Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 15/69页,每页显示30条,共2067条相关记录
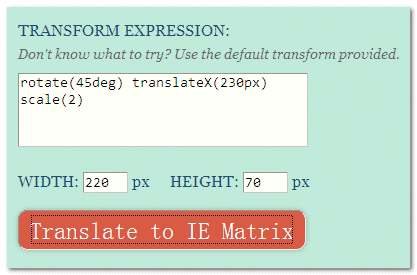
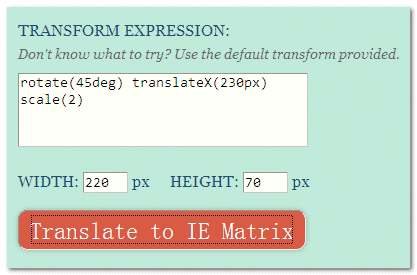
 DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展..
DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展.. DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展..
DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展.. 今天在csdn看到一个问题:整个网页用div遮住,鼠标点击上面的div怎么获得鼠标下面遮住的HTML元素 思路:计算页面内所有的DOM对象的范围存储在一个数组中,在点击遮盖层的时候获取鼠标点击坐标,然后遍历数组判断点击坐标是否在数组对象的范围之内,是则返回这个对象。 示例代码如下style/stylediv style=width:200px;height:100px;我是..
今天在csdn看到一个问题:整个网页用div遮住,鼠标点击上面的div怎么获得鼠标下面遮住的HTML元素 思路:计算页面内所有的DOM对象的范围存储在一个数组中,在点击遮盖层的时候获取鼠标点击坐标,然后遍历数组判断点击坐标是否在数组对象的范围之内,是则返回这个对象。 示例代码如下style/stylediv style=width:200px;height:100px;我是.. CSS样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下:(外部样式)External style sheet (内部样式)Internal style sheet (内联样式)Inline style 有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。..
CSS样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下:(外部样式)External style sheet (内部样式)Internal style sheet (内联样式)Inline style 有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。.. my97日历如何计算2个时间差,实现方法就是2个my97都配置onpicked,判断都选择值后转为日期对象相减下就得到相差的毫秒了,再转为单位。 my97日历如何计算2个时间差源代码如如下script language=javascript type=text/javascript src=/demo/my97/WdatePicker.js/scriptscript function compute() { var d1 = document.getElemen..
my97日历如何计算2个时间差,实现方法就是2个my97都配置onpicked,判断都选择值后转为日期对象相减下就得到相差的毫秒了,再转为单位。 my97日历如何计算2个时间差源代码如如下script language=javascript type=text/javascript src=/demo/my97/WdatePicker.js/scriptscript function compute() { var d1 = document.getElemen.. 用css禁止选择浏览器显示的网页的内容user-select有两个值none:用户不能选择文本text:用户可以选择文本 注意:user-select不是一个W3C的CSS标准属性,浏览器支持的不完善,各种浏览器的实现都不一样,需要针对不同浏览器加上对应的CSS,示例代码如下 body{ -moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*we..
用css禁止选择浏览器显示的网页的内容user-select有两个值none:用户不能选择文本text:用户可以选择文本 注意:user-select不是一个W3C的CSS标准属性,浏览器支持的不完善,各种浏览器的实现都不一样,需要针对不同浏览器加上对应的CSS,示例代码如下 body{ -moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*we.. 有2个absolute定位的层,要求第一个层覆盖第二个层,第一个层设置z-index即使为10000,第二层不设置z-index或者设置为1,在IE6/IE7浏览器下第一个层还是被第二个层给遮盖住,其他浏览器这没有这个问题。 解决办法就是父容器搜设置为relative定位,给父容器增加z-index,只要第一个absolute定位的层的父容器z-index大于第二个的,那么就可..
有2个absolute定位的层,要求第一个层覆盖第二个层,第一个层设置z-index即使为10000,第二层不设置z-index或者设置为1,在IE6/IE7浏览器下第一个层还是被第二个层给遮盖住,其他浏览器这没有这个问题。 解决办法就是父容器搜设置为relative定位,给父容器增加z-index,只要第一个absolute定位的层的父容器z-index大于第二个的,那么就可.. 在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。 当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续..
