Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 12/69页,每页显示30条,共2067条相关记录
 window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌..
window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌.. window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌..
window.location在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL。 而在JavaScript MVC开始流行之后,通过刷新来修改URL的方法,不禁让人感到烦躁。然而HTML5中就制定了一个这样的API,可以通过方法的方式来修改URL,而又不会使浏览器刷新,就是History API。 熟悉JavaScript开发的同学,对History肯定不会陌.. firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行..
firefox,chrome等w3c浏览器下面,设置script标签的src来动态加载js文件时,有2中情况1)如果script标签已经加载过js文件,那么重新设置为其他js文件的路径时,无法加载这个js文件。2)如果未加载过js文件,是一个空的script标签,那么第一次设置src时可以加载这个js文件,第二次设置就没用办法加载指定的js文件了。 即使增加时间戳也不行.. js图片浮动,碰到浏览器编辑自动反弹向方向运动效果。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd html head title图片浮动/title style #img{ position:absolute; } /style /head body img src=http://avatar...
js图片浮动,碰到浏览器编辑自动反弹向方向运动效果。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd html head title图片浮动/title style #img{ position:absolute; } /style /head body img src=http://avatar... IE颜色渐变滤镜progid:DXImageTransform.Microsoft.Gradient参数介绍及使用语法:filter:progid:DXImageTransform.Microsoft.Gradient(enabled=bEnabled,startColorStr=iWidth,endColorStr=iWidth)参数:enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false true: 默认值。滤镜激活。 false:滤镜被禁止。startColor..
IE颜色渐变滤镜progid:DXImageTransform.Microsoft.Gradient参数介绍及使用语法:filter:progid:DXImageTransform.Microsoft.Gradient(enabled=bEnabled,startColorStr=iWidth,endColorStr=iWidth)参数:enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false true: 默认值。滤镜激活。 false:滤镜被禁止。startColor.. 1. viewport: 也就是可视区域。对于桌面浏览器,我们都很清楚viewport是什么,就是出去了所有工具栏、状态栏、滚动条等等之后用于看网页的区域,这是真正有效的区域。由于移动设备屏幕宽度不同于传统web,因此我们需要改变viewport;实际上我们可以操作的属性有4 个:width - // viewport 的宽度 (范围从200 到10,000,默认为980 像素)heigh..
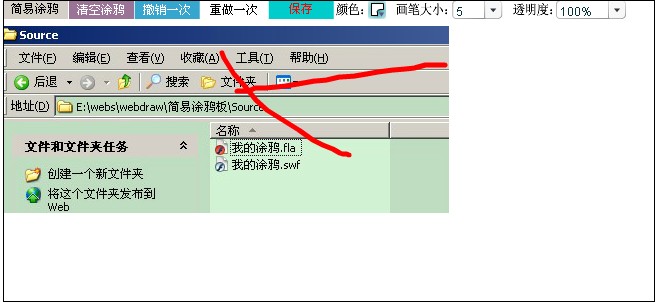
1. viewport: 也就是可视区域。对于桌面浏览器,我们都很清楚viewport是什么,就是出去了所有工具栏、状态栏、滚动条等等之后用于看网页的区域,这是真正有效的区域。由于移动设备屏幕宽度不同于传统web,因此我们需要改变viewport;实际上我们可以操作的属性有4 个:width - // viewport 的宽度 (范围从200 到10,000,默认为980 像素)heigh.. 20132-20更新:增加了加载图片的缩放功能。将缩放后的宽度传到动态页,动态页获取后重新计算坐标位置后绘图。如果涂鸦不和图片合成,当宽度小于默认的650,绘制一条分隔线。 Asp.Net+flash+jquery实现的在线涂鸦插件,通过将涂鸦数据发送到ashx页面,ashx获取到数据后绘制图片并保存涂鸦图片。 本示例基于謾軻(Manction),http://ma..
