Web开发网 > Web前端开发 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 7/69页,每页显示30条,共2067条相关记录
 2015-8-18更新:其实是firefox自己搞的,要去掉启用adobe flash保护模式复选框,重启firefox后才行。建议firefox还是不要用uploadify,不是每个用户都会设置firefox 的shockwave flash插件这个配置。点击选项取消勾选启用adobe flash保护模式。 使用uploadify选择文件上传时,报错:Some files were not added to the queue: The file xxx is..
2015-8-18更新:其实是firefox自己搞的,要去掉启用adobe flash保护模式复选框,重启firefox后才行。建议firefox还是不要用uploadify,不是每个用户都会设置firefox 的shockwave flash插件这个配置。点击选项取消勾选启用adobe flash保护模式。 使用uploadify选择文件上传时,报错:Some files were not added to the queue: The file xxx is..
 本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态点击reconfigure重新配置Ext.grid.Panel测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ex..
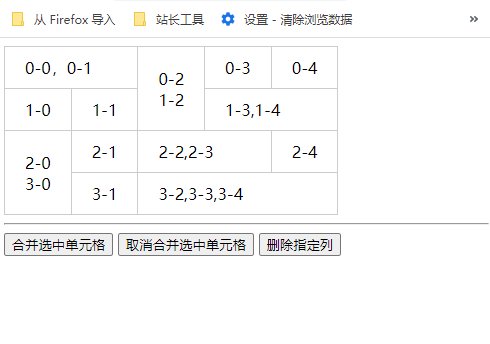
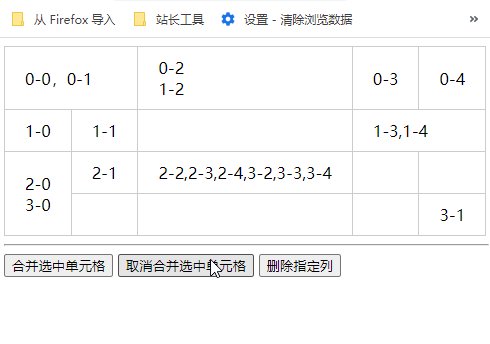
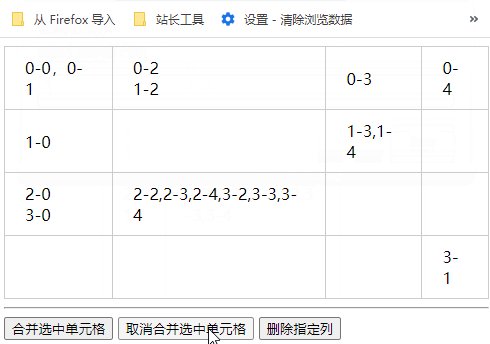
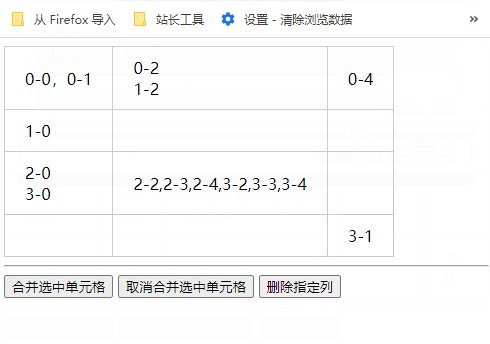
本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态点击reconfigure重新配置Ext.grid.Panel测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ex.. 原生JS模拟Excel表格单元格合并,拆分,删除指定列示例,效果如下!doctype htmlstyle table { border-collapse: collapse } table td { border: solid 1px #ccc; padding: 10px 20px; word-break: break-all; } .cannotselect { -moz-user-select: none; -webkit..
原生JS模拟Excel表格单元格合并,拆分,删除指定列示例,效果如下!doctype htmlstyle table { border-collapse: collapse } table td { border: solid 1px #ccc; padding: 10px 20px; word-break: break-all; } .cannotselect { -moz-user-select: none; -webkit.. Ext4+ Ext.form.field.File控件配置disabled:true,当调用转为setDisabled(false)或者enable()方法后使file控件可用,但是file控件右边的选择按钮还是灰色的。这个视乎是ext4的bug,此时fileupload控件可用,但是触发选择文件的按钮还是灰色的,并没有移除触发选择文件按钮的不可用样式。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN ht..
Ext4+ Ext.form.field.File控件配置disabled:true,当调用转为setDisabled(false)或者enable()方法后使file控件可用,但是file控件右边的选择按钮还是灰色的。这个视乎是ext4的bug,此时fileupload控件可用,但是触发选择文件的按钮还是灰色的,并没有移除触发选择文件按钮的不可用样式。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN ht.. 注意:以下代码请在Firefox 3.5、Chrome 3.0、Safari 4之后的版本中进行测试。IE8的实现方法与其他浏览不同。 跨域请求,顾名思义,就是一个站点中的资源去访问另外一个不同域名站点上的资源。这种情况很常见,比如说通过 style 标签加载外部样式表文件、通过 img 标签加载外部图片、通过 script 标签加载外部脚本文件、通过 Webfont 加载字体..