在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。 当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续.. 最近再学phonegap,在测试accelerometer加速传感器(重力感应器)的watchAcceleration获取加速传感器数据时,发现第一次运行app时,watchAcceleration添加的success或者error回调都不执行,点击页面上的按钮调用震动功能后,watchAcceleration就正常执行,并且按照指定的frequency运行,但是传入success回调的数据不会更新。 经测试可能是..
最近再学phonegap,在测试accelerometer加速传感器(重力感应器)的watchAcceleration获取加速传感器数据时,发现第一次运行app时,watchAcceleration添加的success或者error回调都不执行,点击页面上的按钮调用震动功能后,watchAcceleration就正常执行,并且按照指定的frequency运行,但是传入success回调的数据不会更新。 经测试可能是.. Ext rowexpander动态获取数据示例 示例在ext-4.1.1a,ext-4.2.1.883,ext-5.1.0版本下测试成功,其他版本自己查看API进行修改。titleExt rowexpander动态获取数据示例/titlescript type=text/javascript Ext.Loader.setConfig({ enabled: true}); Ext.Loader.setPath('Ext.ux', '../ux'); Ext.require(['..
Ext rowexpander动态获取数据示例 示例在ext-4.1.1a,ext-4.2.1.883,ext-5.1.0版本下测试成功,其他版本自己查看API进行修改。titleExt rowexpander动态获取数据示例/titlescript type=text/javascript Ext.Loader.setConfig({ enabled: true}); Ext.Loader.setPath('Ext.ux', '../ux'); Ext.require(['.. Selection.modify简介通过简单文本命令行,更改当前selection或者光标位置。备注:这个方法居于Webkit同名方法语法sel.modify(alter, direction, granularity)参数alter执行那种操作。执行move操作,将会移动当前光标位置。执行extend操作将会扩展当前selectiondirection如何调整当前selection。指定 forward或者 backward,通过当前selection的..
Selection.modify简介通过简单文本命令行,更改当前selection或者光标位置。备注:这个方法居于Webkit同名方法语法sel.modify(alter, direction, granularity)参数alter执行那种操作。执行move操作,将会移动当前光标位置。执行extend操作将会扩展当前selectiondirection如何调整当前selection。指定 forward或者 backward,通过当前selection的.. 居于jquery框架的网站多级下拉菜单插件,融合了jquery.color.js,jquery.lavalamp.js,jquery.easing.js 这3个插件,效果如下图link rel=Stylesheet type=text/css href=/menu/menu.css /stylebody{background:#999}/stylediv id=menu ul class=menu li a href=# class=parentspanlevel 1_1/span/a ul ..
居于jquery框架的网站多级下拉菜单插件,融合了jquery.color.js,jquery.lavalamp.js,jquery.easing.js 这3个插件,效果如下图link rel=Stylesheet type=text/css href=/menu/menu.css /stylebody{background:#999}/stylediv id=menu ul class=menu li a href=# class=parentspanlevel 1_1/span/a ul .. JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的..
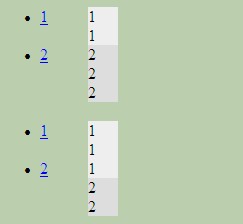
JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的.. Ext gridpanel设置了RowNumberer列后,当删除或者添加新数据行时,RowNumberer这列的行号是不会自动更新的,如下下图所示,调用了下面的代码后就会出现行号重复和不连续的情况。store.removeAt(2);store.insert(0,{}) 解决办法就是用ext的选择器获取到行号那列的行号容器对象执行更新。 Ext grid插入删除数据更新RowNumberer行号源代码..
Ext gridpanel设置了RowNumberer列后,当删除或者添加新数据行时,RowNumberer这列的行号是不会自动更新的,如下下图所示,调用了下面的代码后就会出现行号重复和不连续的情况。store.removeAt(2);store.insert(0,{}) 解决办法就是用ext的选择器获取到行号那列的行号容器对象执行更新。 Ext grid插入删除数据更新RowNumberer行号源代码.. 对于只有一行的内容,实现超出显示范围内的内容用省略号显示的效果,示例代码如下style.ellips{position:relative;width:100px;height:60px;line-height:20px;overflow:hidden;background:#eee}.ellips .dot{position:absolute;right:0px;bottom:0px;height:20px;background:#fff}/stylediv class=ellipsdiv class=dot.../divdiv relative定..