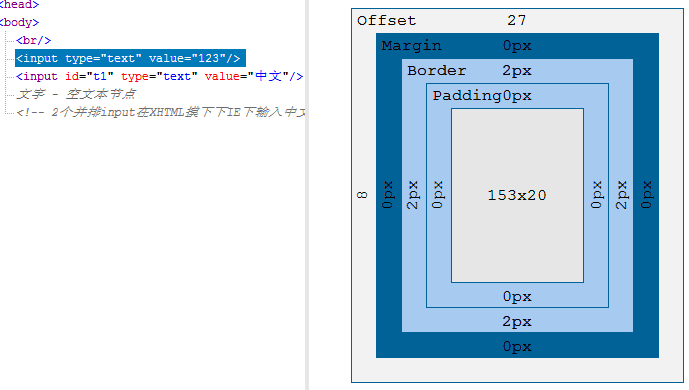
20132-20更新:增加了加载图片的缩放功能。将缩放后的宽度传到动态页,动态页获取后重新计算坐标位置后绘图。如果涂鸦不和图片合成,当宽度小于默认的650,绘制一条分隔线。 Asp.Net+flash+jquery实现的在线涂鸦插件,通过将涂鸦数据发送到ashx页面,ashx获取到数据后绘制图片并保存涂鸦图片。 本示例基于謾軻(Manction),http://ma.. 在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文..
在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文.. html的text输入框如何实现输入掩码,类似password输入框输入效果。 js text输入框输入掩码实现源代码如下!doctype htmltitlejs text输入框输入掩码实现/titlestyle div.dvinput{display:inline-block;position:relative} div.dvinput input{border:solid 1px #000;height:20px;line-height:20px;display:block;background:#fff;pad..
html的text输入框如何实现输入掩码,类似password输入框输入效果。 js text输入框输入掩码实现源代码如下!doctype htmltitlejs text输入框输入掩码实现/titlestyle div.dvinput{display:inline-block;position:relative} div.dvinput input{border:solid 1px #000;height:20px;line-height:20px;display:block;background:#fff;pad.. javascript中给window注册unbeforeunload/unload事件时,不要给事件添加alert,confirm等语句,高版本的浏览器如chrome【webkit核心】,IE9+等会拦截这些语句的执行。来源:http://stackoverflow.com/questions/6063522/jquery-beforeunloadIf you want to run a function as the page is unloading, you can use $(window).unload(), just ..
javascript中给window注册unbeforeunload/unload事件时,不要给事件添加alert,confirm等语句,高版本的浏览器如chrome【webkit核心】,IE9+等会拦截这些语句的执行。来源:http://stackoverflow.com/questions/6063522/jquery-beforeunloadIf you want to run a function as the page is unloading, you can use $(window).unload(), just .. Selection.addRange方法简介将一个 Range 对象添加到 Selection对象中使用语法sel.addRange(range)参数range将被添加到 Selection中的Range 对象示例/* 选择html文档中的所有strong元素 */var strongs = document.getElementsByTagName(strong);var s = window.getSelection();if(s.rangeCount 0) s.removeAllRanges();for(var i = 0; i stron..
Selection.addRange方法简介将一个 Range 对象添加到 Selection对象中使用语法sel.addRange(range)参数range将被添加到 Selection中的Range 对象示例/* 选择html文档中的所有strong元素 */var strongs = document.getElementsByTagName(strong);var s = window.getSelection();if(s.rangeCount 0) s.removeAllRanges();for(var i = 0; i stron.. 使用ajaxfileupload上传文件时,如果没有反应或者报错UncaughtTypeError:Objectfunction(selector,context){//ThejQueryobjectisactuallyjusttheinitconstructor'enhanced'returnnewjQuery.fn.init(selector,context,rootjQuery);}hasnomethod'handleError'对应ajaxfileupload语句jQuery.handleError(s,xml,status,e); 那..
使用ajaxfileupload上传文件时,如果没有反应或者报错UncaughtTypeError:Objectfunction(selector,context){//ThejQueryobjectisactuallyjusttheinitconstructor'enhanced'returnnewjQuery.fn.init(selector,context,rootjQuery);}hasnomethod'handleError'对应ajaxfileupload语句jQuery.handleError(s,xml,status,e); 那.. javascript添加删除表格数据行示例,居于jquery框架titlejavascript添加删除表格数据行示例/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scripttable border=1 trtdID/tdth姓名/thth联系电话/thth操作/th/trtbody id=tbRows tr id=trTpltd1/tdtdinput type=text //tdtdinput ty..
javascript添加删除表格数据行示例,居于jquery框架titlejavascript添加删除表格数据行示例/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scripttable border=1 trtdID/tdth姓名/thth联系电话/thth操作/th/trtbody id=tbRows tr id=trTpltd1/tdtdinput type=text //tdtdinput ty.. 问题的来源:比如一个需要用户输入数字的输入框,如果用户在输入法全角的状态下输入的数字后台接收时可能会识别不到,为了强制用户输入的是半角字符可以用ime-mode:disabled属性。 语法:ime-mode : auto | active | inactive | disabled 参数:auto : 不影响IME的状态。与不指定ime-mode属性时相同active : 指定所有使用IME输入的字符。即激活本..
