新到该条记录的另一个字段中.. google管理员账号删除“该网站可能含有恶意软件,有可能会危害您的电脑”提示方法。 第一步:网站代码大检查并修复,清除所有可能含有病毒、恶意代码、流氓软件等代码,恢复如初,提高服务器安全系数防止再次被挂马。 第二步:注册google帐号,开通GOOGLE网站管理员工具(http://www.google.cn/webmasters/),并添加自己的网站,GOOGLE..
google管理员账号删除“该网站可能含有恶意软件,有可能会危害您的电脑”提示方法。 第一步:网站代码大检查并修复,清除所有可能含有病毒、恶意代码、流氓软件等代码,恢复如初,提高服务器安全系数防止再次被挂马。 第二步:注册google帐号,开通GOOGLE网站管理员工具(http://www.google.cn/webmasters/),并添加自己的网站,GOOGLE.. 在浏览器控制台打印ajaxtookit tabcontainer对象时,发现ajaxtookit tabcontainer客户端类库没有提供客户端API给js调用动态添加tabpanel,需要在asp.net服务器端TabContainer1.Tabs.Add动态添加。 javascript动态添加ajaxtookit tabcontainer tabpanel示例如下,需要自己写代码,动态添加tabpanel。%@ Page Language=C# AutoEventWireup=..
在浏览器控制台打印ajaxtookit tabcontainer对象时,发现ajaxtookit tabcontainer客户端类库没有提供客户端API给js调用动态添加tabpanel,需要在asp.net服务器端TabContainer1.Tabs.Add动态添加。 javascript动态添加ajaxtookit tabcontainer tabpanel示例如下,需要自己写代码,动态添加tabpanel。%@ Page Language=C# AutoEventWireup=.. IE的透明滤镜filter:alpha(opacity=40)在未添加xhtml申明时会不起效果。即使添加了xhtml申明,IE7也无效。IE7下xhtml申明alpha滤镜无效IE8无xhtml申明也无效源代码如下!DOCTYPE htmltitleIE透明滤镜alpha失效/titlestyle#dvTable div.opc4{opacity:0.4;filter:alpha(opacity=40);}#dvTable div.opc4:hover{opacity:1;filter:alpha(opacity=1..
IE的透明滤镜filter:alpha(opacity=40)在未添加xhtml申明时会不起效果。即使添加了xhtml申明,IE7也无效。IE7下xhtml申明alpha滤镜无效IE8无xhtml申明也无效源代码如下!DOCTYPE htmltitleIE透明滤镜alpha失效/titlestyle#dvTable div.opc4{opacity:0.4;filter:alpha(opacity=40);}#dvTable div.opc4:hover{opacity:1;filter:alpha(opacity=1..