对于只有一行的内容,实现超出显示范围内的内容用省略号显示的效果,示例代码如下style.ellips{position:relative;width:100px;height:60px;line-height:20px;overflow:hidden;background:#eee}.ellips .dot{position:absolute;right:0px;bottom:0px;height:20px;background:#fff}/stylediv class=ellipsdiv class=dot.../divdiv relative定.. 功能:选择图片后就自动上传图片文件,并获取返回上传图片在服务器保存的文件名称 源代码如下test.htmliframe name=hiddenifr style=display:none/iframescript var uploading = false; function fileChange(f) { //事件处理函数 //注意你的动态页一定要有try..cacth语句防止动态页出错,要不发生一次错误后候选的选择无法处..
功能:选择图片后就自动上传图片文件,并获取返回上传图片在服务器保存的文件名称 源代码如下test.htmliframe name=hiddenifr style=display:none/iframescript var uploading = false; function fileChange(f) { //事件处理函数 //注意你的动态页一定要有try..cacth语句防止动态页出错,要不发生一次错误后候选的选择无法处.. ext gridpanel导出excel文件类库代码,支持base64客户端数据直接导出。base64类库需要自己导入:javascript base64编码解码类库 var extToExcel = {//ext gridpanel导出excel文件类库代码 exportResult: function () { var fileName = this.title; var vExportContent = this.getExcelXml(); //..
ext gridpanel导出excel文件类库代码,支持base64客户端数据直接导出。base64类库需要自己导入:javascript base64编码解码类库 var extToExcel = {//ext gridpanel导出excel文件类库代码 exportResult: function () { var fileName = this.title; var vExportContent = this.getExcelXml(); //.. URL编码表一览?退格TAB换行回车空格!"#$%'()*+,-./%00%01%02%03%04%05%06%07%08%09%0a%0b%0c%0d%0e%0f%10%11%12%13%14%15%16%17%18%19%1a%1b%1c%1d%1e%1f%20%21%22%23%24%25%26%27%28%29%2a%2b%2c%2d%2e%2f0123456789:;=?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_%30%31%32%33%34%35%36%37%38%39%3a%3b%3c%3d%3e%3f%40%41%42%43%44%45%46%47%48%49%4a%4..
URL编码表一览?退格TAB换行回车空格!"#$%'()*+,-./%00%01%02%03%04%05%06%07%08%09%0a%0b%0c%0d%0e%0f%10%11%12%13%14%15%16%17%18%19%1a%1b%1c%1d%1e%1f%20%21%22%23%24%25%26%27%28%29%2a%2b%2c%2d%2e%2f0123456789:;=?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_%30%31%32%33%34%35%36%37%38%39%3a%3b%3c%3d%3e%3f%40%41%42%43%44%45%46%47%48%49%4a%4.. 如何实现input输入框输入内容后,再输入框最右边出现一个号,点击叉号删除当前input输入框的内容,效果如下 input输入内容后使用号一键删除源代码如下,已经做成jQuery插件形式!doctype htmlstyle div.clearText{display:inline-block;position:relative} div.clearText input{border:solid 1px #666;height:20px;line-height:20px..
如何实现input输入框输入内容后,再输入框最右边出现一个号,点击叉号删除当前input输入框的内容,效果如下 input输入内容后使用号一键删除源代码如下,已经做成jQuery插件形式!doctype htmlstyle div.clearText{display:inline-block;position:relative} div.clearText input{border:solid 1px #666;height:20px;line-height:20px.. javascript实现的五子棋盘,可以自定义棋盘大小,效果如下 注意:判断输赢的算法没有写,要用自己扩展。IE8-不支持border-radius样式,所以无法显示圆形的,需要用圆形背景图片模拟,这个没做兼容,所以会显示为正方形的旗子。 JavaScript五子棋盘源代码如下!doctype htmltitleJavaScript五子棋盘/titlestyle .board{position:rela..