问题的来源:比如一个需要用户输入数字的输入框,如果用户在输入法全角的状态下输入的数字后台接收时可能会识别不到,为了强制用户输入的是半角字符可以用ime-mode:disabled属性。 语法:ime-mode : auto | active | inactive | disabled 参数:auto : 不影响IME的状态。与不指定ime-mode属性时相同active : 指定所有使用IME输入的字符。即激活本.. 注意:这只是一个实验性的技术因为此项技术的标准还没有制定,尚需要修改,注意检查Selection对象属性及方法的浏览器兼容性(对应的介绍最下面会有相关的兼容新给介绍),而且这些属性及方法有可能在将来的浏览器版本中会变更。介绍Selection对象可以通过window.getSelection()或者其他方法返,通常通过 window.getSelection()返回父节点。Selec..
注意:这只是一个实验性的技术因为此项技术的标准还没有制定,尚需要修改,注意检查Selection对象属性及方法的浏览器兼容性(对应的介绍最下面会有相关的兼容新给介绍),而且这些属性及方法有可能在将来的浏览器版本中会变更。介绍Selection对象可以通过window.getSelection()或者其他方法返,通常通过 window.getSelection()返回父节点。Selec.. 使用javascript的正则表达式时,如果使用test方法,需要慎用全局匹配g选项,因为多次调用test方法时会从上一次匹配的位置开始匹配,可能会导致无法匹配的错误问题,即使内容符合正则表达式要求,但是调用test方法测试时输出的为false,而不是true 来看一道JavaScript题目,据说是国内某知名互联网企业的JavaScript笔试题,如果对正则的全..
使用javascript的正则表达式时,如果使用test方法,需要慎用全局匹配g选项,因为多次调用test方法时会从上一次匹配的位置开始匹配,可能会导致无法匹配的错误问题,即使内容符合正则表达式要求,但是调用test方法测试时输出的为false,而不是true 来看一道JavaScript题目,据说是国内某知名互联网企业的JavaScript笔试题,如果对正则的全.. 由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形..
由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形.. javascript文字逐字逐行相似效果htmlheadtitlejavascript文字逐字逐行显示效果/titlescript var text = 12345678901234567890123456789012345678901234567890; var textLen = text.length; var lineNum = 10; //定义每行显示多少个字 var num = 0; var _ = document.createTextNode('_'); var i = 0; function..
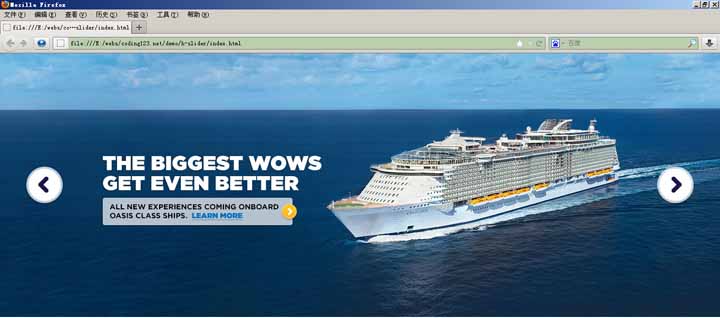
javascript文字逐字逐行相似效果htmlheadtitlejavascript文字逐字逐行显示效果/titlescript var text = 12345678901234567890123456789012345678901234567890; var textLen = text.length; var lineNum = 10; //定义每行显示多少个字 var num = 0; var _ = document.createTextNode('_'); var i = 0; function.. jquery实现的水平方向平铺占满显示视窗效果。当视窗大小改变时,自动变换焦点图显示的区域。目前焦点图支持2个方向的滚动,水平和垂直滚动。 jquery水平方向平铺焦点图插件测试代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitlejquery水平方向平铺焦点..