注意:以下代码请在Firefox 3.5、Chrome 3.0、Safari 4之后的版本中进行测试。IE8的实现方法与其他浏览不同。 跨域请求,顾名思义,就是一个站点中的资源去访问另外一个不同域名站点上的资源。这种情况很常见,比如说通过 style 标签加载外部样式表文件、通过 img 标签加载外部图片、通过 script 标签加载外部脚本文件、通过 Webfont 加载字体.. jqGrid的列可以用于查询表单。表格查询按照规则从服务器加载数据。目前没有查询本地数据的模块当datatype设置为local。所有查询都是通过服务器(Currently we do not have module for searching on local data i.e when a datatype options is set to local. All the searching is done server side).有4中查询方法工具栏查询( toolbar se..
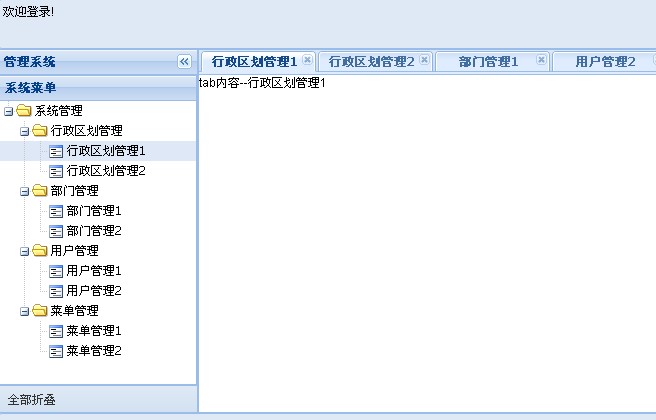
jqGrid的列可以用于查询表单。表格查询按照规则从服务器加载数据。目前没有查询本地数据的模块当datatype设置为local。所有查询都是通过服务器(Currently we do not have module for searching on local data i.e when a datatype options is set to local. All the searching is done server side).有4中查询方法工具栏查询( toolbar se.. ext4如何判断tabpanel中是否已经存在某个tab,如果存在就激活这个tab,否则重新打开tab。 原理:在tabpanel添加tab的时候增加tab的id配置,然后通过Ext.getCmp获取控件,如果不存在则添加此tab,否则调用tabpanel的setActiveTab方法激活此tab。 示例代码,点击左边菜单treepanel的叶子节点时,在右边的tabpanel中动态添加tab,在添加前..
ext4如何判断tabpanel中是否已经存在某个tab,如果存在就激活这个tab,否则重新打开tab。 原理:在tabpanel添加tab的时候增加tab的id配置,然后通过Ext.getCmp获取控件,如果不存在则添加此tab,否则调用tabpanel的setActiveTab方法激活此tab。 示例代码,点击左边菜单treepanel的叶子节点时,在右边的tabpanel中动态添加tab,在添加前.. 问题描述:easyui的combobox插件,输入的内容如果和选项不匹配时,按下回车会导致输入的内容被清空。 解决办法:要解决回车时,combobox输入内容和可选项目不匹配时清楚输入内容的问题,需要修改源代码,找到回车处理函数代码,注释掉或者退出代码执行。 本示例使用的easyui版本为1.4.3。用编辑器,如dreamweaver打开jquery.easyui.mi..
问题描述:easyui的combobox插件,输入的内容如果和选项不匹配时,按下回车会导致输入的内容被清空。 解决办法:要解决回车时,combobox输入内容和可选项目不匹配时清楚输入内容的问题,需要修改源代码,找到回车处理函数代码,注释掉或者退出代码执行。 本示例使用的easyui版本为1.4.3。用编辑器,如dreamweaver打开jquery.easyui.mi.. 功能描述:同一个页面上有多个datagrid,拖动其中一个datagrid的滚动条时,其他datagrid也同时滚动和当前datagrid一样的滚动距离。 实现方法:easyui datagrid出现滚动条的容器为一个div,样式为datagrid-body,所以只需要获取这个容器,设置容器的scrollLeft和scrollTop即可实现滚动联动设置。注意:表头也有div为datagrid-body的div,需..
功能描述:同一个页面上有多个datagrid,拖动其中一个datagrid的滚动条时,其他datagrid也同时滚动和当前datagrid一样的滚动距离。 实现方法:easyui datagrid出现滚动条的容器为一个div,样式为datagrid-body,所以只需要获取这个容器,设置容器的scrollLeft和scrollTop即可实现滚动联动设置。注意:表头也有div为datagrid-body的div,需.. 由于chrome的同源访问策略,会导致即使是本地测试js效果时也会报错。chrome本地测试访问iframe,parent,opener null解决办法配置chrome支持本地(file协议)ajax请求chrome无法保存本地设置cookie解决办法 具体问题问题解决办法参考上面的文章。如果想一次性解决上面的所有问题,可以增加--disable-web-security启动参数,怎么增加启动参..