javascript实现的五子棋盘,可以自定义棋盘大小,效果如下 注意:判断输赢的算法没有写,要用自己扩展。IE8-不支持border-radius样式,所以无法显示圆形的,需要用圆形背景图片模拟,这个没做兼容,所以会显示为正方形的旗子。 JavaScript五子棋盘源代码如下!doctype htmltitleJavaScript五子棋盘/titlestyle .board{position:rela.. DOM对象常用对象的方法和属性HTML文档中的常用节点类型: 接口 nodeType 备注 Element 1 元素节点 ..
DOM对象常用对象的方法和属性HTML文档中的常用节点类型: 接口 nodeType 备注 Element 1 元素节点 .. 淘宝网站小箭头css3动画效果源代码,请使用webkit/Gecko核心浏览器运行示例查看效果!DOCTYPE htmlhtmlhead meta http-equiv=content-type content=text/html; charset=UTF-8 titlecss3 animation demo @ taobao - jsFiddle demo/title script type='text/javascript' src='http://fiddle.jshell.net//js/lib/mootools-1.2...
淘宝网站小箭头css3动画效果源代码,请使用webkit/Gecko核心浏览器运行示例查看效果!DOCTYPE htmlhtmlhead meta http-equiv=content-type content=text/html; charset=UTF-8 titlecss3 animation demo @ taobao - jsFiddle demo/title script type='text/javascript' src='http://fiddle.jshell.net//js/lib/mootools-1.2... js如何获取函数function定义的参数个数,可以调用方法的length属性获取显示定义的形参个数。Function.length概述length 属性指明函数的形参个数。Function.length 属性的属性特性:writablefalseenumerablefalseconfigurabletrue描述length 是函数对象的一个属性值,指明该函数期望多少个参数,意即形参的个数。数量不包括剩余参数。相比之下..
js如何获取函数function定义的参数个数,可以调用方法的length属性获取显示定义的形参个数。Function.length概述length 属性指明函数的形参个数。Function.length 属性的属性特性:writablefalseenumerablefalseconfigurabletrue描述length 是函数对象的一个属性值,指明该函数期望多少个参数,意即形参的个数。数量不包括剩余参数。相比之下.. jquery控制表格跨列单元格显示隐藏。表格列很多时,存在跨列跨行合并,如何点击表头实现跨列单元格隐藏,只显示当前第一列的值,从而缩小表格宽度。效果如下未隐藏原始效果隐藏其他列,只显示第一列效果 jquery控制表格跨列单元格显示隐藏源代码如下!DOCTYPE htmlhtmlhead meta charset=utf-8 titlejquery控制表格跨列单元格显示隐..
jquery控制表格跨列单元格显示隐藏。表格列很多时,存在跨列跨行合并,如何点击表头实现跨列单元格隐藏,只显示当前第一列的值,从而缩小表格宽度。效果如下未隐藏原始效果隐藏其他列,只显示第一列效果 jquery控制表格跨列单元格显示隐藏源代码如下!DOCTYPE htmlhtmlhead meta charset=utf-8 titlejquery控制表格跨列单元格显示隐.. JS使用json数据自动填充表单titleJS使用json数据自动填充表单示例/titleform name=myformtext:input type=text name=text /br /textarea:textarea name=textarea/textareabr /radio:input type=radio name=radio value=radio1 /radio1 input type=radio name=radio value=radio2 /radio2br /checkbox:input type=checkbox name=checkbox va..
JS使用json数据自动填充表单titleJS使用json数据自动填充表单示例/titleform name=myformtext:input type=text name=text /br /textarea:textarea name=textarea/textareabr /radio:input type=radio name=radio value=radio1 /radio1 input type=radio name=radio value=radio2 /radio2br /checkbox:input type=checkbox name=checkbox va.. extjs combobox省市县3级联动示例,示例居于ext-4.1.1a,4+版本应该不会出错,3-自己注意修改store的创建模式,3+和4+是extjs的分水岭,store创建基本完全不一样,自己对照api修改如果需要兼容3-版本的extjs。 extjs combobox省市县3级联动示例源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/str..