jquery实现的水平方向平铺占满显示视窗效果。当视窗大小改变时,自动变换焦点图显示的区域。目前焦点图支持2个方向的滚动,水平和垂直滚动。 jquery水平方向平铺焦点图插件测试代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitlejquery水平方向平铺焦点.. javascript树,嵌套结构数据源和扁平结构数据源相互转换示例titlejavascript树数据源嵌套结构和扁平结构互转示例/titlescript type=text/javascript function FlatToNested(data, opt) {//树数据源扁平结构转嵌套 opt = opt || {}; var idFiled = opt.idFiled || 'id'; var textFiled = opt.textFiled || &..
javascript树,嵌套结构数据源和扁平结构数据源相互转换示例titlejavascript树数据源嵌套结构和扁平结构互转示例/titlescript type=text/javascript function FlatToNested(data, opt) {//树数据源扁平结构转嵌套 opt = opt || {}; var idFiled = opt.idFiled || 'id'; var textFiled = opt.textFiled || &.. 本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件..
本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件.. 网站发布,通过http协议访问时,由于浏览器安全问题1)js不允许访问本地文件2)ajax请求也不能访问跨域的页面。3)firefox下端口不一致也会导致跨域 解决办法就是做代理或者使用jsonp操作。参考:AJAX 跨域解决办法 网站未发布,本地file协议测试【就是直接双击打开或者拖拽进入浏览器中】时,有以下几种情况 假设目录结构如下r..
网站发布,通过http协议访问时,由于浏览器安全问题1)js不允许访问本地文件2)ajax请求也不能访问跨域的页面。3)firefox下端口不一致也会导致跨域 解决办法就是做代理或者使用jsonp操作。参考:AJAX 跨域解决办法 网站未发布,本地file协议测试【就是直接双击打开或者拖拽进入浏览器中】时,有以下几种情况 假设目录结构如下r.. javascript计时器,效果如下script function Timer(maxtime, id, callback) { //maxtime:时间,单位s //id:显示计时器信息的容器id //callback:计时器结束回调 var tmp function CountDown() { if (maxtime = 0) { day = Math.floor(maxtime / (60 * 60 * 24)); ..
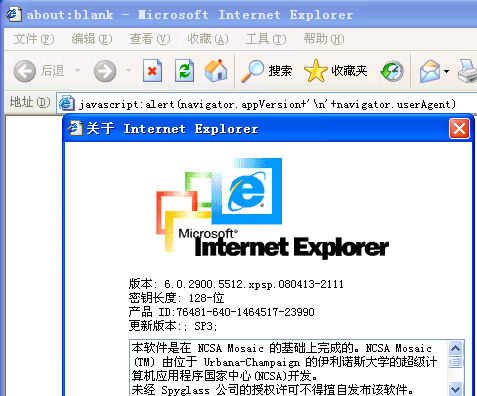
javascript计时器,效果如下script function Timer(maxtime, id, callback) { //maxtime:时间,单位s //id:显示计时器信息的容器id //callback:计时器结束回调 var tmp function CountDown() { if (maxtime = 0) { day = Math.floor(maxtime / (60 * 60 * 24)); .. 通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通..
通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通.. ligerui的tree控件,如何获取全路径,选择子节点后,父节点没有被勾选也一起获取,效果如下 ligerui tree如何获取全路径,包含父节点源代码如下。版本为V1.2.5,其他版本自己对照api和生成的树结构修改对应的方法名称和jquery选择器。示例居于ligerui\V1.2.5\Source\demos\tree\treedata.htm进行修改。!DOCTYPE html PUBLIC -//W3C//DTD ..
ligerui的tree控件,如何获取全路径,选择子节点后,父节点没有被勾选也一起获取,效果如下 ligerui tree如何获取全路径,包含父节点源代码如下。版本为V1.2.5,其他版本自己对照api和生成的树结构修改对应的方法名称和jquery选择器。示例居于ligerui\V1.2.5\Source\demos\tree\treedata.htm进行修改。!DOCTYPE html PUBLIC -//W3C//DTD .. 在java中一个hashCode算法,可以用来计算一个字符串的hash值,今天一个朋友突然问俺能不能在js中计算hashCode,要求和java的hashCode计算结果一样。 对于java的hashCode,以前到现在也一直没有了解过其算法,不过猜想应该也不会太难,于是现在java中写了这段代码进行测试:运行结果:899755 按下Ctrl键点击hashCode方法名跟进去看了下..