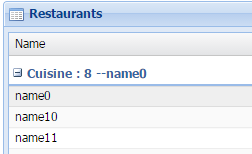
由于chrome的同源访问策略,会导致即使是本地测试js效果时也会报错。chrome本地测试访问iframe,parent,opener null解决办法配置chrome支持本地(file协议)ajax请求chrome无法保存本地设置cookie解决办法 具体问题问题解决办法参考上面的文章。如果想一次性解决上面的所有问题,可以增加--disable-web-security启动参数,怎么增加启动参.. Ext4+增加了groupHeaderTpl配置项,可以用来显示分组相关信息。如果要显示除了name外的信息groupHeaderTpl配置项还提供了rows信息,这个rows是ext分好组的数据。Ext.grid.feature.Grouping的groupHeaderTpl可用参数查看这里:http://docs.sencha.com/extjs/4.1.3/#!/api/Ext.grid.feature.Grouping-cfg-groupHeaderTpl。 如下面这个Ext.g..
Ext4+增加了groupHeaderTpl配置项,可以用来显示分组相关信息。如果要显示除了name外的信息groupHeaderTpl配置项还提供了rows信息,这个rows是ext分好组的数据。Ext.grid.feature.Grouping的groupHeaderTpl可用参数查看这里:http://docs.sencha.com/extjs/4.1.3/#!/api/Ext.grid.feature.Grouping-cfg-groupHeaderTpl。 如下面这个Ext.g.. 今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页..
今天下午花点时间将本站css进行修改,通过@media screen max-width/min-width将本站在移动端浏览器下显示得更加友好。 本站在分辨率宽度680px一下显示如下 如果您在电脑端浏览本站使用的标准浏览器(IE9+,firefox,chrome等),可以缩小浏览器窗口大小到680px以下可以看到效果。 利用@media screen实现网页.. 纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li..
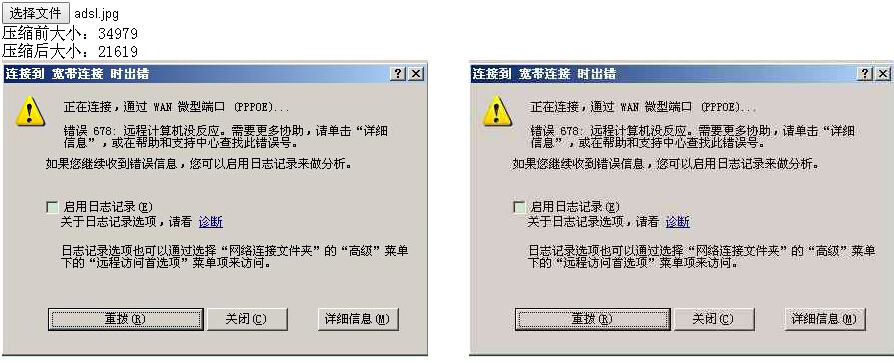
纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li.. javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩..
javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩.. easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一..
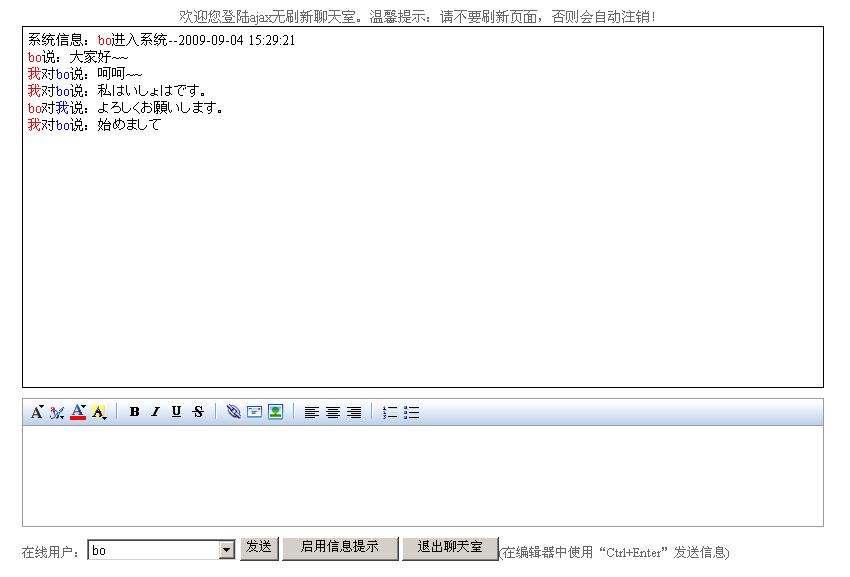
easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一.. ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl..
ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl.. 2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下..
2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下..