extjs combobox省市县3级联动示例,示例居于ext-4.1.1a,4+版本应该不会出错,3-自己注意修改store的创建模式,3+和4+是extjs的分水岭,store创建基本完全不一样,自己对照api修改如果需要兼容3-版本的extjs。 extjs combobox省市县3级联动示例源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/str.. 在实际程序中,有时需要从服务器获取一些信息,例如,读取服务器发出信息的首部,读取首部而忽略内容。通过读取首部信息,可以获取到Content-Type(内容类型)、Content-Length(内容长度),甚至Last-Modify(最后一次修改)的日期。 如果只关注响应信息的首部,一般来说应该是使用HEAD请求。当服务器对HEAD请求作出响应时,只返回响应信..
在实际程序中,有时需要从服务器获取一些信息,例如,读取服务器发出信息的首部,读取首部而忽略内容。通过读取首部信息,可以获取到Content-Type(内容类型)、Content-Length(内容长度),甚至Last-Modify(最后一次修改)的日期。 如果只关注响应信息的首部,一般来说应该是使用HEAD请求。当服务器对HEAD请求作出响应时,只返回响应信.. 验证时间的正则表达式集合//日期格式yyyyPatternsDict.date_y= /^(\d{4})$/;//日期格式yyyy-mmPatternsDict.date_ym= /^(\d{4})-(0\d{1}|1[0-2])$/;//日期格式yyyy-mm-ddPatternsDict.date_ymd= /^(\d{4})-(0\d{1}|1[0-2])-(0\d{1}|[12]\d{1}|3[01])$/;//时间格式hhPatternsDict.time_h=/^(0\d{1}|1\d{1}|2[0-3])$/;//时间格式hh:mmPatterns..
验证时间的正则表达式集合//日期格式yyyyPatternsDict.date_y= /^(\d{4})$/;//日期格式yyyy-mmPatternsDict.date_ym= /^(\d{4})-(0\d{1}|1[0-2])$/;//日期格式yyyy-mm-ddPatternsDict.date_ymd= /^(\d{4})-(0\d{1}|1[0-2])-(0\d{1}|[12]\d{1}|3[01])$/;//时间格式hhPatternsDict.time_h=/^(0\d{1}|1\d{1}|2[0-3])$/;//时间格式hh:mmPatterns.. 百度地图搜索当前用户位置附近停车场,公园,餐馆示例思路就是用BMap.Geolocation类获取经纬度http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b34然后使用BMap.LocalSearch进行搜索停车场http://lbsyun.baidu.com/index.php?title=jspopular/guide/service#.E6.9C.AC.E5.9C.B0.E6.90.9C.E7.B4.A2经测试使用BMap.Geolo..
百度地图搜索当前用户位置附近停车场,公园,餐馆示例思路就是用BMap.Geolocation类获取经纬度http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b34然后使用BMap.LocalSearch进行搜索停车场http://lbsyun.baidu.com/index.php?title=jspopular/guide/service#.E6.9C.AC.E5.9C.B0.E6.90.9C.E7.B4.A2经测试使用BMap.Geolo.. fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站,多个章节进行切换显示,fullPage.js主要功能有:支持鼠标滚动切换支持前进后退和键盘控制切换多个回调函数支持手机、平板触摸事件支持 CSS3 动画支持窗口缩放窗口缩放时自动调整可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等兼容性jQuer..
fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站,多个章节进行切换显示,fullPage.js主要功能有:支持鼠标滚动切换支持前进后退和键盘控制切换多个回调函数支持手机、平板触摸事件支持 CSS3 动画支持窗口缩放窗口缩放时自动调整可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等兼容性jQuer.. 给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的? 测试代码如下啥???body高度才28(默认margin 8x2+padding 5x2+border 1x2)??那整个浏览器的颜色是哪里来的????? !doctype htmlstyle body{background:#f00;border:solid 1px #000;padding..
给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的? 测试代码如下啥???body高度才28(默认margin 8x2+padding 5x2+border 1x2)??那整个浏览器的颜色是哪里来的????? !doctype htmlstyle body{background:#f00;border:solid 1px #000;padding..