在java中一个hashCode算法,可以用来计算一个字符串的hash值,今天一个朋友突然问俺能不能在js中计算hashCode,要求和java的hashCode计算结果一样。 对于java的hashCode,以前到现在也一直没有了解过其算法,不过猜想应该也不会太难,于是现在java中写了这段代码进行测试:运行结果:899755 按下Ctrl键点击hashCode方法名跟进去看了下.. 用jquery实现的扑克牌翻牌效果,未使用html5,效果当然没有html5的3d好,但是兼容性好。使用的扑克牌图片如下 源代码如下!DOCTYPE HTMLhtmlheadmeta charset=UTF-8/title扑克牌翻牌效果jquery插件/title/headbodyscript type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptscript type..
用jquery实现的扑克牌翻牌效果,未使用html5,效果当然没有html5的3d好,但是兼容性好。使用的扑克牌图片如下 源代码如下!DOCTYPE HTMLhtmlheadmeta charset=UTF-8/title扑克牌翻牌效果jquery插件/title/headbodyscript type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptscript type.. 当使用jquery给父容器绑定了mouseleave事件时,只有离开了父容器对象才会触发mouseleave事件,移动到子对象容器是不会触发的【注意不要使用mouseout事件,要不即使移动到的是父容器的子对象,如a也会触发mouseout事件。】 但是今天碰到了一个特例,如果父容器中包含select对象,当展开select对象的option时,鼠标移动到option选项上,父容..
当使用jquery给父容器绑定了mouseleave事件时,只有离开了父容器对象才会触发mouseleave事件,移动到子对象容器是不会触发的【注意不要使用mouseout事件,要不即使移动到的是父容器的子对象,如a也会触发mouseout事件。】 但是今天碰到了一个特例,如果父容器中包含select对象,当展开select对象的option时,鼠标移动到option选项上,父容.. 通过div+css,可以取消鼠标移动到有title控件上时显示的系统默认提示。思路主要是设置控件的位置为position:relative,给控件内置一个span,设置position:absolute;,然后通过:hover伪类实现span display属性的控制,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/x..
通过div+css,可以取消鼠标移动到有title控件上时显示的系统默认提示。思路主要是设置控件的位置为position:relative,给控件内置一个span,设置position:absolute;,然后通过:hover伪类实现span display属性的控制,效果如下 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/x.. 所谓IE地址栏表达式,就是在IE的地址栏中输入 javascript:代码,执行某些功能,来动态改变原有页面的参数以达到某些目的,例如开放被禁止的按钮、显示原本隐藏的图片等等。本文将就IE地址栏的使用方法做一个详细的说明。1. 表达式的书写方法 在IE的地址栏中输入 javascript:代码,即可在当前页面上直接执行指定的代码并立即看到效果。而且..
所谓IE地址栏表达式,就是在IE的地址栏中输入 javascript:代码,执行某些功能,来动态改变原有页面的参数以达到某些目的,例如开放被禁止的按钮、显示原本隐藏的图片等等。本文将就IE地址栏的使用方法做一个详细的说明。1. 表达式的书写方法 在IE的地址栏中输入 javascript:代码,即可在当前页面上直接执行指定的代码并立即看到效果。而且.. 对ztree进行增加删除操作后,如何获取ztree此时的数据源。 获取ztree的数据源很简单,调用getNodes获取所有节点,此时得到的节点是嵌套的json数据结构(非简单) var treeObj = $.fn.zTree.getZTreeObj(treeDemo); var nodes = treeObj.getNodes(); console.log(nodes); 打印节点后你会发现会多出了很多其他属性,是ztree节点..
对ztree进行增加删除操作后,如何获取ztree此时的数据源。 获取ztree的数据源很简单,调用getNodes获取所有节点,此时得到的节点是嵌套的json数据结构(非简单) var treeObj = $.fn.zTree.getZTreeObj(treeDemo); var nodes = treeObj.getNodes(); console.log(nodes); 打印节点后你会发现会多出了很多其他属性,是ztree节点..